 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment créer l'effet de la souris transformant l'image dans Dreamweaver ?_Dreamweaver Tutorial_Web Page Production
Comment créer l'effet de la souris transformant l'image dans Dreamweaver ?_Dreamweaver Tutorial_Web Page Production
Comment créer l'effet de la souris transformant l'image dans Dreamweaver ?_Dreamweaver Tutorial_Web Page Production
Comment créer l'effet de transformation de la souris par image dans Dreamweaver ? Si vous souhaitez faire passer la souris ou cliquer sur l'image dans Dreamweaver, l'image va changer. Comment créer cet effet ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis intéressés par Dreamweaver peuvent se référer à
Certains effets de passage de la souris peuvent manquer dans Dreamweaver. Aujourd'hui, nous allons voir comment DW peut modifier l'image de passage de la souris. . Après l’avoir terminé, jetons un œil au didacticiel détaillé.
1. Ouvrons d'abord notre logiciel

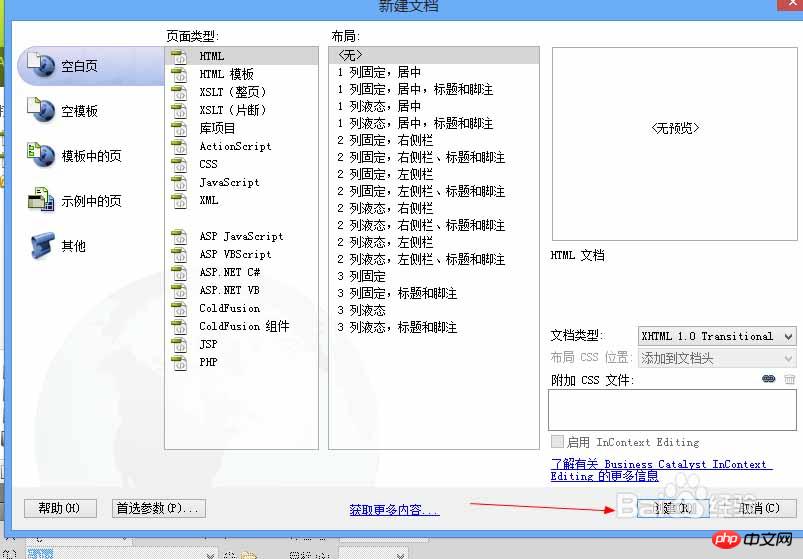
2. Créez un nouveau fichier html

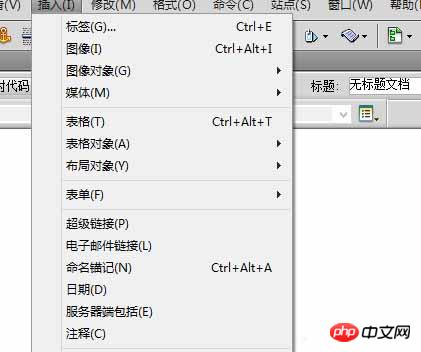
3. On retrouve l'option insérer ci-dessus

