Explication détaillée des problèmes de webpack dans vue-cli 2.9.1
Vue-cli a été mis à jour récemment. Lors de son utilisation pour construire le projet, j'ai découvert qu'il manquait deux fichiers sous le fichier bulid, à savoir dev-sever.js et dev-client.js. dernière vue-cli 2.9.1 Il y a un problème avec webpack L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
vue-cli 2.8

vue-cli 2.9.1

Pourquoi est-ce ?
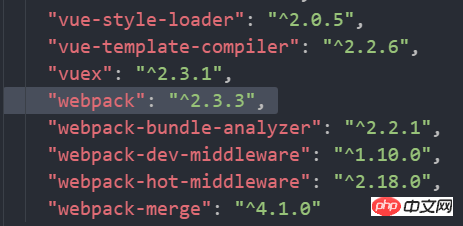
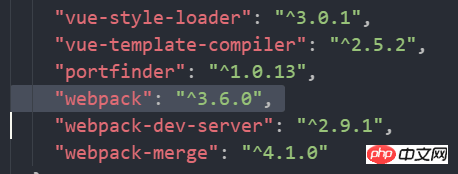
Vérifions package.json
vue-cli 2.8

vue-cli 2.9 . 1

On peut voir que la version webpack dans la dernière version de vue-cli a été mise à jour vers la v3.6.0.
Maintenant qu'il a été mis à jour, réactivons les éléments de configuration du webpack.
Paramètres du navigateur de démarrage automatique Vue
Lorsque nous avons démarré npm run dev pour exécuter ce cli, nous avons constaté que le navigateur ne démarre pas tout seul
Dans ce cas, ne serait-il pas impossible de se montrer ? Non, non, c'est toujours possible, à condition de modifier les éléments de configuration
Voyons d'abord ce que notre npm run dev exécute
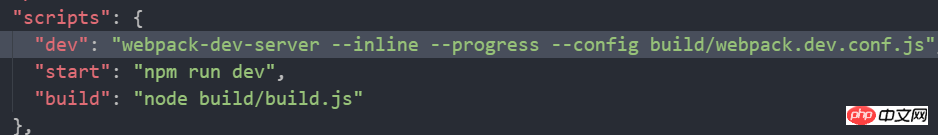
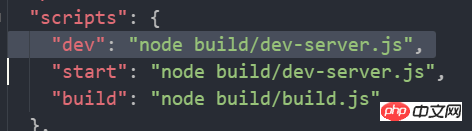
Continuons à regarder les scripts de package.json Configuration dev option
vue-cli 2.9.1 package.json

Par comparaison, nous savons que lorsque nous exécutons npm run dev c'est effectivement exécuté webpack-dev-server –inline –progress –config build/webpack.dev.conf.js
vue-cli 2.8 package.json

