 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ?_Tutoriel Dreamweaver_Production de pages Web
Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ?_Tutoriel Dreamweaver_Production de pages Web
Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ?_Tutoriel Dreamweaver_Production de pages Web
Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ? Vous pouvez dessiner des tableaux directement dans Dreamweaver, ou vous pouvez créer des tableaux via des balises et des codes. Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis intéressés par Dreamweaver peuvent se référer à
Si vous souhaitez dessiner des tableaux. Dreamweaver, Comment créer un tableau grâce à des étiquettes et des codes ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
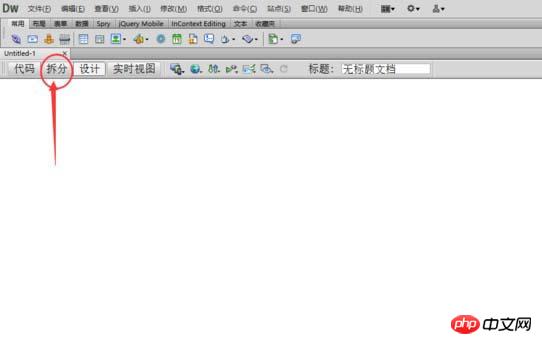
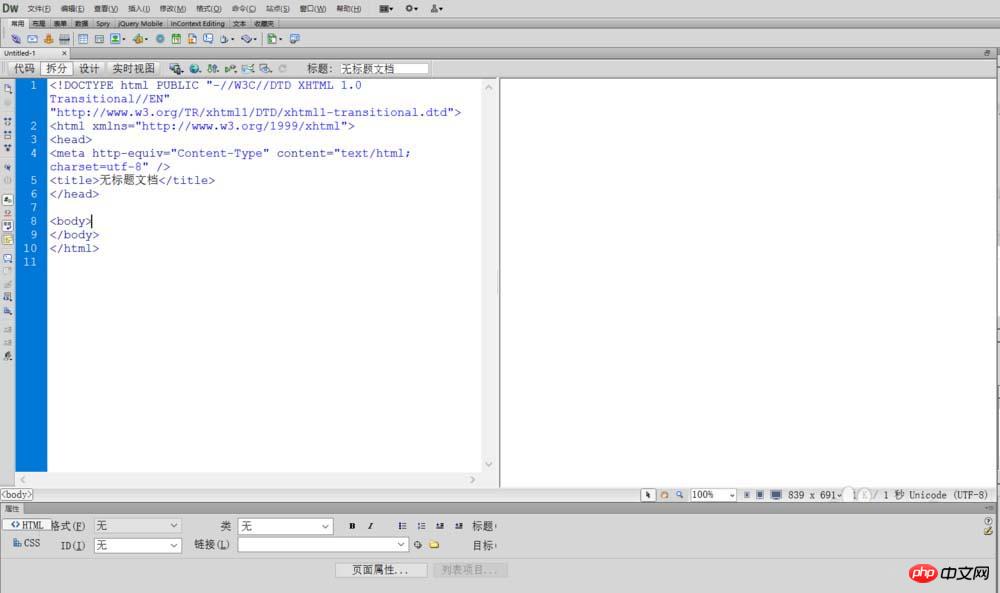
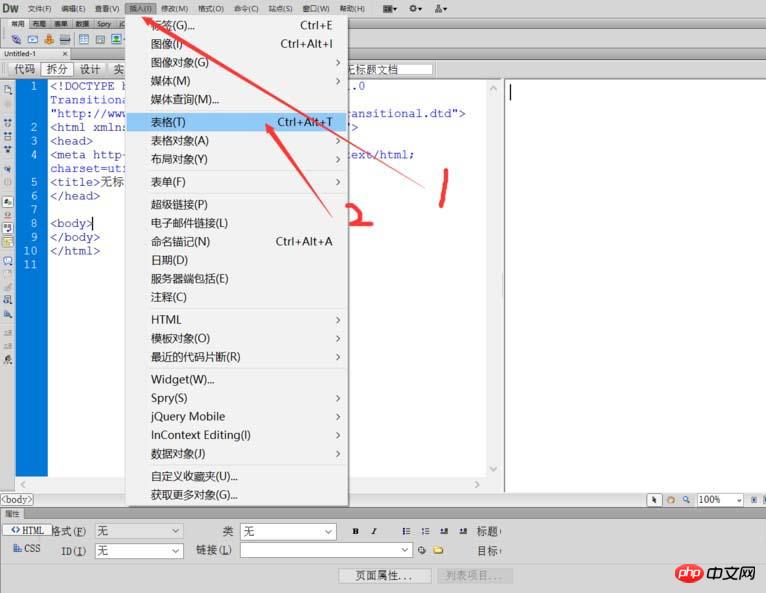
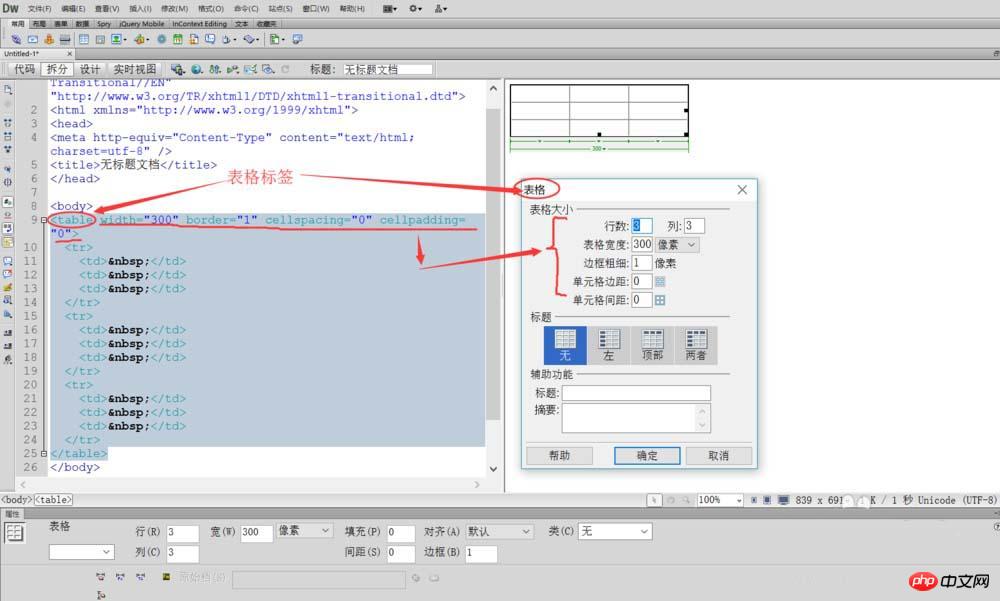
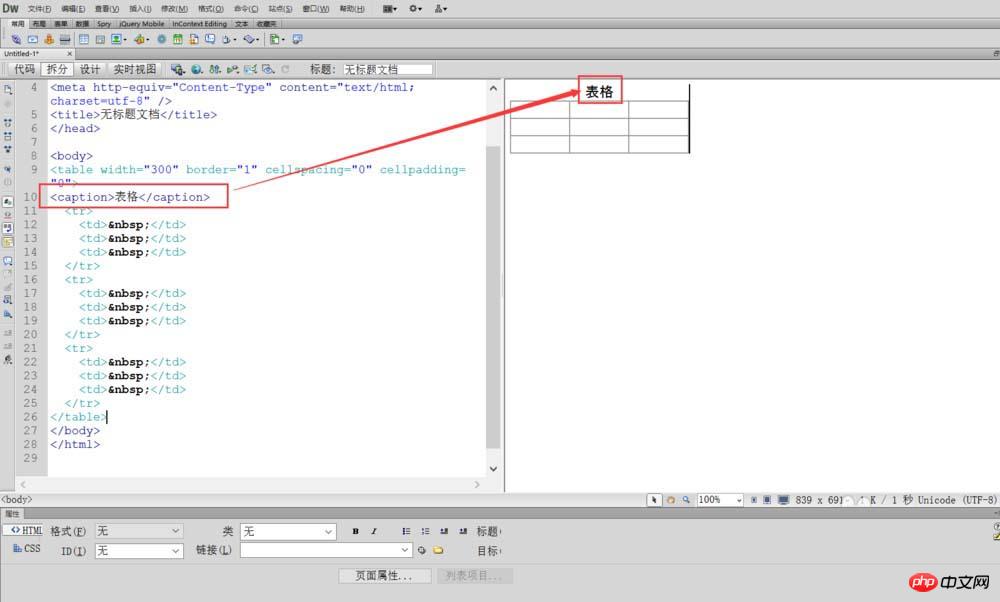
1. Ouvrez d'abord Dreamweaver, créez un nouveau fichier HTML et cliquez sur l'élément divisé dans les trois options "Code, Split, Design". . Après avoir cliqué, insérez un tableau de 3 lignes et 3 colonnes comme indiqué sur l'image, et vérifiez les balises et codes qui apparaissent dans la zone de code.