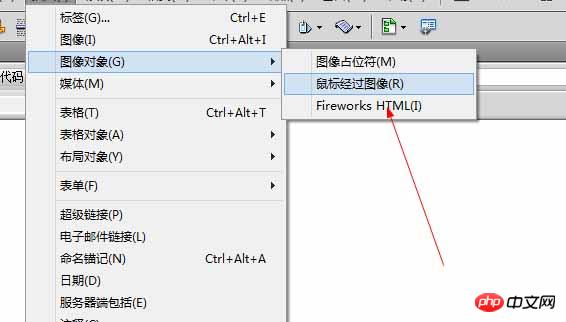
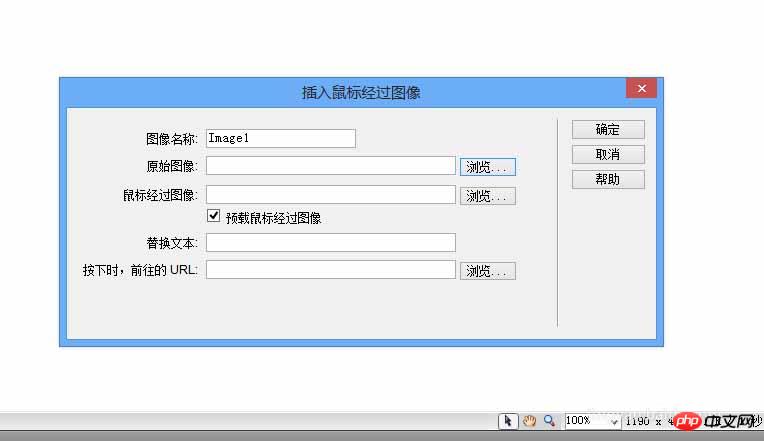
4 Trouvez la souris sur l'image<.>



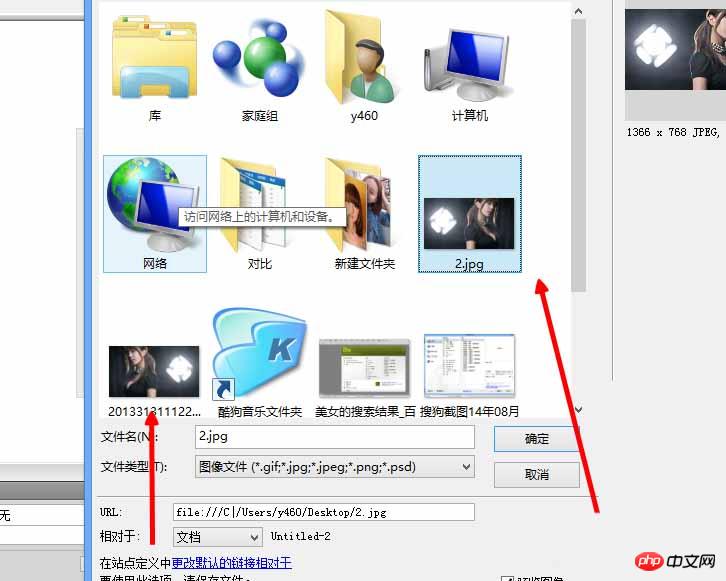
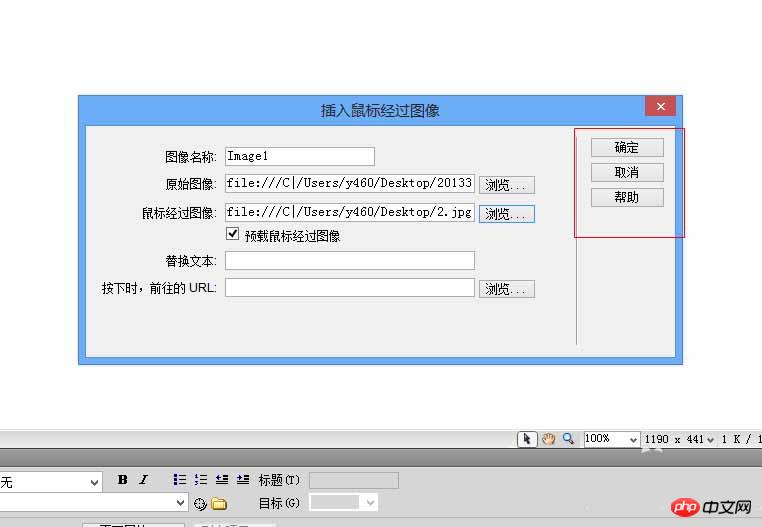
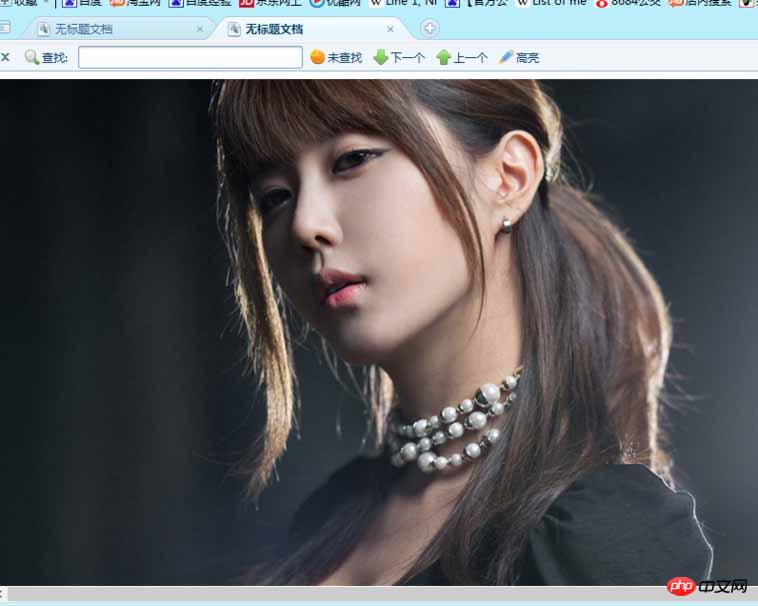
Le chemin est défini, cliquons sur OK


