 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Récapitulatif des problèmes d'affichage des pixels dans les tutoriels de développement mobile_Expériences et astuces_Production de pages Web
Récapitulatif des problèmes d'affichage des pixels dans les tutoriels de développement mobile_Expériences et astuces_Production de pages Web
Récapitulatif des problèmes d'affichage des pixels dans les tutoriels de développement mobile_Expériences et astuces_Production de pages Web
Récemment pendant le développement, j'ai découvert des problèmes avec les pixels mobiles que je n'avais jamais remarqués auparavant. Cet article vous présente principalement des informations pertinentes sur les problèmes d'affichage des pixels dans les didacticiels de développement mobile. L'article utilise un exemple de code. L'introduction est très détaillée et a. certaine valeur de référence pour les études ou le travail de chacun. Les amis qui en ont besoin peuvent suivre l'éditeur pour étudier ensemble.
Avant-propos
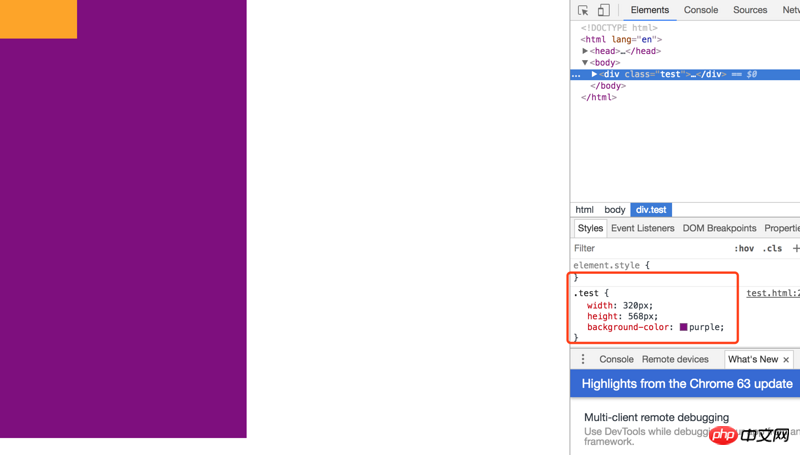
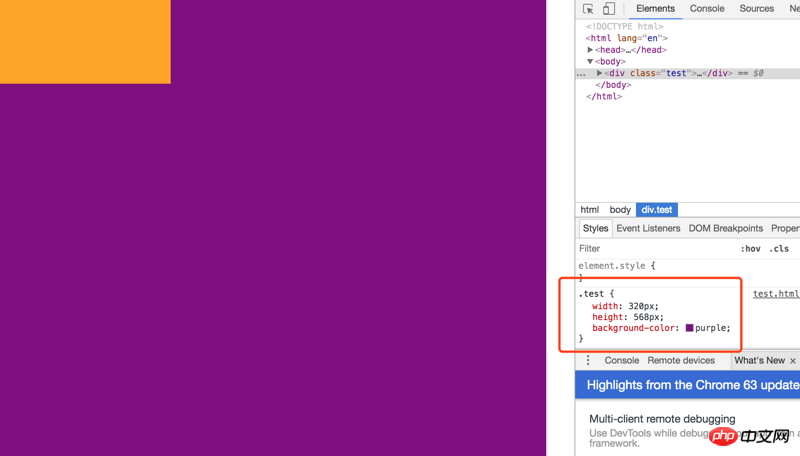
Je crois qu'au cours du processus de développement des terminaux mobiles, tout le monde constatera que l'affichage des terminaux mobiles est généralement différent de celui des terminaux de bureau. Par exemple, lorsqu'un élément de bloc d'une taille de 1334 x 750 pixels est affiché sur l'iPhone 6, bien que la densité nominale de pixels de l'écran de l'iPhone 6 sur le site officiel d'Apple soit de 1334 x 750 pixels, nous avons constaté que l'élément de bloc d'une taille de 1334 x 750 pixels ne peut pas couvrir tout l’écran.
Alors pourquoi ? Discutons-en sous plusieurs aspects.
Densité de pixels (PPI)
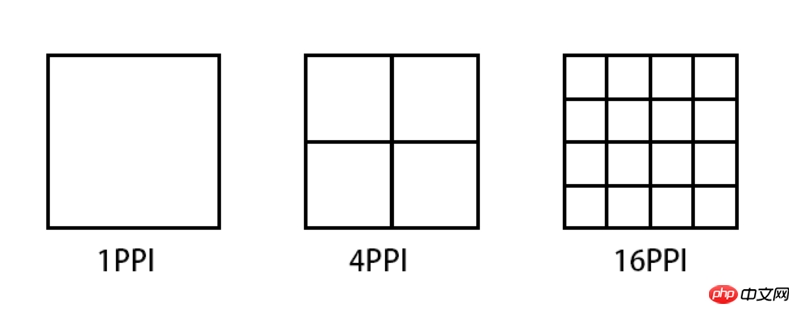
PPI (Pixel Per Inch), ce qui signifie le nombre de pixels par pouce, similaire à la densité de population et à la densité de construction, la figure suivante illustre plusieurs représentations PPI.

En prenant l'iPhone6 comme exemple, la formule générale de calcul de la densité de pixels est : Math.sqrt(1366*1366 + 640*640)
Mais pour calculer ce PPI, il faut d'abord pour connaître l'appareil Combien de pixels y a-t-il sur l'écran, qui est le premier pixel en pixel par pouce.
Pixel de l'appareil (DP) et&& ratio de pixels de l'appareil (DPR)
Pixel de l'appareil, également appelé pixel physique), qui correspond aux spécifications de l'écran de l'iPhone 6 mentionné au début de cet article. Les pixels mentionnés dans la densité de pixels sont les pixels de l'appareil. Pour les appareils d'affichage généraux, un pixel correspond à un point lumineux sur l'écran, donc PPI est également appelé DPI (points par pouce), mais cela n'est vrai que sur les appareils d'affichage. par exemple, c'est différent sur une imprimante.
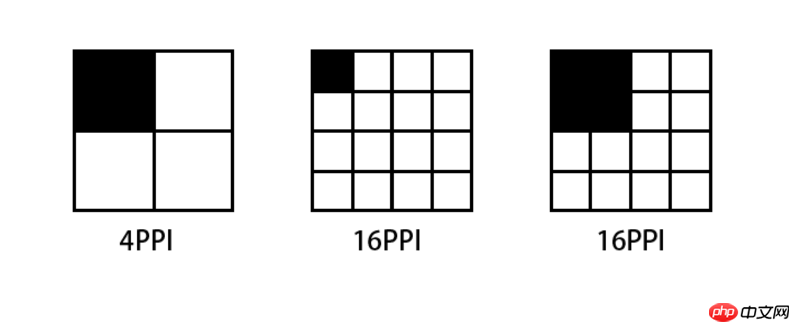
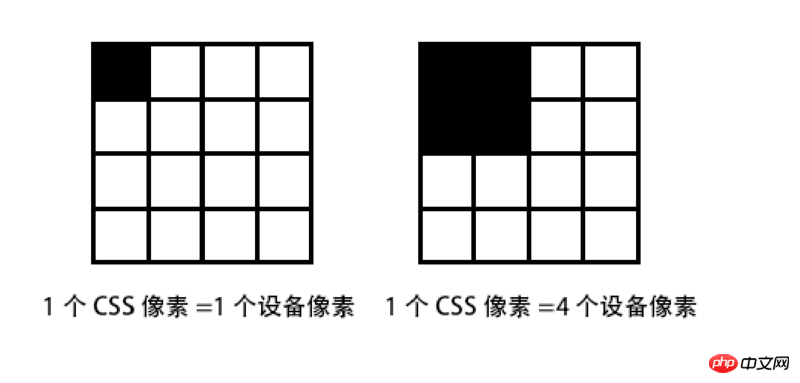
Étant donné que les spécifications d'écran de chaque téléphone mobile sur le marché sont différentes, certaines sont en 720P, d'autres en 1080P, voire en 2K, etc. Certains écrans de ces appareils ont plus de pixels et d'autres moins de pixels. le même pixel est affiché, une situation comme la suivante se produira :

Plus l'écran PPI est haut, plus la zone d'affichage d'un pixel, une image est petite composé de 4x4 pixels S'il est affiché sur un écran avec un PPI de 64, alors l'affichage sera réduit de moitié de la taille d'origine lors du passage à un écran avec 256PPI.
À l'inverse, si vous souhaitez afficher le même effet sur un écran avec un PPI de 256 qu'un écran avec un PPI de 64, il faut agrandir l'image de 2 fois.
Par conséquent, pour les téléphones mobiles équipés d'écrans haute définition, afin de garantir la convivialité de leurs appareils, c'est-à-dire que les icônes et le texte peuvent être correctement reconnus et cliqués avec précision, ils doivent s'assurer que tous les types de matériaux s'affichent sur leurs appareils de la même manière que les appareils en définition standard. La solution est d'agrandir plusieurs fois toutes les tailles. Ce rapport de grossissement est appelé Device Pixel Ratio (DPR). Généralement, le DPR correspond au tableau suivant :
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
Par conséquent, les appareils haute définition doivent être équipés d'un affichage d'image haute définition. Sinon, une fois l'image agrandie sur l'appareil haute définition, il n'y a pas assez de pixels pour afficher ses détails et l'image paraîtra floue.
CSS Pixel
Après avoir parlé de tant de concepts, il semble que le problème au début de l'article ne soit toujours pas bien expliqué. Après avoir discuté des pixels CSS ci-dessous, je pense que tout le monde aura un concept plus clair.
Nous utiliserons l'unité de pixel px lors de l'écriture du CSS toute la nuit, mais cette unité de pixel ne correspond pas toujours aux pixels de l'appareil un à un, c'est-à-dire que 1px (pixel) en CSS le fait Ne correspond pas à l'écran de l'appareil avec un pixel. Afin de le distinguer des pixels de l'appareil, le pixel px mentionné en CSS est généralement appelé pixel CSS. Autrement dit, le pixel CSS est une unité virtuelle et relative.


Par exemple, si vous dessinez un élément de bloc de 300 px de large sur la page, il n'occupera qu'une partie de l'écran de manière normale. moniteur, mais si nous agrandissons manuellement la page, cet élément de bloc remplira bientôt toute la page. Cela montre que dans des circonstances normales, la taille des pixels CSS est égale à celle des pixels dans la résolution du système, c'est-à-dire que dans les appareils à définition standard, un pixel CSS doit être égal en taille à un pixel de l'appareil. Cependant, dans le cas d'appareils haute définition ou de mise à l'échelle utilisateur, un pixel CSS peut être égal à plusieurs pixels d'appareil.

Pour donner un autre exemple, dans le développement d'applications mobiles natives, si vous devez développer en unités d'un pixel d'appareil, ce sera une chose très pénible, car tous les mobiles ne La résolution du système de l'appareil correspond à un pixel de l'appareil. Certaines sont de 1:2 et d'autres de 1:2,46. C'est précisément à cause de cette différence que dans le développement Android, il existe des unités telles que dp et dt (il existe des unités pt dans iOS). nous définissons la taille d'un élément, il nous suffit de donner une valeur dp. Le système la convertira en fonction de cette valeur avec le rapport entre la résolution du système et les pixels de l'appareil (c'est-à-dire DPR). Enfin, calculez les pixels réels de l'appareil affichés. sur l'écran.
L'unité abstraite de dp soulignée ci-dessus est appelée pixel indépendant du périphérique. Bien sûr, les pixels CSS sont également des pixels indépendants du périphérique. Lorsque nous écrivons des pixels CSS, nous n'avons pas besoin de nous soucier du nombre de pixels de périphérique auquel correspond un pixel CSS, le système le convertira automatiquement pour nous en fonction du DPR. Tout ce dont nous devons nous soucier est de savoir comment garantir que les éléments de la page Web sont clairement affichés sur l'appareil lorsqu'ils sont agrandis en raison d'une conversion du système.
Viewport
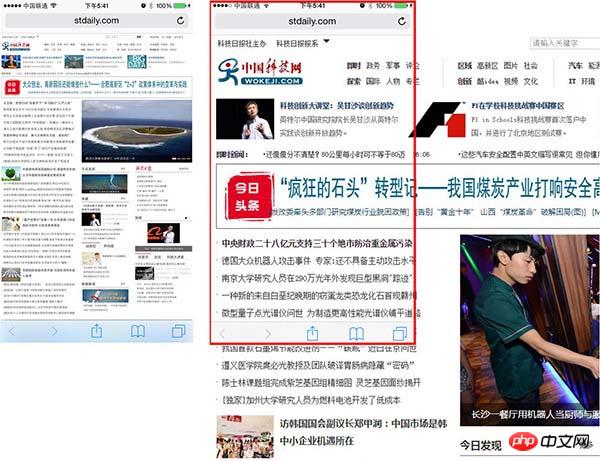
Normalement parlant, lors de l'ouverture d'une page sur le terminal mobile, si le navigateur l'ouvre d'abord dans la proportion normale Rendre le page, puis définissez automatiquement un rapport pour zoomer sur la page. Le but est de mieux afficher le contenu, c'est-à-dire que le contenu de la page couvre simplement tout l'écran du téléphone mobile. Bien sûr, si la page n'interdit pas le zoom de l'utilisateur, vous pouvez. utilisez également deux doigts pour ramener la page à ses proportions d'origine. L'ensemble de ce processus est implémenté via la fenêtre d'affichage. Une fois la page d'origine rendue, la fenêtre d'affichage est mise à l'échelle pour la rendre identique à la largeur du système, afin que la page puisse être entièrement affichée.

(Photo du blog de l'équipe tgideas)
Nous pouvons contrôler la mise à l'échelle de la fenêtre pendant le rendu en ajoutant l'attribut initial-scale au contenu, en le définissant sur 1 Il n'y a pas de mise à l'échelle.
<meta name="viewport" content="initial-scale=1">
Nous pouvons également définir l'attribut device-width pour contrôler la largeur de la fenêtre d'affichage
<meta name="viewport" content="width=device-width">
Généralement, dans le développement mobile, nous n'autoriserons pas les utilisateurs à zoomer et définirons le rapport de zoom maximum et minimum sur 1
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
Résumé
Après plusieurs jours de lecture et d'exploration, j'ai enfin une compréhension complète et précise des aspects les plus introductifs du développement mobile. Avant, J'ai simplement copié le code dans la méta et je l'ai utilisé sans essayer de le comprendre. Cette fois, j'ai profité de mon temps libre et j'avais des informations pertinentes sous la main pour le parcourir dans son ensemble, et je l'ai finalement enregistré dans ce document. document. J'espère que cela vous aidera même à l'avenir.
Recommandations associées :
Titre HTML récapitulatif, paragraphe, saut de ligne , lignes horizontales, caractères spéciaux
Implémentation de la fonction de tri par glisser-déplacer de la souris en HTML
Code d'implémentation HTML pour ajouter des indices de quantité sur les boutons de message
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tester un moniteur lors de son achat est un élément essentiel pour éviter d'en acheter un endommagé. Aujourd'hui, je vais vous apprendre à utiliser un logiciel pour tester le moniteur. Étape de la méthode 1. Tout d'abord, recherchez et téléchargez le logiciel DisplayX sur ce site Web, installez-le et ouvrez-le, et vous verrez de nombreuses méthodes de détection proposées aux utilisateurs. 2. L'utilisateur clique sur le test complet régulier. La première étape consiste à tester la luminosité de l'écran. L'utilisateur ajuste l'affichage pour que les cases soient clairement visibles. 3. Cliquez ensuite sur la souris pour accéder au lien suivant. Si le moniteur peut distinguer chaque zone noire et blanche, cela signifie qu'il est toujours bon. 4. Cliquez à nouveau sur le bouton gauche de la souris et vous verrez le test des niveaux de gris du moniteur. Plus la transition des couleurs est douce, meilleur est le moniteur. 5. De plus, dans le logiciel displayx, nous
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Comment changer les pixels sur Meitu Xiuxiu Comment changer les pixels sur Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
Comment changer les pixels sur Meitu Xiuxiu Comment changer les pixels sur Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
Comment changer les pixels de Meitu Xiuxiu ? Meitu Xiuxiu est un logiciel de retouche photo mobile doté de nombreuses fonctions, dédié à offrir aux utilisateurs une excellente expérience de retouche photo. Dans le logiciel, nous pouvons effectuer de nombreuses opérations sur nos photos, telles que la beauté des portraits, le blanchiment de la peau, le remodelage du visage, l'amincissement du visage, etc. Si nous ne sommes pas satisfaits, nous pouvons simplement cliquer dessus pour créer facilement des proportions parfaites. Pour les photos réparées, nous pouvons également ajuster leur taille et leurs pixels avant de les enregistrer. Alors, savez-vous pixeliser ? Pour ceux qui ne le savent pas encore, jetons un œil à la méthode partagée par l’éditeur ci-dessous. Comment changer les pixels de MeituXiuXiu 1. Double-cliquez pour ouvrir MeituXiuXiu, cliquez pour sélectionner l'option « Embellir l'image » 2. Dans l'image d'embellissement, cliquez sur « Taille » ;
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Comment définir la hauteur des pixels de Meitu Xiuxiu
Mar 27, 2024 am 11:00 AM
Comment définir la hauteur des pixels de Meitu Xiuxiu
Mar 27, 2024 am 11:00 AM
À l’ère du numérique, les images font désormais partie intégrante de notre vie quotidienne et de notre travail. Qu'il s'agisse de partage sur les réseaux sociaux ou de présentation dans un rapport de travail, des images de haute qualité peuvent nous apporter beaucoup de points. Cependant, il arrive souvent que les pixels des images entre nos mains ne soient pas satisfaisants. Dans ce cas, nous devons utiliser certains outils pour ajuster la hauteur des pixels afin de répondre aux besoins des différentes scènes. Ce guide didacticiel présentera donc en détail comment utiliser Meitu Xiuxiu pour ajuster les pixels des images. J'espère qu'il pourra vous aider ! Tout d'abord, veuillez trouver l'icône [Meitu Xiu Xiu] sur votre téléphone mobile, cliquez pour accéder à l'interface principale, puis cliquez sur l'élément [Embellir les images]. 2. La deuxième étape, ensuite, nous arrivons à la page [Camera Roll] comme indiqué sur l'image, veuillez cliquer sur vous-même





