
Ces dernières années, il y a eu une application Tantan très populaire. Selon les fonctions de cette application, cet article présente principalement le code d'implémentation de l'applet WeChat glissant à gauche et à droite. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Balayez vers la gauche et la droite et vous n'êtes plus seul
Que vous soyez programmeur ou programmeur, ce que vous faites tous les jours est du codage ou du codage, et il y a des problèmes qui ne peuvent pas être résolus par code (quels problèmes je n'ai pas encore compté abcd dans mon esprit), Tantan peut vous aider à le résoudre. Récemment, un logiciel de rencontre est très populaire sur Internet appelé Tantan (on dit qu'il s'agit d'un logiciel YP). En tant qu'ancienne joueuse vétéran de Tantan qui ne parcourait que des images mais n'en avait aucune expérience, et en tant que fille qui adore le front-end, j'ai décidé d'imiter cette application. Puisqu'elle est développée par Zhiji, cela ne dépend pas de Zhiji. Il ne fait aucun doute que le style de thème de l'ensemble de l'application a été modifié pour devenir ma fan ultime préférée hhh. Sentons ensemble le charme de Tantan.
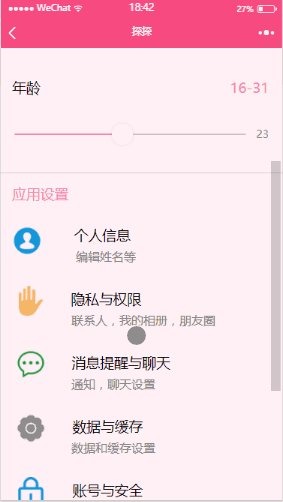
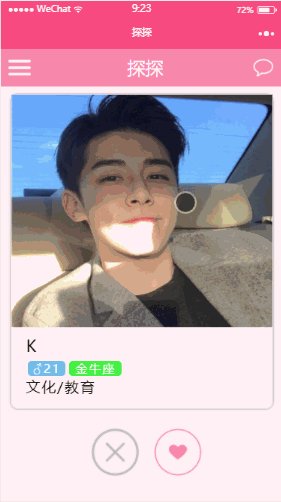
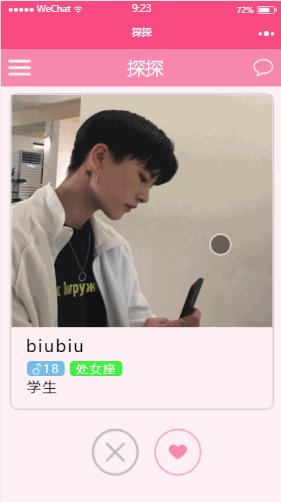
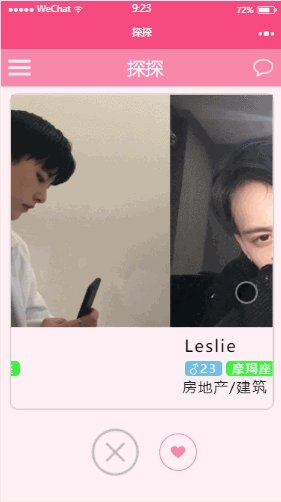
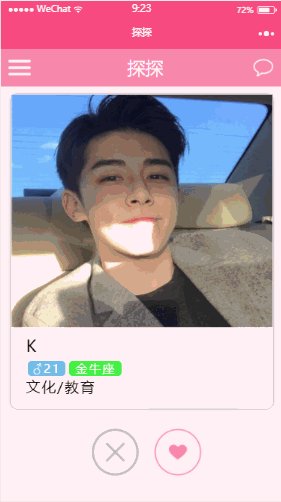
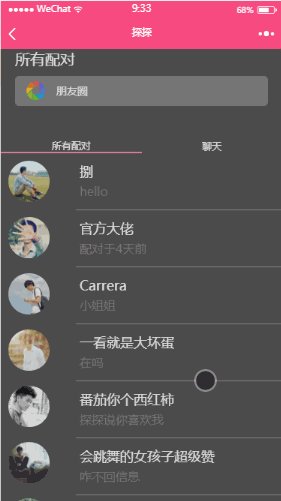
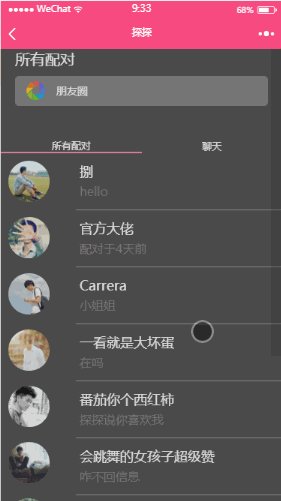
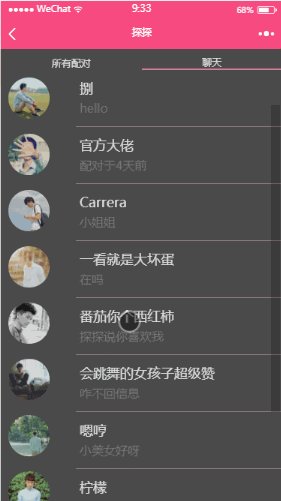
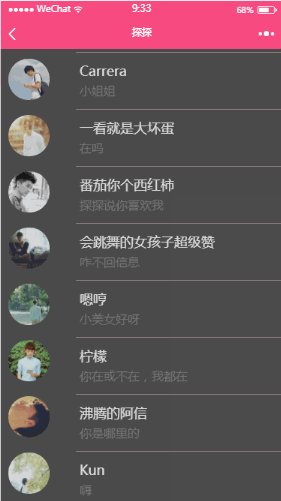
Effet global du projet

<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}data: {
left: false ,
right: false,
activeIndex: 0
},changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
}, Vérifiez simplement la documentation de développement du mini-programme. Liez d'abord une variable de données
Vérifiez simplement la documentation de développement du mini-programme. Liez d'abord une variable de données
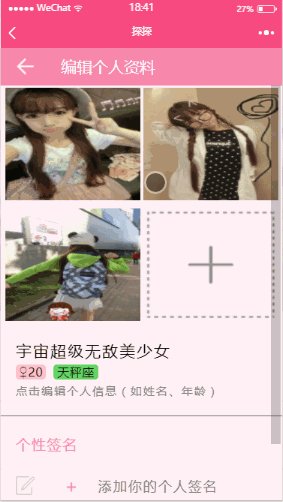
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />data: {
imgUrl: '../../images/addImg.png'
},uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}), block wx : pour le rendu d'un bloc structurel contenant plusieurs nœuds
block wx : pour le rendu d'un bloc structurel contenant plusieurs nœuds
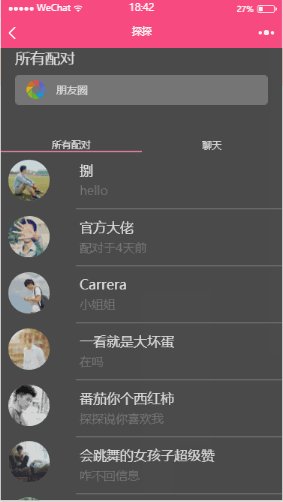
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})Recommandations associées :
Exemple de la façon d'utiliser CSS pour glisser vers la gauche et la droite sur le terminal mobileExplication détaillée de l'applet WeChat glisser vers la gauche et la droite pour changer de pageUn cas d'implémentation simple de l'effet de glissement flottant vers la gauche et la droite des compétences page pictures_javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!