La différence avec l'exécution de npm run dev auparavant peut expliquer la raison pour laquelle il souhaite supprimer ces deux fichiers, car la dernière version de webpack est configurée pour utiliser le plug-in webpack-dev-server pour démarrer la navigation. Vous pouvez consulter l'une de ses instructions d'utilisation de l'API sur le site officiel
build/webpack.dev.conf.js et vérifier sa configuration sur le chemin d'exécution
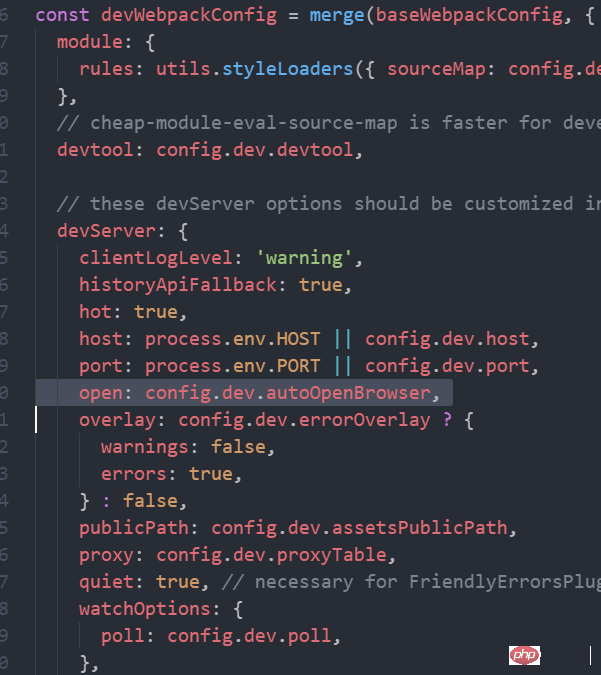
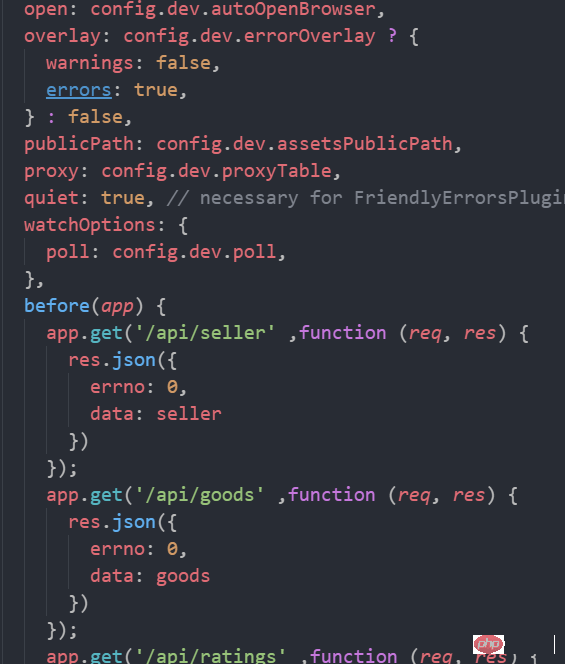
vue-cli 2.9.1 build/ webpack .dev.conf.js

En regardant l'API, vous saurez que le paramètre open est la raison de l'ouverture du serveur de démarrage automatique, mais quoi est config.dev.autoOpenBrowser? , nous pouvons rechercher

, ce qui correspond simplement à la définition de config require est chargé, c'est-à-dire continuer à. vérifiez le chemin correspondant, qui correspond simplement à index.js sous le fichier de configuration. Dans require La valeur par défaut est que le fichier d'index en dessous correspond à index.js
config/index.js

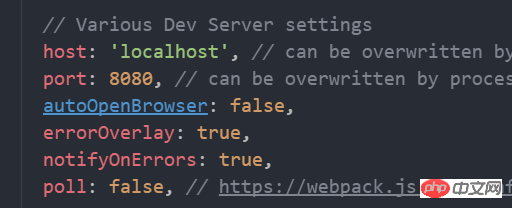
Le autoOpenBrowser correspond ici à false, puisque nous Si vous souhaitez le changer, changez-le simplement en true. Ensuite, le service peut démarrer automatiquement après le redémarrage
Le port peut également être remplacé par le port de démarrage correspondant dans la dernière version de la configuration vue-cli, même si le port défini est occupé, il sera automatiquement utilisé dans. autres paramètres. Le port est ajouté par 1 pour démarrer le service.
Problème de configuration de l'interface APP
Puisque les deux fichiers du dossier bulid ne sont pas là, comment configurer l'interface Hungry.me ?
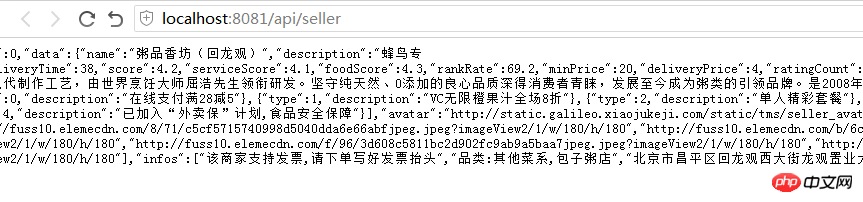
Avant cela, comprenons le principe de paramétrage de l'interface de l'application Are You Hungry ? Puisque les données sont obtenues directement à partir du fichier data.json, nous devons simuler une simulation pour créer une interface. Mais dans les paramètres de l'APP Hungry?, l'interface est prête au démarrage direct du service. C'est pourquoi nous pouvons accéder directement à son /api/seller et avoir les données correspondantes
vue-cli 2.9. .1