2 Je crois que tout le monde sait que les balises HTML sont toutes. commencer par <**> commence par et se termine par , qui n'est plus verbeux ici.
(1) La première est la balise , qui sert à définir le début et la fin du tableau, suivie par Le code correspond aux options de la boîte de dialogue du formulaire. largeur est la largeur, border est l'épaisseur de la bordure, aligner Pour le format d'alignement, etc. Les détails sont comme indiqué sur l'image.
(2)


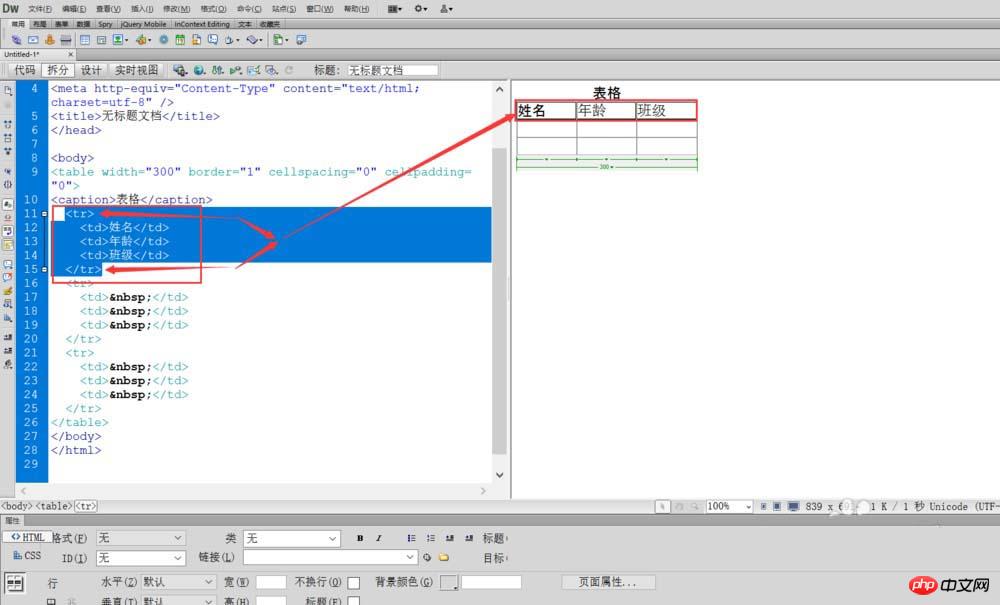
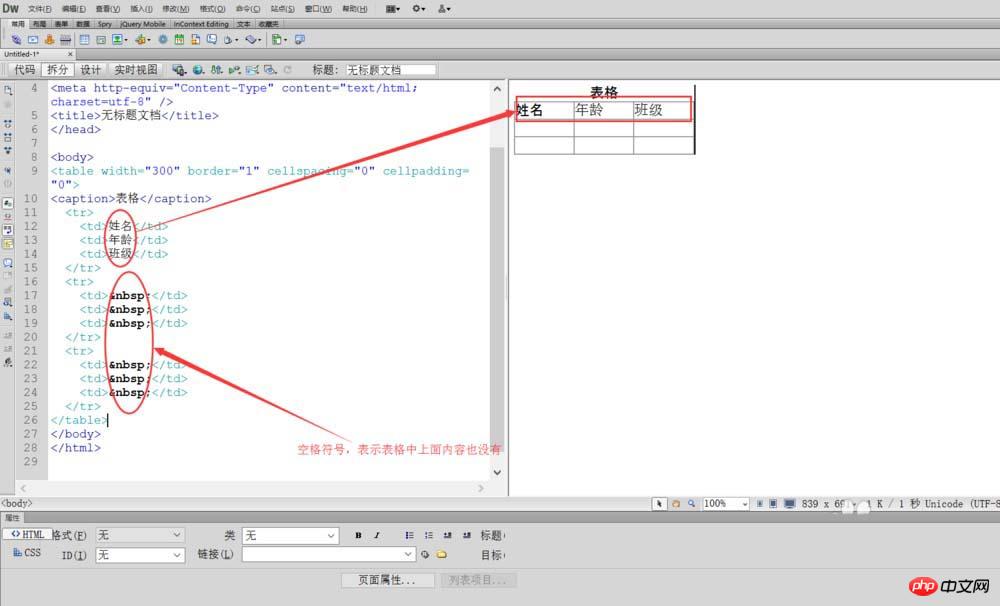
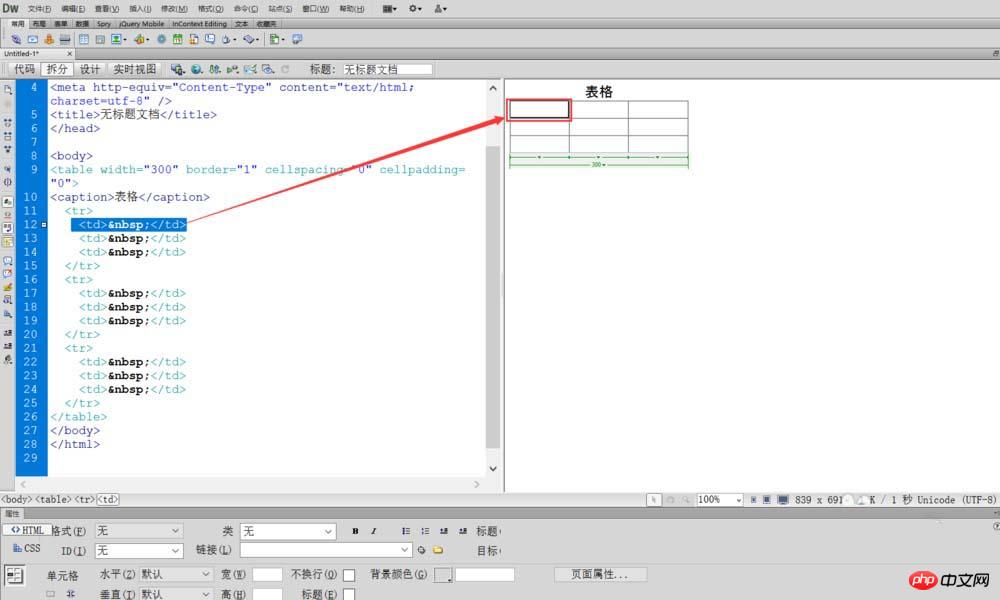
3. Étiquettes de cellules internes du tableau
(1) ;/tr>Définissez les étiquettes de lignes du tableau. Chaque balise correspond au début et à la fin d'une ligne du tableau.
(2) Vous pouvez utiliser



Ce qui précède est un didacticiel sur l'utilisation d'étiquettes et de codes pour dessiner des tableaux dans Dreamweaver I. J'espère que vous l'aimerez, continuez à prêter attention au site Web PHP chinois.
Recommandations associées :
Le résumé le plus complet des attributs globaux HTML5
À propos du placement du script dans Analyse de position html
Une brève discussion sur le rôle des liens vides HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment mettre en retrait du texte dans Dreamweaver
Apr 09, 2024 am 02:15 AM
Comment mettre en retrait du texte dans Dreamweaver
Apr 09, 2024 am 02:15 AM
Il existe quatre manières de mettre en retrait du texte dans Dreamweaver : Mettre en retrait un seul paragraphe : Format > Paragraphe > Mettre en retrait Mettre en retrait plusieurs paragraphes : définir la valeur de retrait dans le panneau de paragraphe Utiliser le style : définir la valeur de retrait dans la boîte de dialogue de style de paragraphe Utiliser la touche de retrait : Tabulation touche pour mettre en retrait à droite, touche Maj + Tab pour mettre en retrait à gauche