 Ce qui précède est un didacticiel sur la création d'effets de passe de souris dans Dreamweaver. J'espère que vous l'aimerez. Veuillez continuer à prêter attention au site Web PHP chinois.
Ce qui précède est un didacticiel sur la création d'effets de passe de souris dans Dreamweaver. J'espère que vous l'aimerez. Veuillez continuer à prêter attention au site Web PHP chinois.
Étapes de mise en œuvre de la programmation DOM en html5 Navigateur compatible HTML5 et CSS3 Problème Utilisation de la balise html img
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
Selon les informations de ce site du 12 juillet, Razer a annoncé aujourd'hui le lancement de la souris et du tapis de souris sans fil Razer|Pokémon Gengar. Les prix des produits individuels sont respectivement de 1 299 yuans et 299 yuans, et le prix du forfait comprenant les deux produits est de 1 549 yuans. Ce n'est pas la première fois que Razer lance des produits périphériques co-marqués Gengar. En 2023, Razer a lancé la souris de jeu Yamata Orochi V2 de style Gengar. Les deux nouveaux produits lancés cette fois utilisent tous un fond violet foncé similaire à l'apparence des familles Ghost, Ghost et Gengar. Ils sont imprimés avec les contours de ces trois Pokémon et Poké Balls, avec le personnage Gengar A au milieu. grande image colorée d’un Pokémon de type fantôme classique. Ce site a constaté que la souris sans fil Razer|Pokémon Gengar est basée sur la Viper V3 Professional Edition précédemment publiée. Son poids total est de 55 g et équipé du FOC de deuxième génération de Razer
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Selon les informations de ce site le 12 août, VGN a lancé le 6 août la série de claviers et de souris co-marqués « Elden Ring », comprenant des claviers, des souris et des tapis de souris, conçus avec un thème personnalisé de Lani/Faded One. de produits Il a été mis sur JD.com, au prix de 99 yuans. Les informations sur les nouveaux produits co-marqués jointes à ce site sont les suivantes : Clavier VGN丨Elden Law Ring S99PRO Ce clavier utilise une coque en alliage d'aluminium pur, complétée par une structure de silencieux à cinq couches, utilise une structure à ressort à lames GASKET, a un seul -PCB à fente pour touches et capuchons de touches en matériau PBT de hauteur d'origine, fond de panier personnalisé en alliage d'aluminium ; prend en charge la connexion à trois modes et la technologie à faible latence SMARTSPEEDX connectée au VHUB, il peut gérer plusieurs appareils en un seul arrêt, à partir de 549 yuans ; VGN丨Elden French Ring F1PROMAX souris sans fil la souris
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".





