 interface Web
interface Web
 js tutoriel
js tutoriel
 vue-cli crée rapidement des applications Vue et implémente une explication détaillée de l'empaquetage Webpack
vue-cli crée rapidement des applications Vue et implémente une explication détaillée de l'empaquetage Webpack
vue-cli crée rapidement des applications Vue et implémente une explication détaillée de l'empaquetage Webpack
Qu'est-ce que Vue ? C'est un framework progressif pour construire des interfaces utilisateur (explication sur le site officiel) La réponse simple est que c'est le moins préconisé. Ces concepts ne peuvent être vus et compris que par. vous-même. Il y en a mille. Le lecteur a mille Hamlets, mais pas trop d'explications. La documentation officielle de Vue est très complète. Cet article présente principalement l'explication détaillée de vue-cli pour créer rapidement des applications vue et implémenter le packaging webpack. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra aider tout le monde.
Les deux idées fondamentales de Vue sont la composantisation et la composante basée sur les données. La composantisation consiste à diviser raisonnablement un tout en petits morceaux (les composants peuvent être réutilisés). fin. Il libère le fonctionnement du DOM, permettant au DOM de changer naturellement à mesure que les données changent (les mots originaux de You Shen n'ont pas besoin de prêter trop d'attention au DOM, il vous suffit d'organiser les données).
1. Qu'est-ce que vue-cli
vue-cli est un échafaudage officiellement publié par vue pour créer rapidement une seule page de vue. Voir le site officiel de vue-cli. http://vuejs-templates.github.io/webpack/
Avant, vous deviez utiliser la fonction de composant mono-fichier de vue, c'est-à-dire séparer différents modèles en différents fichiers avec le suffixe .vue Pour ce faire, vous devez utiliser un packaging webpack.
Ensuite, il existe de nombreux tutoriels sur Internet sur l'utilisation de webpack pour empaqueter des fichiers
en utilisant généralement la méthode présentée dans l'article ci-dessus. Cela nécessite de configurer vous-même de nombreux fichiers et l'opération est compliquée. Plus tard, j'ai découvert que l'utilisation de vue-cli pouvait réaliser un packaging rapide avec webpack. Les opérations spécifiques seront présentées plus tard
2. Installer vue-cli (basé sur le fonctionnement d'Ubuntu)
1. Installer le nœud
sudo apt-get install nodejs
. 2. Installation npm
sudo apt-get install npm
2. Utilisez npm pour installer vue-cli
npm install --global vue-cli
Utilisez vue -V pour vérifier si l'installation est réussie.

Lors de l'installation de vue-cli, le webpack a été installé.
Dans cette étape, cela peut être lent, vous pouvez donc utiliser le fichier image de Taobao. Veuillez vous référer à : http://riny.net/2014/cnpm/
Définissez comme suit :
npm install -g cnpm --registry=https://registry.npm.taobao.org
Utilisez ensuite cnpm pour installer vue-cli
cnpm install -g vue-cli
3. Générer un modèle de projet vue init webpack vuedemo
webpack est le nom du modèle Ici, nous devons utiliser la fonction d'empaquetage de webpack, donc utilisez webpack Autres modèles supplémentaires
.vuedemo est le nom du projet
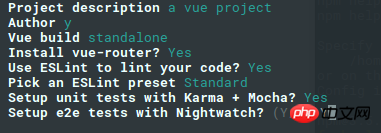
Après avoir appuyé sur Entrée dans la commande ci-dessus, les paramètres suivants apparaîtront :

Description du projet : Description du projet
Auteur : Auteur
Vue build : méthode d'empaquetage (appuyez simplement sur Entrée)
Installez ESL POUR lint votre code Voulez-vous utiliser la détection de code ESL ? 🎜>
Choisir un préréglage ESLint ? (Configurer le style de codage à l'aide de standard) Configurer les tests unitaires avec Kara + mocha ? Dois-je installer des tests unitaires, je choisis d'installer Setup ? Tests e2e avec Nightwatc ? Que ce soit pour installer les tests e2e, je choisis d'installer Entrez le projet créé : cd vuedemo (vuedemo voici le nom du projet saisi auparavant)

npm install
npm run dev


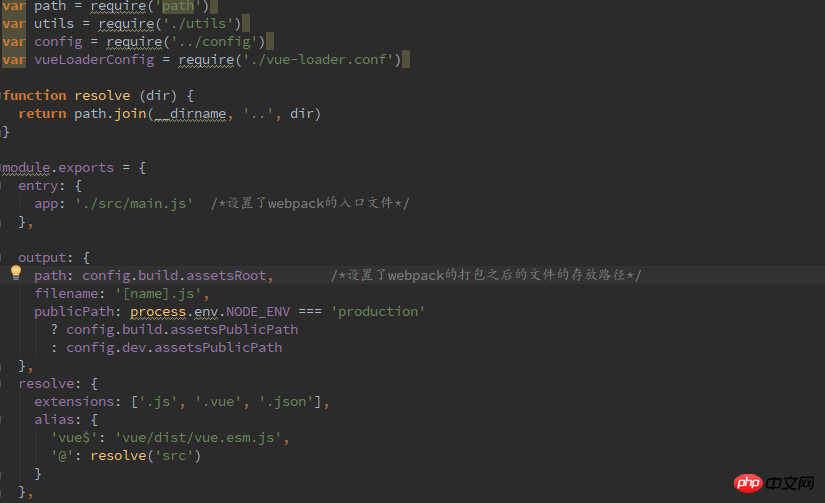
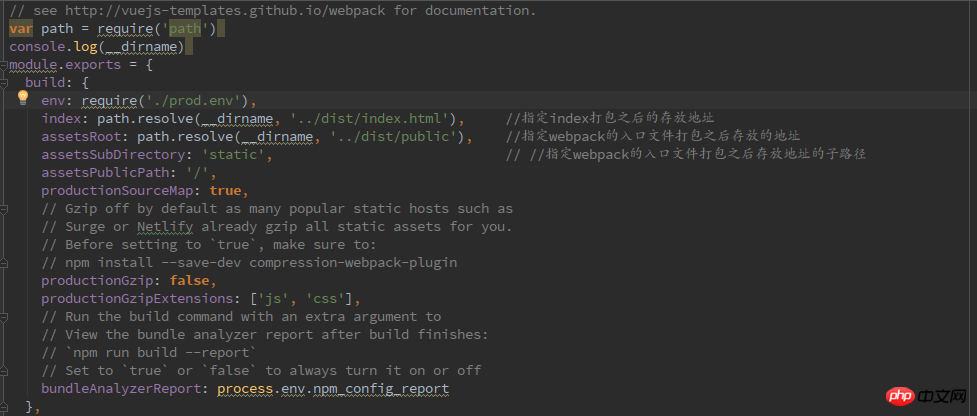
4. Packaging Webpack

var config = require('../config')


dans le dossier dist/
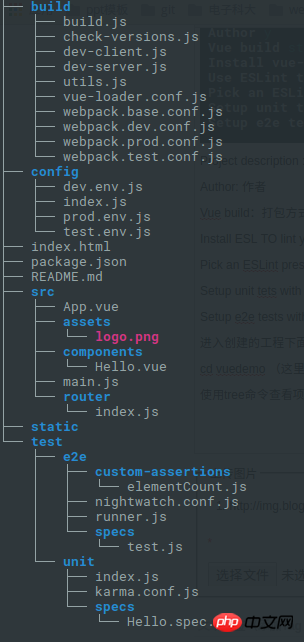
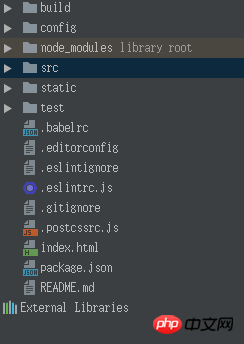
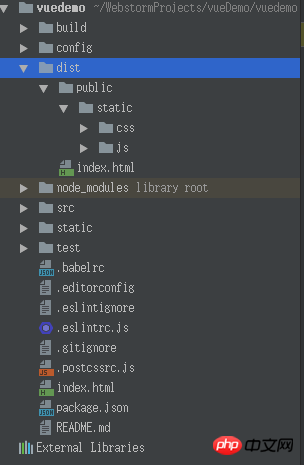
Vérifiez à nouveau la structure des répertoires du dossier du projet :

Le dossier dist a été généré automatiquement à ce moment, et il y a un index sous ce dossier, fichier .html et dossier public. Les fichiers stockés dans le dossier public sont les fichiers packagés par webpack.
5. Résumé :
En général, vous pouvez rapidement utiliser vue-cli pour créer une seule page de vue à l'aide de webpack en quelques étapes seulement. Projet :
1. sudo apt-get install nodejs
2. sudo apt-get install nmp
3. webpack vuedemo
5, cd vuedemo
6, npm run dev
7, npm run bulid
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
La mise en œuvre d'opérations de division exactes dans Golang est un besoin courant, en particulier dans les scénarios impliquant des calculs financiers ou d'autres scénarios nécessitant des calculs de haute précision. L'opérateur de division intégré "/" de Golang est calculé pour les nombres à virgule flottante, et il y a parfois un problème de perte de précision. Afin de résoudre ce problème, nous pouvons utiliser des bibliothèques tierces ou des fonctions personnalisées pour implémenter des opérations de division exactes. Une approche courante consiste à utiliser le type Rat du package math/big, qui fournit une représentation des fractions et peut être utilisé pour implémenter des opérations de division exactes.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :





