
Lors de l'utilisation de phpcms pour remplacer une page Web, en plus du remplacement normal des colonnes, des pages de contenu, etc., il existe d'autres codes de vérification, soumissions de formulaires et fonctions de recherche. Ceux-ci peuvent présenter des problèmes mineurs avec certains fichiers par défaut. lors de leur remplacement. Petits changements
Ce qui suit est le processus de réussite en échec, et finalement remplacé par un remplacement sans bug. Cet article présente principalement le remplacement du code de vérification de phpcms et la réalisation de l'ensemble du site. fonction de recherche de phpcms. Les amis qui en ont besoin peuvent s'y référer. Ensuite, j'espère que cela pourra aider tout le monde.
1. Remplacement du code de vérification pour phpcms
Partout où il y a un code de vérification, il s'agit généralement d'un formulaire. Ensuite, vous devez d'abord créer le formulaire. Le processus de production du formulaire est très simple, comme suit. :
A. Créer un formulaire
(1) Connectez-vous à votre gestion backend phpcms

(2) Après vous être connecté, suivez cette étape pour ajouter le formulaire
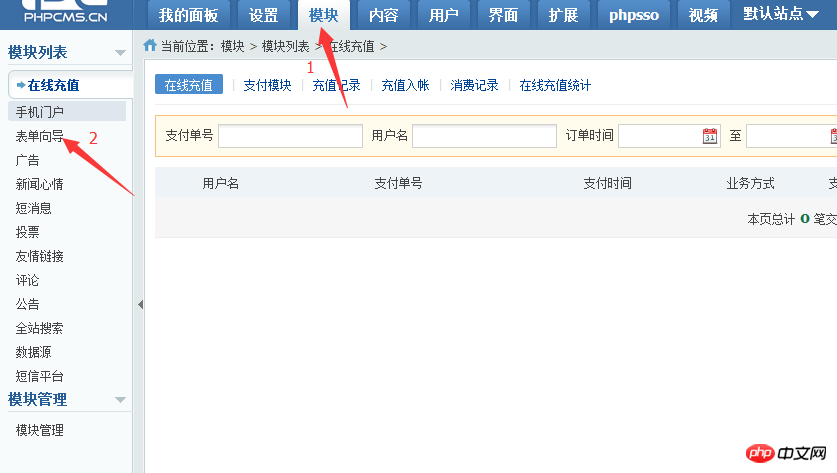
a. Module------Assistant de formulaire : comme indiqué dans la figure

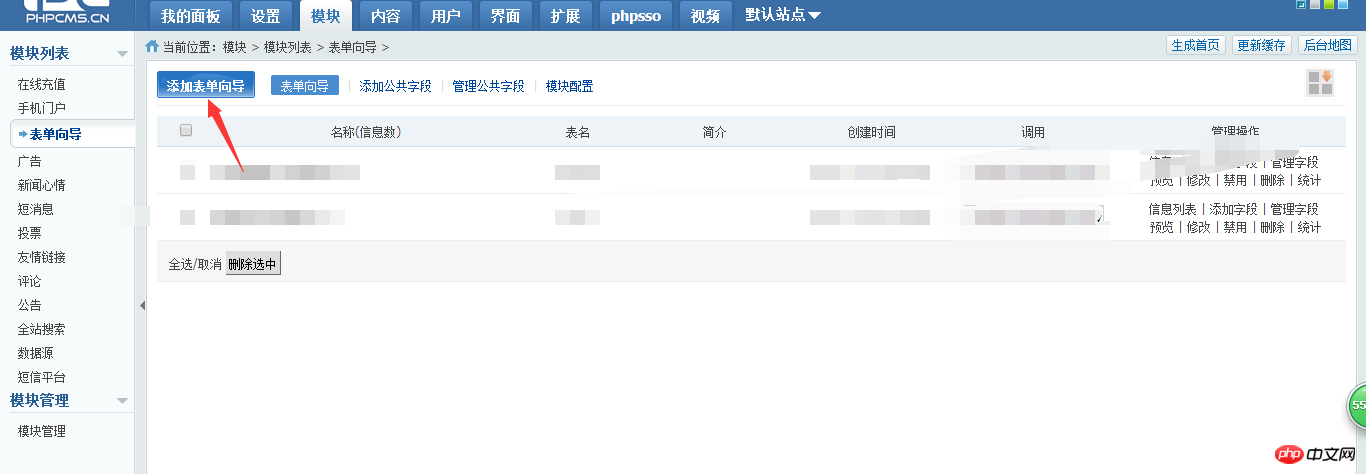
b. Après avoir ouvert l'assistant de formulaire, cliquez sur « Assistant d'ajout de formulaire. ", tel que Figure :

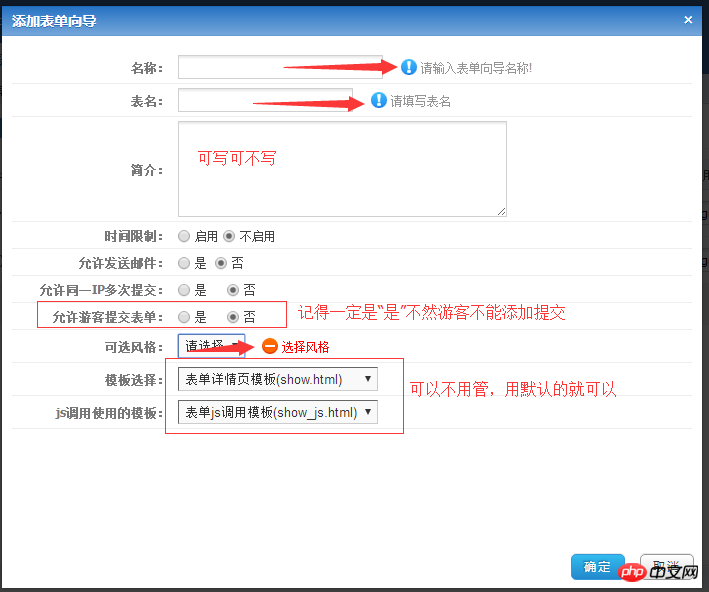
c. Ouvrez la boîte de dialogue pour ajouter des informations, cliquez sur OK

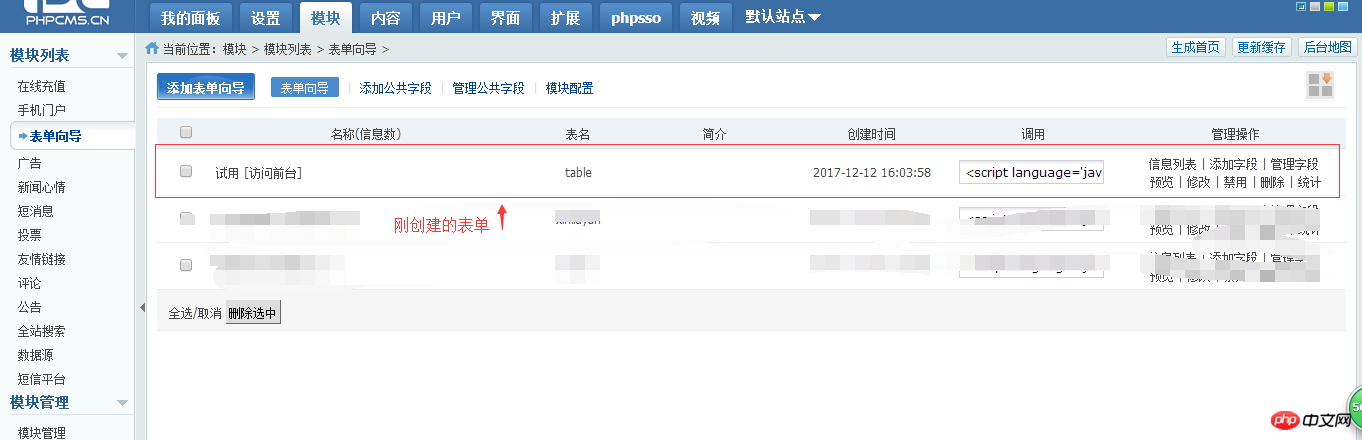
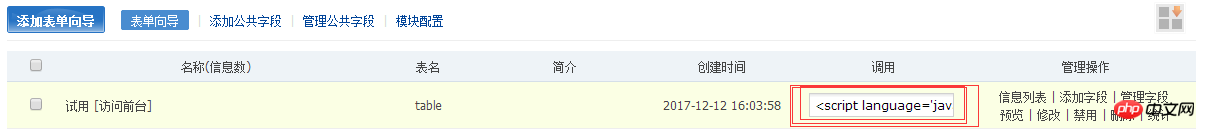
d . Après confirmation, le formulaire que vous venez d'ajouter apparaît dans cette fenêtre, comme indiqué sur l'image :

(3) Ajouter des champs au formulaire
. a. Cliquez sur le bouton "Ajouter un champ" de la page actuelle, ouvrez la fenêtre Ajouter un champ

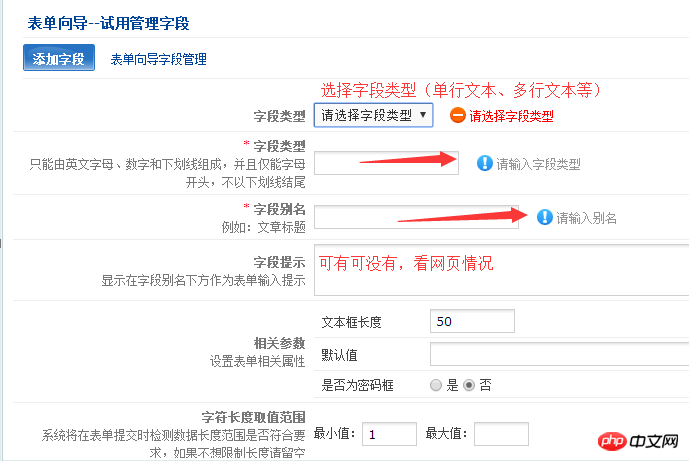
b. tels que le type de champ, la longueur, les noms de champs, etc.)


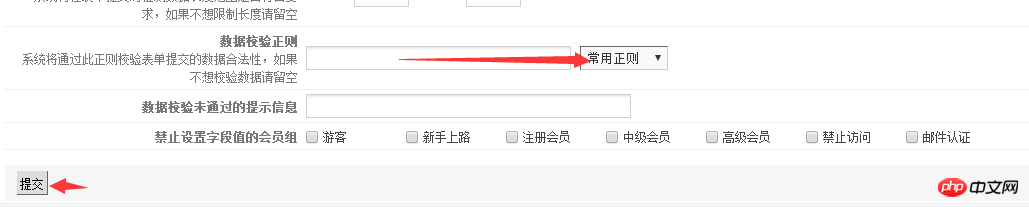
c. Après avoir cliqué sur "Soumettre", le champ sera ajouté avec succès. vous avez ajouté
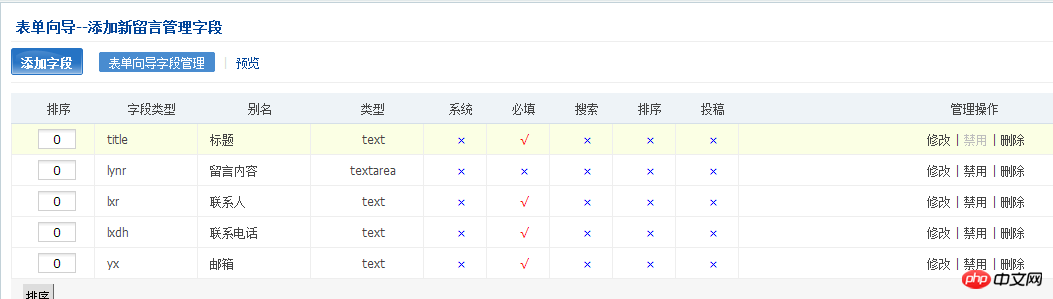
Cliquez sur "Gérer les champs" pour afficher toutes les informations de champ ajoutées


d. , ajoutez le formulaire À la page Web de remplacement, copiez simplement cette phrase js, comme indiqué dans l'image :
Copiez cette phrase à la position correspondante dans la page Web et tout va bien

Le formulaire est maintenant ici. Vous pouvez vérifier le style du formulaire et cliquer sur le bouton "Aperçu"
(3) Modifier les informations de début du formulaire
Ajoutez-le normalement à la page Web. Après cela, un tel style apparaîtra, comme indiqué dans l'image :

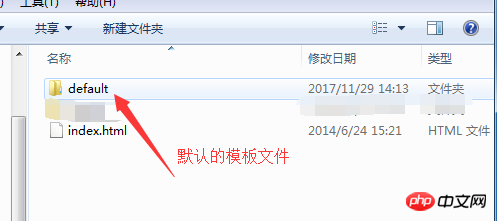
a. Ouvrez le dossier de modèles par défaut de votre propre modèle phpcms, comme indiqué sur l'image

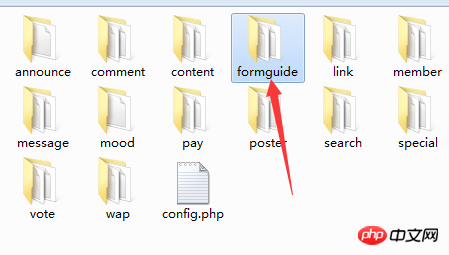
b. Ouvrez le dossier par défaut, recherchez le fichier "show_js.html" dans le dossier "formguide" et ouvrez le fichier, comme indiqué dans l'image :


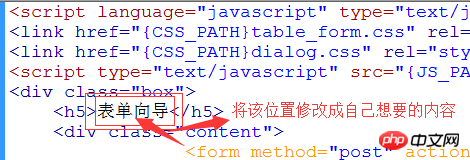
c. Dans le fichier show_js.html ouvert, modifiez cette position, comme indiqué sur la figure :

Dans ce cas, la forme est véritablement terminée
B. Ajoutez un code de vérification au formulaire
(1) Ajoutez un nom de champ "Code de vérification", cette étape est toute ci-dessus, inconnue
(2) De même dans le dossier par défaut, recherchez " "show_js .html" dans le dossier "formguide", ouvrez le fichier
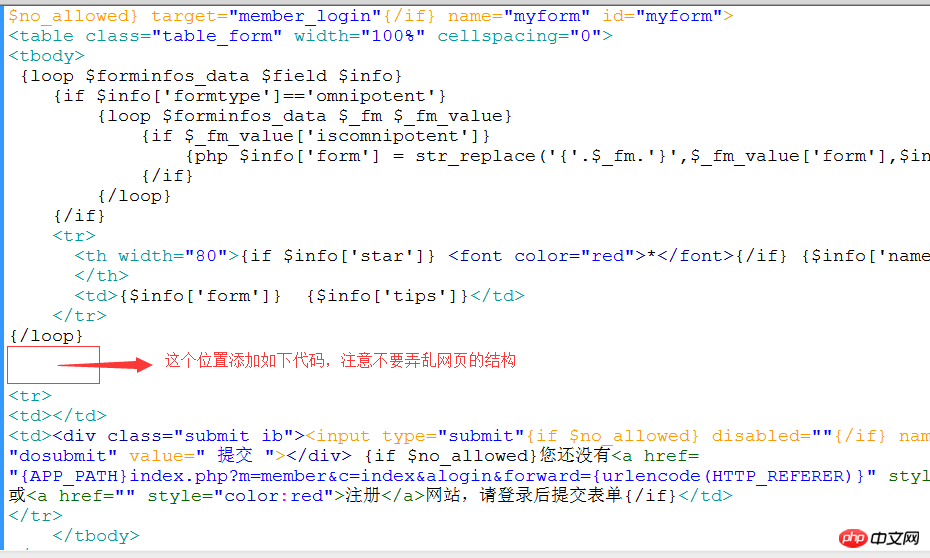
et ajoutez ce bout de code à cet emplacement, comme indiqué dans l'image :

ajouté Le code est le suivant :
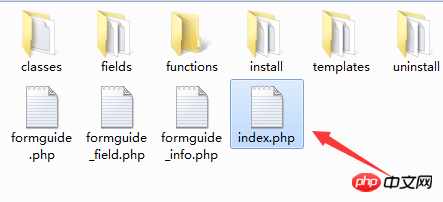
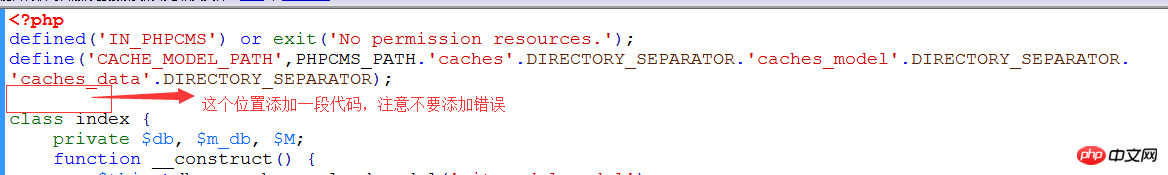
(3) Une fois que les fichiers du modèle par défaut ont été modifiés, il reste un endroit qui doit être modifié, qui consiste à changer le fichier index.php sous modulesformguide , comme le montre la figure
Recherchez ce dossier, il est également stocké dans le dossier phpcms



Ouvrez le fichier et ajoutez cette ligne de code. L'emplacement de l'ajout est tel qu'indiqué :

Le code ajouté est. comme suit :
De cette façon, le code de vérification est complété, comme indiqué sur l'image :

Vous pouvez également modifier le contenu du code de vérification en cliquant sur l'image.
Grâce à des tentatives constantes, c'est l'étape complète pour remplacer le code de vérification~~~~
Si vous souhaitez voir le formulaire soumis par l'utilisateur, vous pouvez vérifier cet endroit :
Sur le côté droit de chaque formulaire, cliquez sur « Liste d'informations » :

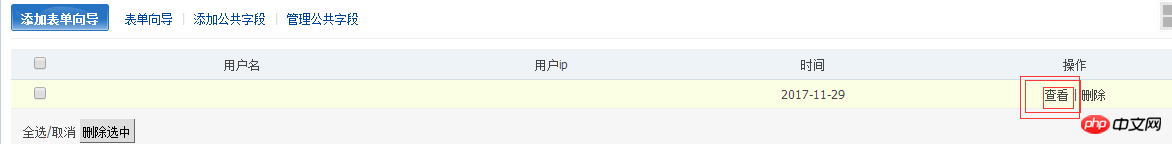
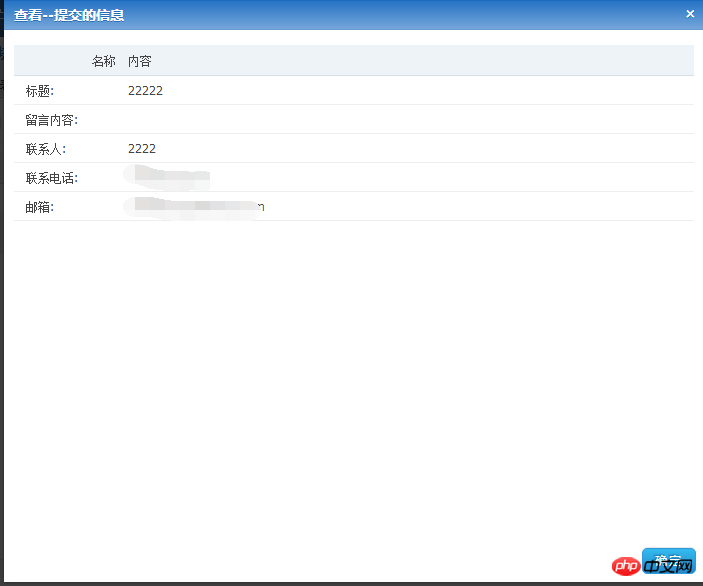
Entrez la liste d'informations pour voir qui a ajouté le formulaire et quel contenu ils ont soumis , comme le montre la figure :


2 phpcms implémente la fonction de recherche sur le site complet
Ce qu'on appelle. La fonction de recherche sur l'ensemble du site est en fait basée sur l'entrée Rechercher du contenu sur le site.
Étape 1 : Soumettez et rédigez le formulaire sur la page de recherche. Je n'entrerai pas dans les détails sur la façon de rédiger le formulaire.
De cette façon, le contenu que vous souhaitez rechercher est transmis dans le fichier index.php pour traitement (le fichier index.php se trouve dans modules/search/index.php. Ce fichier php sert à juger). diverses valeurs transmises ci-dessus et traitement
comme indiqué dans la figure :

Étape 2 : La page renvoyée par ce formulaire
La page qui renvoie la valeur n'est pas La page colonne n'est ni une page de liste ni une page de contenu, c'est un fichier indépendant
(1) Créez un dossier de recherche sous votre propre modèle : le chemin est comme suit :

n'est pas créé dans le fichier de contenu, mais un dossier de recherche est créé à l'extérieur de celui-ci
(2) Il y a plusieurs fichiers dans le dossier de recherche (supprimez-le sur vos propres points de page de retour)
Divisez une page statique entière en plusieurs parties comme les autres pages : fichiers de 4 pages tels que l'en-tête, le pied de page, l'index et la liste

(3) Affichage des résultats de recherche
Je ne dirai pas grand-chose sur le fractionnement. Quiconque connaît phpcms le divisera. Il s'agit maintenant de modifier la page d'index et la page de liste
.page d'index Il s'agit de rechercher la page renvoyée lorsqu'il n'y a pas de contenu. Cette page peut être définie par vous-même, ou vous pouvez utiliser la page par défaut de phpcms.
La page de liste est la page des résultats de recherche. Veuillez rappeler : en plus d'afficher le contenu de la recherche, d'autres contenus ne doivent pas être parcourus et affichés sur cette page, car cela entraînerait des résultats de recherche erronés. les résultats seront affichés.
Le code de parcours pour afficher la page des résultats de recherche est le suivant : (Placez-le là où vous souhaitez qu'il soit affiché et modifiez le style en fonction de votre propre style)
Remarque : Vous pouvez allez dans le modèle par défaut de phpcms pour le visualiser. Comment écrire les fichiers dans le dossier de recherche ? Notez qu'il y a plusieurs fichiers js qui doivent être importés et doivent être écrits.
Étape 3 : Vérifiez
Vérifiez s'il y a un problème avec la page de résultats :
(1) Recherchez des produits avec "Qi" dans le site

(2) Vérifiez si la page est sortie (s'il y a beaucoup de choses, elle doit être paginée, et les mots-clés de recherche seront mis en évidence. Il s'agit d'une modification du style)

Le remplacement de la recherche sur l'ensemble du site de phpcms est par ici.
Points à noter :
(1) Le dossier de recherche est un fichier au même niveau que le contenu du modèle
(2) Les fichiers du dossier de recherche doivent également à diviser en "Tête, milieu, bas"
(3) À l'exception des résultats de recherche, les autres contenus de tous les fichiers divisés ne peuvent pas parcourir la base de données de recherche
Recommandations associées :
Partage de ressources du didacticiel vidéo de base Brothers PHPCMS
Comment créer un beau fichier de code de vérification PHP et comment l'appeler
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile