Tutoriel d'exemple de robot d'exploration d'encyclopédie NodeJS
Cet article vous explique principalement comment utiliser NodeJS pour apprendre les robots, et explique l'utilisation et les effets en explorant l'Encyclopédie des choses embarrassantes. J'espère que cela pourra aider tout le monde.
1. Analyse de la préface
Nous utilisons généralement le langage Python/.NET pour implémenter les robots, mais maintenant, en tant que développeur front-end, nous devons naturellement maîtriser NodeJS. Utilisons le langage NodeJS pour implémenter un robot pour l'Encyclopedia of Embarrassing Things. De plus, certains des codes utilisés dans cet article sont de syntaxe es6.
Les bibliothèques dépendantes requises pour implémenter ce robot sont les suivantes.
requête : utilisez les méthodes get ou post pour obtenir le code source de la page Web. cheerio : analysez le code source de la page Web et obtenez les données requises.
Cet article présente d'abord les bibliothèques de dépendances requises par le robot d'exploration et leur utilisation, puis utilise ces bibliothèques de dépendances pour implémenter un robot d'exploration Web pour l'Encyclopédie des choses embarrassantes.
2. bibliothèque de requêtes
request est une bibliothèque http légère, très puissante et facile à utiliser. Vous pouvez l'utiliser pour implémenter des requêtes HTTP et prend en charge l'authentification HTTP, les en-têtes de requête personnalisés, etc. Vous trouverez ci-dessous une introduction à certaines des fonctions de la bibliothèque de requêtes.
Installez le module de requête comme suit :
npm install request
Une fois la requête installée, vous pouvez l'utiliser. Utilisez maintenant la requête pour demander des pages Web Baidu.
const req = require('request');
req('http://www.baidu.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body)
}
})Lorsque le paramètre options n'est pas défini, la méthode de requête est par défaut une requête get. La méthode spécifique que j'aime utiliser l'objet de requête est la suivante :
req.get({
url: 'http://www.baidu.com'
},(err, res, body) => {
if (!err && res.statusCode == 200) {
console.log(body)
}
});Cependant, il arrive souvent que nous n'obtenions pas les informations dont nous avons besoin en demandant directement le code source html obtenu à partir d'une URL. En général, les en-têtes de requête et le codage des pages Web doivent être pris en compte.
Encodage de la page Web de l'en-tête de demande de page Web
Ce qui suit décrit comment ajouter un en-tête de demande de page Web et définir le codage correct lors de la demande.
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
"Host" : "www.zhihu.com",
"Upgrade-Insecure-Requests" : "1"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(!err)
console.log(body);
})Définissez le paramètre options, ajoutez l'attribut headers pour définir l'en-tête de la requête ; ajoutez l'attribut d'encodage pour définir l'encodage de la page Web. Il convient de noter que si encoding: null , alors le contenu obtenu par la requête get est un objet Buffer, c'est-à-dire que le corps est un objet Buffer.
Les fonctions présentées ci-dessus sont suffisantes pour répondre aux besoins suivants
3. Bibliothèque cheerio
cheerio est un Jquery côté serveur léger, rapide, facile à apprendre, etc. Fonctionnalités appréciées des développeurs. Il est très simple d’apprendre la bibliothèque cheerio après avoir une connaissance de base de Jquery. Il peut localiser rapidement des éléments dans des pages Web, et ses règles sont les mêmes que la méthode de localisation d'éléments de Jquery ; il peut également modifier le contenu des éléments en HTML et obtenir leurs données sous une forme très pratique. Ce qui suit présente principalement cheerio pour localiser rapidement des éléments dans des pages Web et obtenir leur contenu.
Installez d'abord la bibliothèque cheerio
npm install cheerio
Ce qui suit est un morceau de code, puis explique l'utilisation de la bibliothèque cheerio. Analysez la page d'accueil du parc de blogs et extrayez les titres des articles sur chaque page.
