
Cet article présente principalement les informations pertinentes sur les exemples de cinq méthodes de mise en page couramment utilisées utilisant des tableaux en CSS. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous. Vous pouvez utiliser le code source CSS. une référence. Amis intéressés par CSS, veuillez suivre l'éditeur pour y jeter un œil
Cet article présente des exemples de méthodes CSS pour utiliser des tableaux pour implémenter cinq mises en page courantes, et les partage avec vous, comme suit :
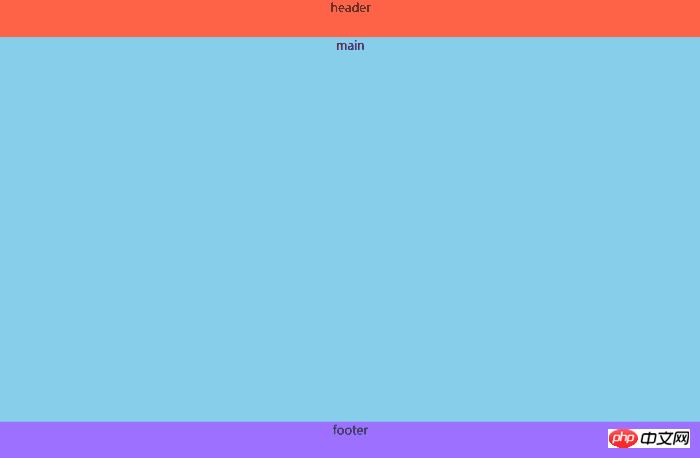
Mise en page 1 :
Effet :

Code :
html :
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Remarque : Il doit y avoir du contenu dans p, sinon il ne sera pas affiché
css :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
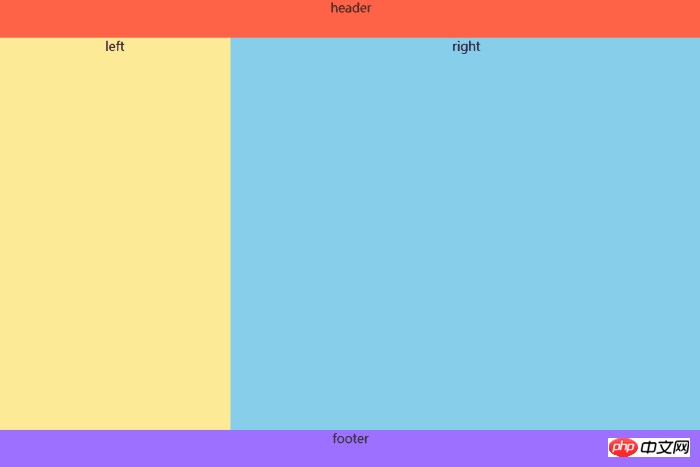
}Mise en page 2 :
Effet :

Code :
html :
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Remarque : 100 px dans l'attribut de hauteur de .main est la somme des hauteurs de l'en-tête et du pied de page
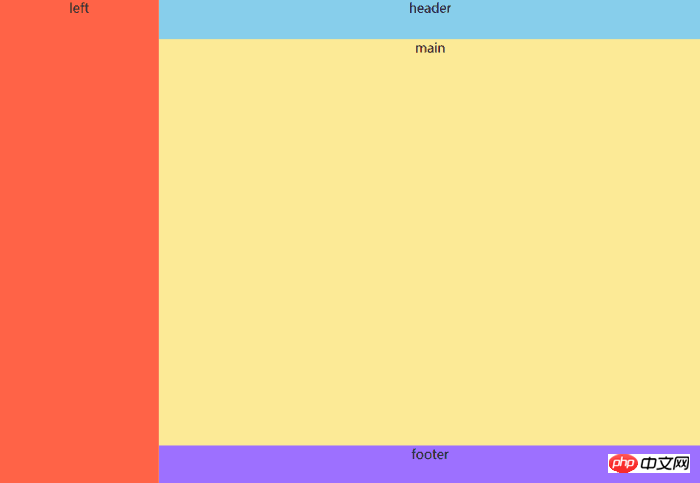
Mise en page 3 :
Effet :

Code :
html :
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css :
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
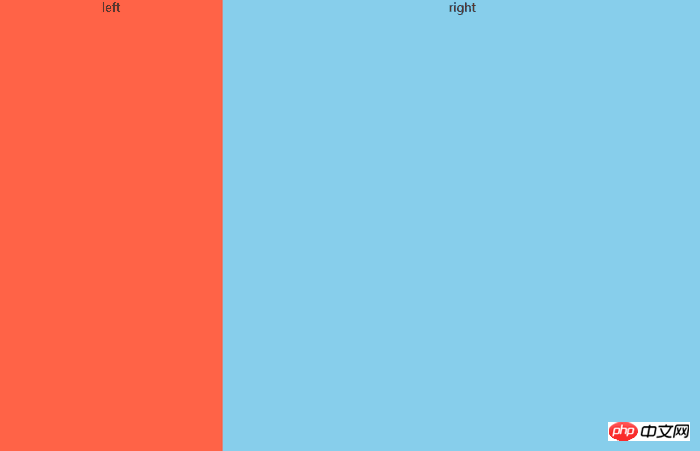
}Mise en page quatre (double -disposition en colonnes, l'exemple est fixe à gauche, adaptatif à droite) :
Effet :

Code :
html :
<p class="left">left</p> <p class="right">right</p>
css :
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
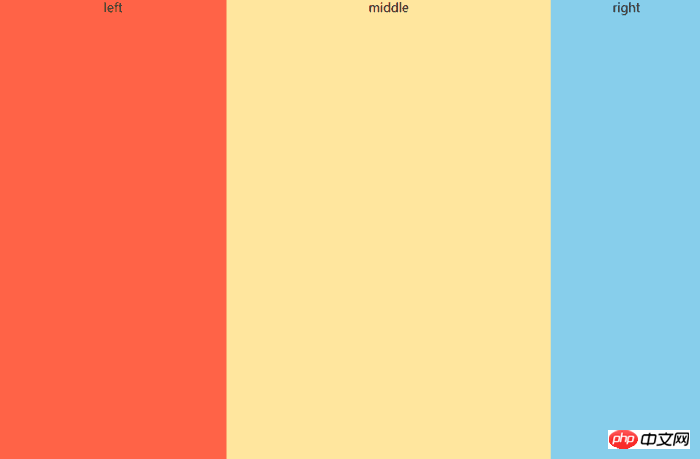
}Mise en page cinq (mise en page à trois colonnes, l'exemple est fixe à gauche, fixe à droite et adaptatif au milieu) :
Effet :

Code :
html :
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css :
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il vous sera utile. tout le monde apprend. J'espère également que tout le monde soutiendra le site Web PHP en chinois.
Recommandations associées :
Méthode de mise en page flexible de l'attribut d'affichage en CSS3
Utiliser CSS pour obtenir l'effet de js
Exemple pour expliquer l'implémentation de l'effet pointillé en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!