
Dans cet article, l'éditeur partagera avec vous une explication détaillée de l'application basée sur le moteur de modèles Jade. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Symboles utiles :
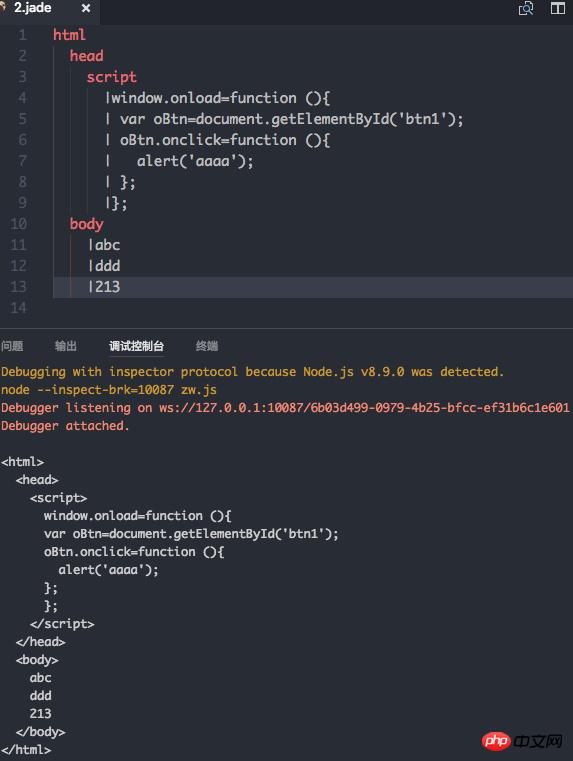
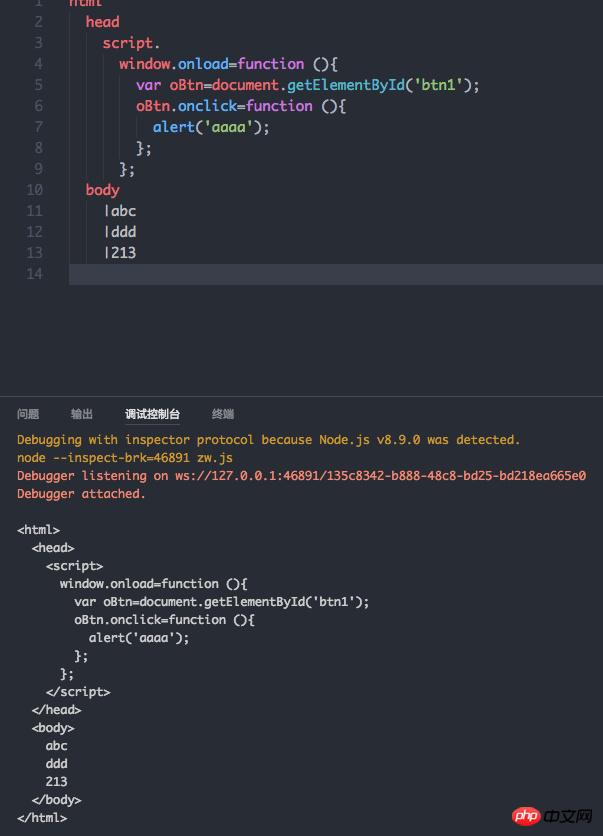
| Les caractères après la barre verticale seront affichés tels quels. Le point signifie que tous les caractères du niveau suivant seront affichés tels quels. est et ne sera plus reconnu. (Il s'agit d'une version améliorée de |, permettant le traitement par lots) include signifie référencer des fichiers externes
Le tiret indique que le caractère qui suit n'est qu'un morceau de code (la différence avec | est que le contenu après | sera affiché, et le contenu après le tiret Le contenu n'est pas affiché directement ! )
Exemple :
js :
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade :
'|'Application

'.' 🎜>

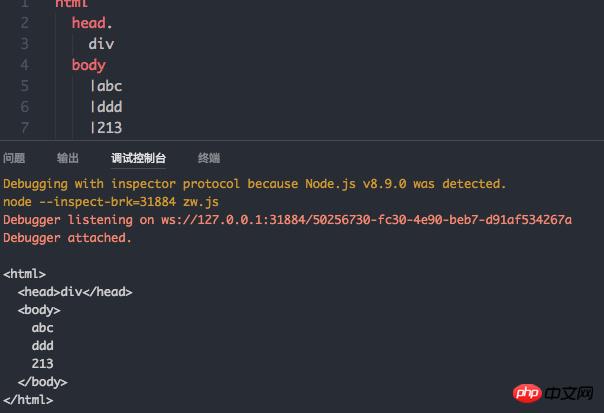
Application d'include
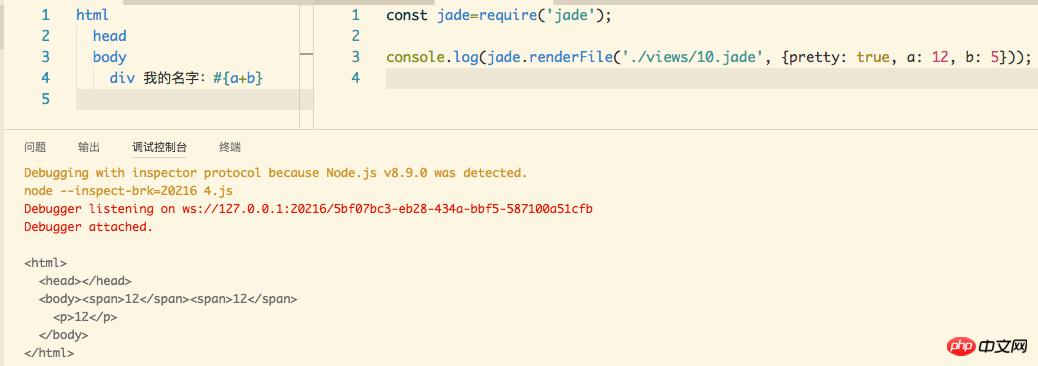
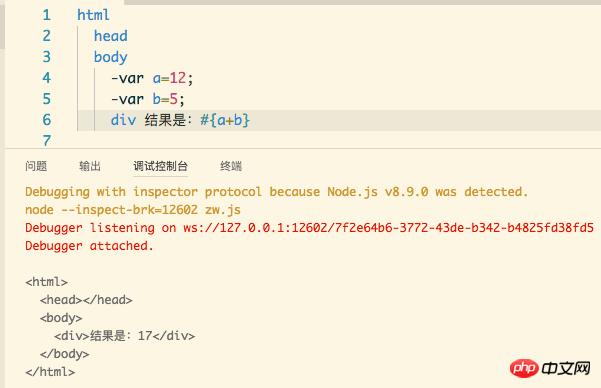
Appeler des variables pour effectuer des opérations
classe de p
Application '-'
Référence directe à la variable
span#{a} et span=a ont le même effet.
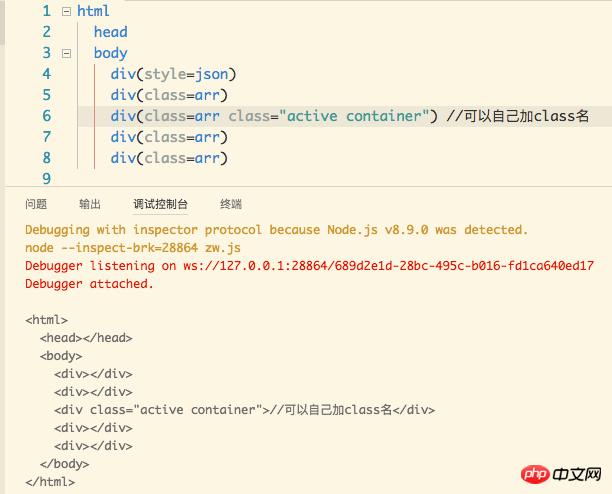
boucle for en jadejade :
fichier js :
-for(var i=0;i<arr.length;i++) p=arr[i]
Résultat d'exécution :
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));'!' 
Résultat de l'exécution :
html head body p(class='1')!=content p(class='2')

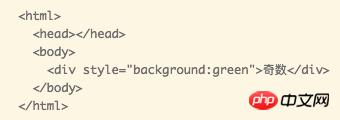
exposé du cas
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
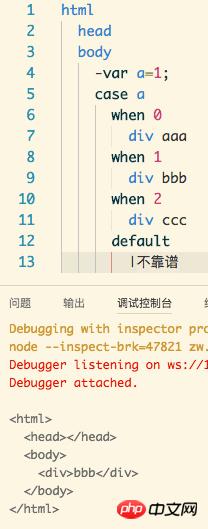
Un guide complet
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱
 Conseils :
Conseils :
Nous n'avons pas écrit DOCTYPE dans les fichiers jade précédents, voici les Il ajoute
et le résultat de l'exécution est : si le fichier est lu et écrit avec succès, il affichera « succès », si une erreur se produit, il renverra « erreur ». Recommandations associées :
 Apprenez Jade_html/css_WEB-ITnose
Apprenez Jade_html/css_WEB-ITnose
node+express+jade guide pour créer un simple website_node .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!