
Cet article présente principalement le mécanisme de boucle d'événement js et analyse l'utilisation et les techniques de js à travers des exemples. Apprenons et partageons ensemble. J'espère que tout le monde pourra utiliser le mécanisme de boucle d'événement js.
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}Existe-t-il d'autres langages qui peuvent accomplir la fonction attendue ? Java, dans Java.util.Timer, la solution aux tâches planifiées est implémentée via le multi-threading. L'objet tâche est stocké dans la file d'attente des tâches et un thread de planification dédié termine l'exécution de la tâche dans un nouveau sous-thread
js est monothread
L'objectif principal de JavaScript est d'interagir avec les utilisateurs et de manipuler le DOM. Cela détermine qu'il ne peut être qu'un seul thread, sinon cela entraînera des problèmes de synchronisation très complexes.
Afin de profiter de la puissance de calcul des CPU multicœurs, HTML5 propose le standard Web Worker, qui permet aux scripts JavaScript de créer plusieurs threads, mais les threads enfants sont entièrement contrôlés par le thread principal et doivent ne pas exploiter le DOM. Par conséquent, cette nouvelle norme ne modifie pas la nature monothread de JavaScript.
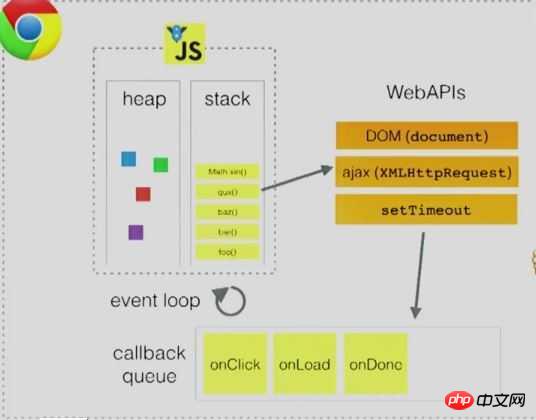
Pile d'appels de fonction et file d'attente de tâches

Pile d'appels
Les appels seront formés lorsque JS est exécuté Pile Lorsqu'une fonction est appelée, l'adresse de retour, les paramètres et les variables locales seront placés sur la pile. Si une autre fonction est appelée dans la fonction en cours d'exécution, le contenu pertinent de la fonction sera également placé en haut. de la pile. La fonction est exécutée. , la pile d'appels sera sautée. Les variables seront également sautées. Puisque les valeurs de type complexe sont stockées dans le tas, seuls leurs valeurs sont toujours dans le tas. et sont recyclés par le GC
Event Loop (boucle d'événements) et file d'attente de tâches
Le thread principal JavaScript a une pile d'exécution et une file d'attente de tâches
Lors de la rencontre. Opérations asynchrones (par exemple : setTimeout, AJAX), Les opérations asynchrones seront exécutées par le navigateur (OS) Une fois ces tâches terminées, le navigateur poussera la fonction de rappel prédéfinie dans la file d'attente des tâches du thread principal. du thread principal est effacé, la tâche sera lue. La fonction de rappel dans la file d'attente, lorsque la file d'attente des tâches est lue, le thread principal continue de s'exécuter, entrant ainsi dans une boucle infinie, qui est la boucle d'événements
<. 🎜>La pile d'exécution du thread principal et l'exécution de la boucle de la file d'attente des tâches constituent une boucle d'événementConclusion
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
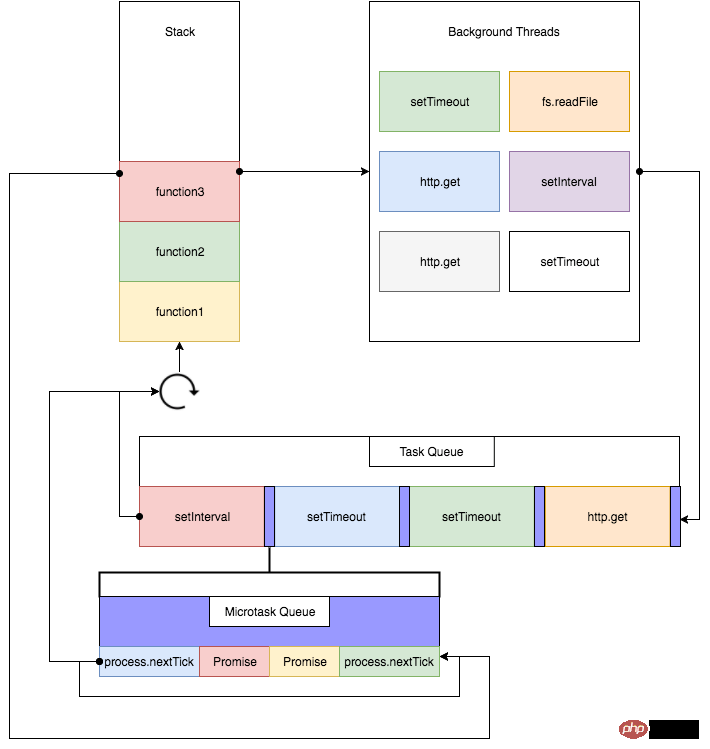
})()Macrotask & Microtâche
micro-tâche : process.nextTick, Promises (fait ici référence à la promesse native implémentée par le navigateur), Object.observe, MutationObserver

Conclusion
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})Front-end Advanced (12) : Explication détaillée du mécanisme de boucle d'événements
Méthode spécifique de changement de couleur div dans les compétences js loop_javascript
Tutoriel de boucle d'événement Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!