
Dans cet article, nous partageons principalement avec vous la méthode simple d'implémentation de la transmission inverse de page dans Vue. Nous savons tous que Vue est une application d'une seule page, légère et qui ne téléchargera pas de données à plusieurs reprises. Lorsqu'il passe d'une page à une autre, l'instance Vue et les données associées de la page d'origine ont été détruites. Pour implémenter le transfert inverse des valeurs, vous devez trouver l'objet opérationnel et certains de ses attributs. J'espère que cela pourra aider tout le monde.
【Exigences】
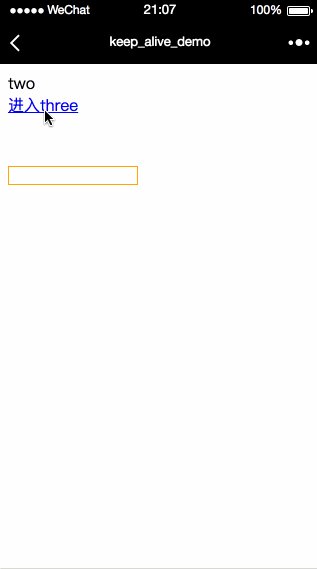
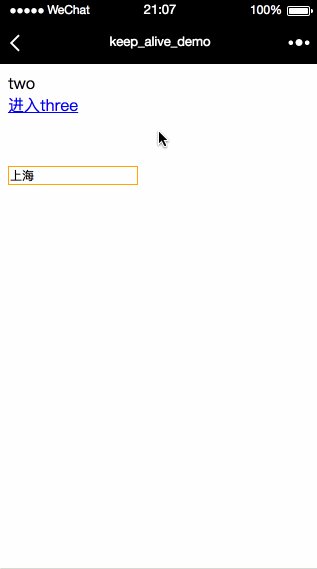
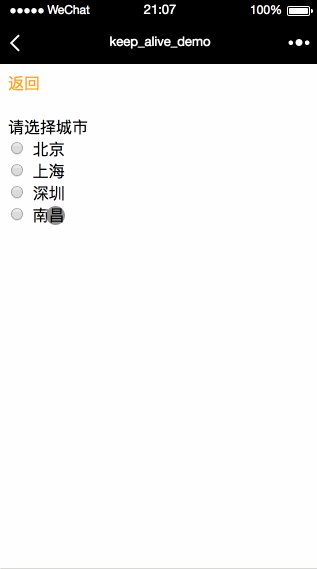
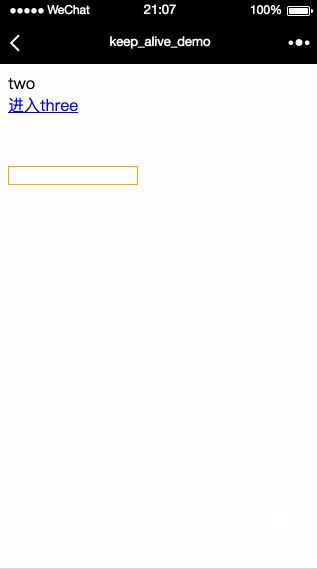
Les exigences à réaliser sont très simples. La page va de A -> B. L'utilisateur déclenche une opération sur B et ramène quelques données à la page A. Je le cherche depuis longtemps sur Internet. Je n'ai vu que des gens demander, mais je ne trouve pas de bonne réponse. Les rendus à réaliser sont les suivants :