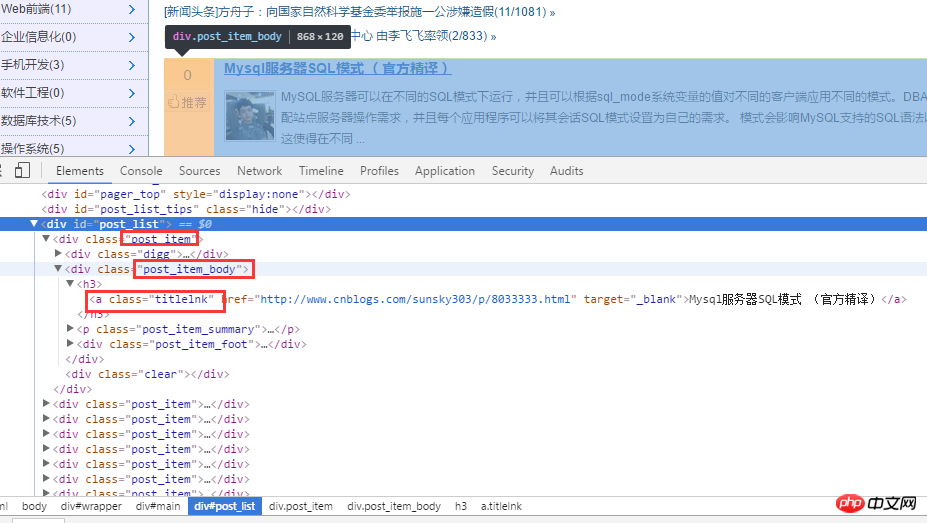
Tout d’abord, analysez la page d’accueil du parc de blogs. Comme indiqué ci-dessous :

Après avoir analysé le code source HTML, obtenez d'abord tous les titres via .post_item, puis analysez chaque .post_item et utilisez a.titlelnk pour faire correspondre une balise pour chaque titre. Ce qui suit est implémenté via le code.
const req = require('request');
const cheerio = require('cheerio');
req.get({
url: 'https://www.cnblogs.com/'
}, (err, res, body) => {
if (!err && res.statusCode == 200) {
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
$('.post_item').each((index, ele) => {
let title = $(ele).find('a.titlelnk');
let titleText = title.text();
let titletUrl = title.attr('href');
console.log(titleText, titletUrl);
});
}
});Bien sûr, la bibliothèque cheerio prend également en charge les appels en chaîne, et le code ci-dessus peut également être réécrit comme :
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
let titles = $('.post_item').find('a.titlelnk');
titles.each((index, ele) => {
let titleText = $(ele).text();
let titletUrl = $(ele).attr('href');
console.log(titleText, titletUrl);Le code ci-dessus est très simple, donc je ne le ferai pas. Je ne l’élaborerai pas avec des mots. Ci-dessous, je résume certains des points qui me semblent les plus importants.
Utilisez la méthode find() pour obtenir l'ensemble de nœuds A. Si vous utilisez à nouveau l'élément de l'ensemble A comme nœud racine pour localiser ses nœuds enfants et obtenir le contenu et les attributs des éléments enfants, vous devez rechercher les éléments enfants dans l'ensemble A Wrap $(A[i]) comme $(ele) ci-dessus. Dans le code ci-dessus, $(ele) est utilisé. En fait, $(this) peut également être utilisé. Cependant, puisque j'utilise la fonction flèche d'es6, le pointeur this de la fonction de rappel dans chaque méthode est modifié. Par conséquent, j'utilise $(ele); La bibliothèque cheerio prend également en charge les appels en chaîne, tels que $('.post_item').find('a.titlelnk') ci-dessus. Il convient de noter que l'objet cheerio A appelle la méthode find. (). Si A est une collection, alors A La méthode find() est appelée pour chaque élément enfant de la collection et une union résultante est remise. Si A appelle text() , alors chaque élément enfant de la collection de A appelle text() et renvoie une chaîne qui est l'union du contenu de tous les éléments enfants (union directe, pas de délimiteurs).
Enfin, je résumerai certaines de mes méthodes les plus couramment utilisées.
first() last() children([selector]) : Cette méthode est similaire à find, sauf que cette méthode recherche uniquement les nœuds enfants, tandis que find recherche l'ensemble des nœuds descendants.
4. Embarrassing Encyclopedia Crawler
Grâce à l'introduction ci-dessus des bibliothèques de classes de requêtes et de cheerio, utilisons ces deux bibliothèques pour explorer les pages de Embarrassing Encyclopedia.
1. Dans le répertoire du projet, créez un nouveau fichier httpHelper.js et obtenez le code source de la page Web de l'Encyclopédie des choses embarrassantes via l'URL :
//爬虫
const req = require('request');
function getHtml(url){
return new Promise((resolve, reject) => {
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
"Referer" : "https://www.qiushibaike.com/"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(err) reject(err);
else resolve(body);
})
});
}
exports.getHtml = getHtml;const cheerio = require('cheerio');
const httpHelper = require('./httpHelper');
function getQBJok(htmlStr){
let $ = cheerio.load(htmlStr);
let jokList = $('#content-left').children('p');
let rst = [];
jokList.each((i, item)=>{
let node = $(item);
let titleNode = node.find('h2');
let title = titleNode ? titleNode.text().trim() : '匿名用户';
let content = node.find('.content span').text().trim();
let likeNumber = node.find('i[class=number]').text().trim();
rst.push({
title : title,
content : content,
likeNumber : likeNumber
});
});
return rst;
}
async function splider(index = 1){
let url = `https://www.qiushibaike.com/8hr/page/${index}/`;
let htmlStr = await httpHelper.getHtml(url);
let rst = getQBJok(htmlStr);
return rst;
}
splider(1);在获取糗事百科网页信息的时候,首先在浏览器中对源码进行分析,定位到自己所需要标签,然后提取标签的文本或者属性值,这样就完成了网页的解析。
Splider.js 文件入口是 splider 方法,首先根据传入该方法的 index 索引,构造糗事百科的 url,接着获取该 url 的网页源码,最后将获取的源码传入 getQBJok 方法,进行解析,本文只解析每条文本笑话的作者、内容以及喜欢个数。
直接运行 Splider.js 文件,即可爬取第一页的笑话信息。然后可以更改 splider 方法的参数,实现抓取不同页面的信息。
在上面已有代码的基础上,使用 koa 和 vue2.0 搭建一个浏览文本的页面,效果如下:

源码已上传到 github 上。下载地址:https://github.com/StartAction/SpliderQB ;
项目运行依赖 node v7.6.0 以上, 首先从 Github 上面克隆整个项目。
git clone https://github.com/StartAction/SpliderQB.git
克隆之后,进入项目目录,运行下面命令即可。
node app.js
5. 总结
通过实现一个完整的爬虫功能,加深自己对 Node 的理解,且实现的部分语言都是使用 es6 的语法,让自己加快对 es6 语法的学习进度。另外,在这次实现中,遇到了 Node 的异步控制的知识,本文是采用的是 async 和 await 关键字,也是我最喜欢的一种,然而在 Node 中,实现异步控制有好几种方式。关于具体的方式以及原理,有时间再进行总结。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Nodejs peut-il écrire du front-end ?
Apr 21, 2024 am 05:00 AM
Nodejs peut-il écrire du front-end ?
Apr 21, 2024 am 05:00 AM
Oui, Node.js peut être utilisé pour le développement front-end, et les principaux avantages incluent des performances élevées, un écosystème riche et une compatibilité multiplateforme. Les considérations à prendre en compte sont la courbe d’apprentissage, la prise en charge des outils et la petite taille de la communauté.
 Comment connecter nodejs à mycat
Apr 21, 2024 am 06:16 AM
Comment connecter nodejs à mycat
Apr 21, 2024 am 06:16 AM
Étapes pour connecter MyCAT à Node.js : installez la dépendance mycat-ts. Créez un pool de connexions, spécifiez l'hôte, le port, le nom d'utilisateur, le mot de passe et la base de données. Utilisez la méthode de requête pour exécuter des requêtes SQL. Utilisez la méthode close pour fermer le pool de connexions.