Dans les versions antérieures à vue-cli 2.9.1, les paramètres spécifiques sont définis directement dans dev-server.js dans
vue -cli 2.9.1

Méthode 1 :
Revenir au point de départ et configurer la dernière version de vue-cli Les services du navigateur sont tous dans le plug-in webpack-dev-server, puis nous le modifions dans webpack.dev.conf.js
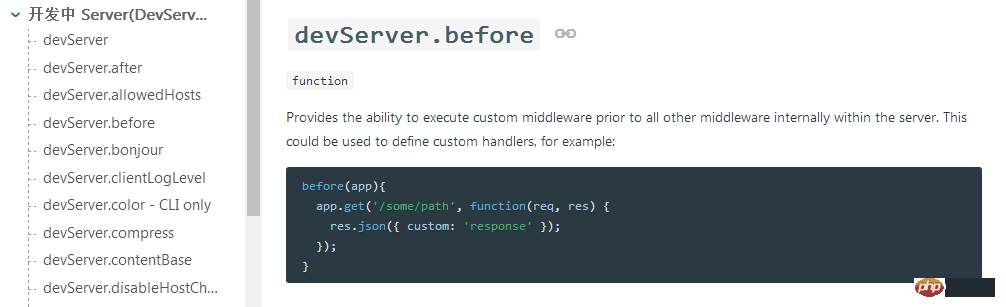
Maintenant, notre exigence est de savoir comment s'interfacer lorsque le service est démarré Les données sont également prêtes, alors vérifions son API de plug-in. Il se trouve qu'il y a un paramètre : devServer.before
devServer.before

est la solution au problème. Apporter des modifications
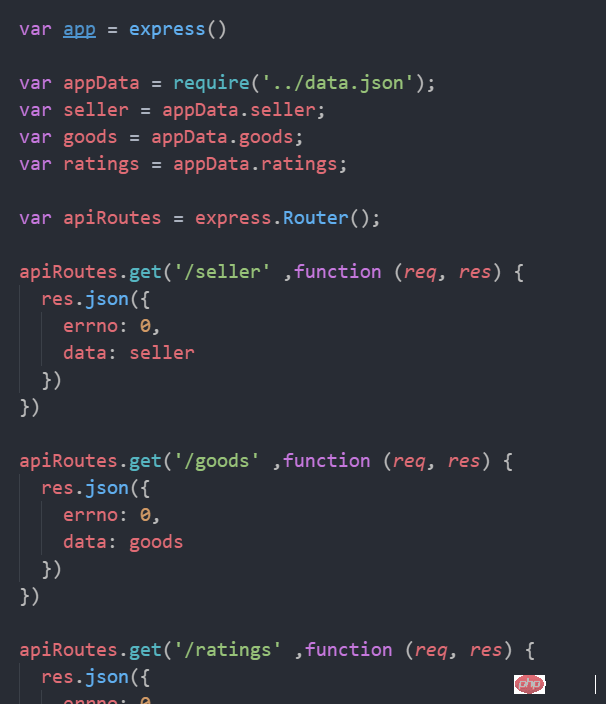
webpack.dev.conf.js

afin que nous puissions envoyer directement les données de la requête API
this.axios.get("/api/seller").then(function(res){
// do something
})Méthode 2
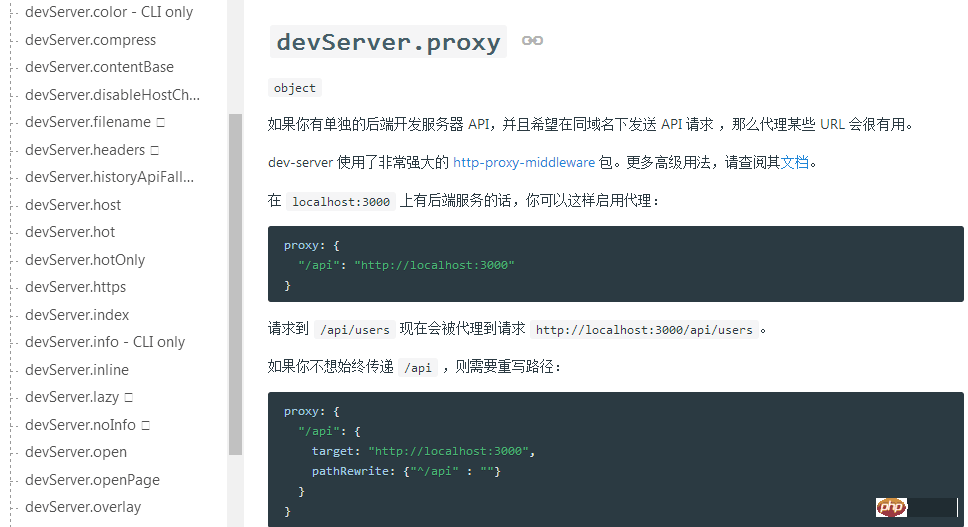
Si vous connaissez node, vous pouvez également créer directement une interface API, activer le service node puis le projet Hungry peut accéder directement à cette interface, bien sûr, il y aura des problèmes inter-domaines et du mappage de route ici, mais webpack-dev-server peut vous aider à résoudre ce problème, principalement en définissant les paramètres devServer.proxy pour le mappage de route, etc.

Cependant, vous devez toujours tenir compte de vos propres capacités. Je vous recommande d'utiliser la première méthode
Résumé
Front-end. la technologie se met à jour si rapidement, nous ferions mieux de le faire tous les jours. Nous devons tous acquérir les connaissances correspondantes. L'essentiel est que si la couche inférieure peut comprendre ces problèmes à fond, nous pouvons les résoudre en conséquence.
Recommandations associées :
Comment utiliser vue-cli pour développer des applications multipages
Comment utiliser vue-cli pour créer des projets Vue et webpack ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.
 Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Méthode de configuration : 1. Utilisez la méthode d'importation pour placer le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage ; 4. Configurez les règles de packaging dans le fichier webpack.config.js.
 Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Alors que la complexité des applications Web modernes continue d’augmenter, la création d’excellents systèmes d’ingénierie frontale et de plug-ins devient de plus en plus importante. Avec la popularité de Spring Boot et Webpack, ils sont devenus une combinaison parfaite pour créer des projets frontaux et des systèmes de plug-ins. SpringBoot est un framework Java qui crée des applications Java avec des exigences de configuration minimales. Il fournit de nombreuses fonctionnalités utiles, telles que la configuration automatique, afin que les développeurs puissent créer et déployer des applications Web plus rapidement et plus facilement. W
 Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Webpack est un outil de packaging de modules. Il crée des modules pour différentes dépendances et les regroupe tous dans des fichiers de sortie gérables. Ceci est particulièrement utile pour les applications d'une seule page (le standard de facto pour les applications Web aujourd'hui).
 Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
En vue, webpack peut regrouper des fichiers js, css, images, json et autres dans des formats appropriés pour une utilisation par le navigateur. Dans webpack, js, css, images, json et d'autres types de fichiers peuvent être utilisés comme modules. Diverses ressources de module dans webpack peuvent être regroupées et fusionnées en un ou plusieurs packages, et pendant le processus de packaging, les ressources peuvent être traitées, comme la compression d'images, la conversion de scss en css, la conversion de la syntaxe ES6 en ES5, etc., qui peuvent être reconnu par le type de fichier HTML.
 Comment installer Webpack dans vue
Jul 25, 2022 pm 03:27 PM
Comment installer Webpack dans vue
Jul 25, 2022 pm 03:27 PM
Webpack dans vue est installé à l'aide du gestionnaire de packages de nœuds "npm" ou de l'image npm "cnpm". Webpack est un outil d'empaquetage de modules statiques pour les applications JavaScript modernes. Il est développé sur la base de node.js. Il nécessite la prise en charge du composant node.js lors de son utilisation. Il doit être installé à l'aide de npm ou cnpm. g" ou "cnpm install webpack -g".