[Lenovo]
Dans le développement ios, la page saute A -> B -> C, À Après la page C, les données et l'état des pages A et B sont toujours stockés dans la mémoire. En parcourant le tableau à travers la pile de navigation, vous pouvez obtenir la page précédente pour la modification et l'affectation, etc. De plus, il existe des opérations telles. comme proxy et transfert de valeur de bloc.
Vue est une application d'une seule page, légère et qui ne télécharge pas de données à plusieurs reprises. Lorsqu'il passe d'une page à une autre, l'instance Vue et les données associées de la page d'origine ont été détruites. Pour implémenter le transfert inverse des valeurs, vous devez trouver l'objet opérationnel et certains de ses attributs.
[Essayer]
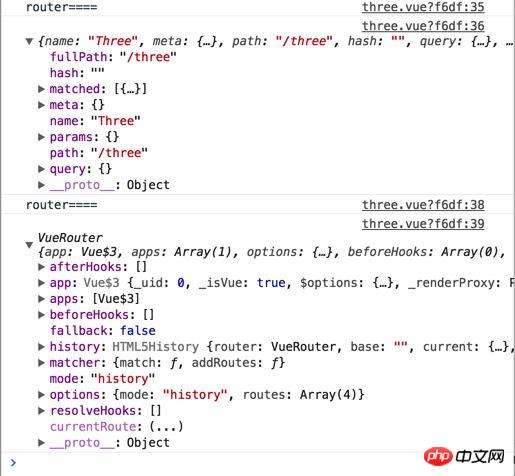
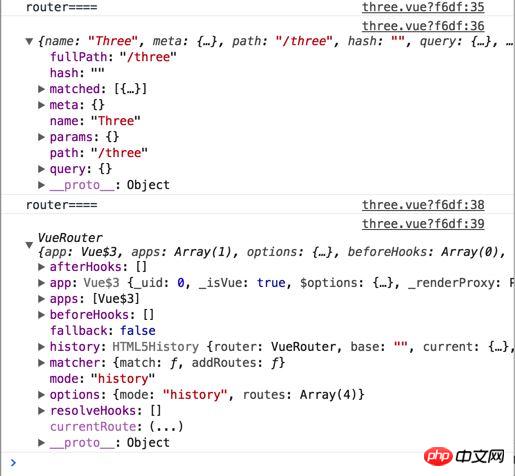
Imprimez les informations relatives au routage dans les trois pages, comme suit :

À l'origine, je voulais vérifier si c'était le cas. dans son objet Il y a des objets exploitables, mais j'ai trouvé qu'ils ne sont pas faciles à utiliser voire trop gênants, contrairement à iOS. Essayez ensuite d'ajouter activement les données que vous souhaitez stocker au prototype ou au __proto__ de certains objets. Le résultat réel est que soit une erreur est signalée et les données ne sont pas transmises, soit les données sont perdues lors du changement d'itinéraire.
Au cours des deux derniers jours, j'ai consulté à nouveau le site officiel de Vue et j'ai découvert qu'en plus des méthodes de synchronisation correspondantes pour le routage global, il existe également plusieurs fonctions de hook correspondantes pour le routage des composants.
Implémentez beforeRouteLeave sur la troisième page, imprimez les paramètres correspondants et constatez que vous pouvez effectivement obtenir les itinéraires avant et arrière. Comme suit :

[Code associé]
/L'entrée dans les trois pages est liée à la variable selVal, puis dans la méthode de routage de celle-ci page, déterminez si Pour revenir à la deuxième page, attribuez les paramètres à transmettre à la ou aux requêtes correspondantes. La valeur des paramètres sera perdue si l'utilisateur actualise la page en cours. La requête est épissée après l'url, et la valeur ne sera pas perdue lors de l'actualisation de la page. Comme suit :
beforeRouteLeave(to, from, next) {
if (to.name == 'Two') {
to.query.temp = this.selVal;
}
next();
}Obtenez la valeur correspondante dans la méthode montée de la page /two
mounted() {
if (this.$route.query.temp) {
this.temp = this.$route.query.temp;
}
}Ça y est, j'ai vraiment envie de dire quelque chose, pourquoi je n'ai pas trouvé. avant ? Pour y parvenir, je pense toujours à keepalive ou à utiliser vuex, etc. Ce serait beaucoup de mal d'y penser.
ps : Cette simple valeur de rétro-propagation est implémentée de cette manière, mais si l'utilisateur effectue de nombreuses opérations temporaires sur la page /two avant d'entrer dans la page /trois, elle doit toujours être conservée lors du retour à la page /trois. Ces opérations à grande échelle sont plus difficiles. Cela sera publié sur le prochain blog.
Recommandations associées :
Explication détaillée de la méthode de mise à jour du tableau vue
Exemple d'utilisation d'éléments iframe dans les composants vue
Explication détaillée des trois formes d'écriture des composants vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer
 utilisation de la fonction memset
utilisation de la fonction memset
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Comment accélérer les pages Web
Comment accélérer les pages Web
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503