
Cet article présente principalement l'exemple de code de l'effet de stores HTML5. L'éditeur pense que c'est assez bon. Je vais maintenant partager le code source HTML5 et l'explication avec vous, et vous donner également une référence. Les amis intéressés par HTML5 peuvent suivre l'éditeur pour y jeter un œil.
Cet article présente l'exemple de code de l'effet de stores HTML5 et le partage avec tout le monde. Les détails sont les suivants :
Introduction. à la méthode d'implémentation :
1. La mise en page aveugle est superposée à la mise en page du contenu avec un positionnement (position : absolue) et l'arrière-plan est défini sur transparent (couleur d'arrière-plan : transparent
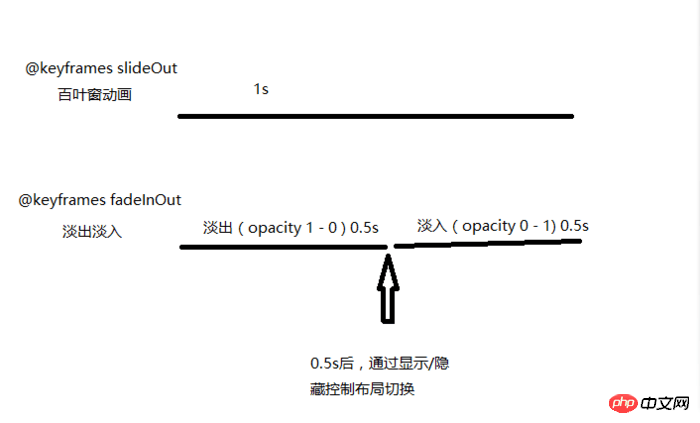
2. Les images clés définissent les fondus entrants et sortants (changement de transparence) et les fenêtres aveugles.
3. Démarrez l'animation en définissant l'attribut className du DOM, animator.className = 'baiyeWindow' ; écoutez l'événement de fin d'animation 'animationend' et effacez l'attribut className.
4. En cas de changement de disposition du contenu, appelez la méthode d'animation de démarrage. Les deux mises en page doivent lier l'événement de commutation ng-click="switchLayout()"
5. 🎜 >

code html :
<!--要显示百叶窗效果的布局--切换内容-->
<p id="fadeInOut" class="content" ng-click="switchLayout()">
...
</p>
<!--百叶窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
</ul>
code de style CSS :
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}
Code JS :
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Recommandations associées :
Le résumé le plus complet des attributs globaux HTML5
Comment juger les écrans horizontaux et verticaux en HTML5 mobileAnalyse du principe de commutation d'écran coulissant gestuel HTML5 sur une seule pageCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 cycle de vie des servlets
cycle de vie des servlets
 Comment définir les variables d'environnement Linux
Comment définir les variables d'environnement Linux
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode