 interface Web
interface Web
 js tutoriel
js tutoriel
 JS+canvas dessine un exemple de cône de compétences code_javascript
JS+canvas dessine un exemple de cône de compétences code_javascript
JS+canvas dessine un exemple de cône de compétences code_javascript
Cet article vous expliquera comment utiliser la fonction canvas en html avec JS pour dessiner un exemple graphique conique canvas est nouvellement ajouté en html5. Nouvel attribut, les amis intéressés par le canvas en HTML5 peuvent l'apprendre et le tester.
Voici l'exemple de code que nous partageons avec vous :
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<canvas id='cvs' width='1000' height="800">
</canvas>
<script>
const cvs =document.getElementById('cvs');
// 计算画布的宽度
const width = cvs.offsetWidth;
// 计算画布的高度
const height = cvs.offsetHeight;
const ctx = cvs.getContext('2d');
// 设置宽高
cvs.width = width;
cvs.height = height;
/**
ctx:context
x,y:偏移 纵横坐标
w:度
h:高
color:颜色 数组,可以把颜色提取出来方便自定义
*/
var Cone = function(ctx,x,y,w,h,d,color){
ctx.save();
ctx.translate(x, y);
var blockHeight=h;
// 中点
var x2 = 0;
var y2 = 20;
var k2 = 10;
var w2 = w;
var h2 = h;
// 递减度
var decrease = d;
ctx.beginPath();
ctx.moveTo(x2+w2,y2);
// 椭圆加了边框,所以加1减1
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2-1, y2);
ctx.lineTo(x2-w2+decrease,y2+blockHeight);
ctx.bezierCurveTo(x2-w2+decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight);
ctx.lineTo(x2+w2+1,y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(0,color[0]);
linear.addColorStop(1,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.fill();
//ctx.stroke();
ctx.closePath();
//画椭圆
ctx.beginPath();
ctx.moveTo(x2-w2, y2);
ctx.bezierCurveTo(x2-w2, y2-k2, x2+w2, y2-k2, x2+w2, y2);
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2, y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(1,color[0]);
linear.addColorStop(0,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
function dr(m){
const colorList =[
{
color:['#76e3ff','#2895ea'],
height:60
},
{
color:['#17ead9','#5d7ce9'],
height:30
},
{
color:['#1ca5e5','#d381ff'],
height:40
},
{
color:['#ffa867','#ff599e'],
height:70
},
{
color:['#ffa6e3','#ec6a70'],
height:50
},
{
color:['#f9c298','#d9436a'],
height:30
},
{
color:['#eb767b','#9971dc'],
height:30
},
{
color:['#f06af9','#5983ff'],
height:100
},
];
const space = 20;
let coneHeight = 0;
// 间隔
const gap = 20;
const x = 380;
const y = 20;
const angle = 30;
let coneWidth=0;
colorList.forEach((item)=>{
coneHeight += item.height +space;
});
// 最下面的先画(层级)
colorList.reverse().forEach((item,index)=>{
const decrease =Math.tan(Math.PI*angle/180)*(item.height+space);
coneWidth=coneWidth + decrease;
coneHeight = coneHeight-item.height - space;
//圆锥
Cone(ctx,x,coneHeight ,coneWidth ,item.height,decrease,item.color);
// 中点
const cX =parseInt(x)+0.5;
const cY = parseInt(coneHeight + space+ item.height/2)+0.5;
//文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='top';
ctx.textAlign='center';
const fontSize = item.height/2>=40?40:item.height/2;
ctx.font = fontSize + 'px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#ffffff';
ctx.fillText('5000',0,-fontSize/3);
ctx.restore();
const xLineA =parseInt(coneWidth-decrease/2)+10;
const xLine =parseInt(m+xLineA )>=x?x:m+xLineA ;
//线
ctx.save();
ctx.translate(cX , cY );
ctx.setLineDash([3,2]);
ctx.strokeStyle = '#a4a4a4';
ctx.beginPath();
ctx.moveTo(xLineA , 0);
ctx.lineTo(xLine +20, 0);
ctx.stroke();
ctx.restore();
//描述文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '22px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#4a4a4a';
ctx.fillText('进入收件列表2',xLine+gap ,0);
ctx.restore();
//转化率文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '28px bold serif ';
ctx.fillStyle = '#007dfd';
ctx.fillText('20%',xLine+gap ,(item.height+gap)/2 );
ctx.restore();
});
}
let m=0;
let gravity =10;
(function drawFrame(){
window.requestAnimationFrame(drawFrame,cvs);
ctx.clearRect(0,0,cvs.width,cvs.height);
m += gravity;
dr(m);
})();
</script>
</body>
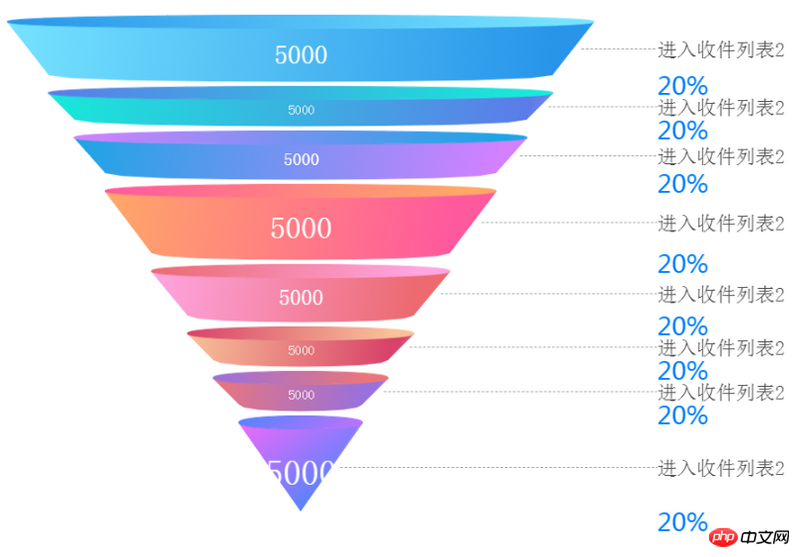
</html>C'est après test par Script Maison La photo terminée :

Ce qui précède est tout le contenu de cet article, j'espère qu'il sera utile à tout le monde ! !
Recommandations associées :
Le canevas JavaScript HTML5 implémente le dessin d'hyperliens sur les images
Le canevas JavaScript implémente l'animation de rotation
Traitement d'image sur canevas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais





