
La barre de navigation est une fonctionnalité intéressante et une fonctionnalité importante d'un site Web Bootstrap. La barre de navigation constitue le composant fondamental réactif de l'en-tête de navigation de votre application ou de votre site Web. La barre de navigation se réduit dans les fenêtres mobiles et s'agrandit horizontalement à mesure que la largeur de la fenêtre disponible augmente. Au cœur de la barre de navigation Bootstrap, la barre de navigation comprend le nom du site et les styles de définition de navigation de base. Cet article présente principalement l'explication détaillée de la différence entre .nav et .navbar dans la barre de navigation bootstrap. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra aider tout le monde.
1. Navigation simple composée de ul et li :
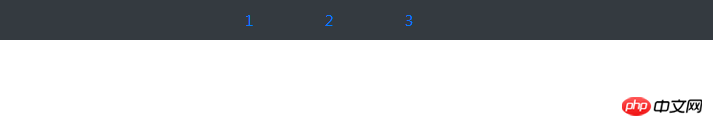
<ul class="nav nav-pills justify-content-center bg-dark nav-dark"> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">2</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">3</a> </li> </ul> //解析:.nav .nav-item .nav-link表示ul li是导航——.nav-pills表示胶囊状导航——.bg-dark/.nav-dark表示黑底白字——.justify-content-center表示导航栏在浏览器上居中显示
s'affiche sur le navigateur comme :

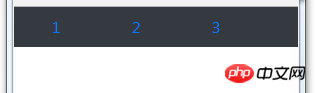
Navigation étroite la fenêtre du navigateur s'affiche comme :

2. Barre de navigation - class="navbar navbar-expand-sm" dans la balise
le code est :
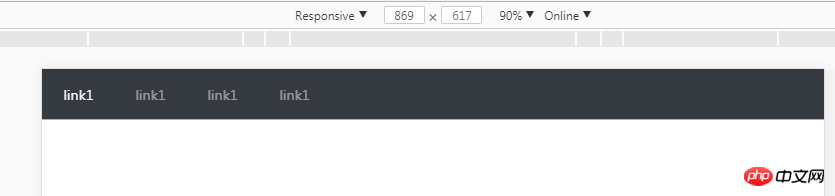
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> </ul> </nav>
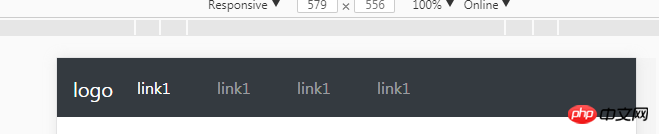
L'affichage normal de la fenêtre est :

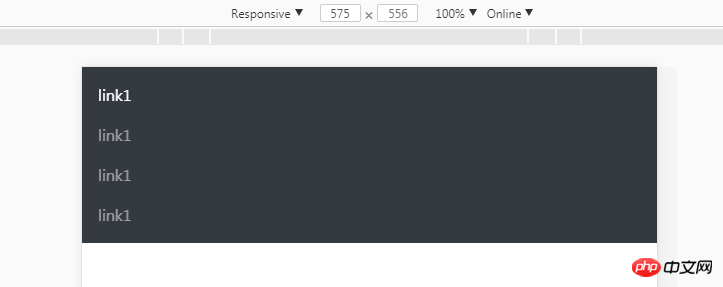
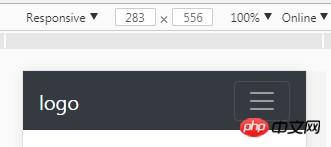
Lorsque la fenêtre réduite est inférieure à 576px :

3. Réduire la barre de navigation
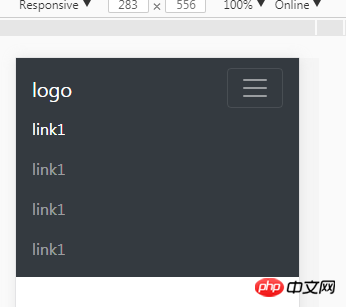
Lorsque la fenêtre est inférieure à 576px , non seulement Programmation simple de la navigation verticale ; affiché sous forme de bouton, le lien de navigation est masqué, cliquez sur le bouton pour afficher
Le code est :
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand"> <img src="" alt="logo" style="width:70px;height:30px;"> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible"> <span class="navbar-toggler-icon"></span> </button> <p class="collapse navbar-collapse" id="collapsible"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> </ul> </nav>
//Remarque : . navbar-brand est le logo de la marque
Lorsque la fenêtre est plus grande que 576, elle s'affiche comme :

Lorsque la fenêtre est plus petite que 576, il s'affiche comme :


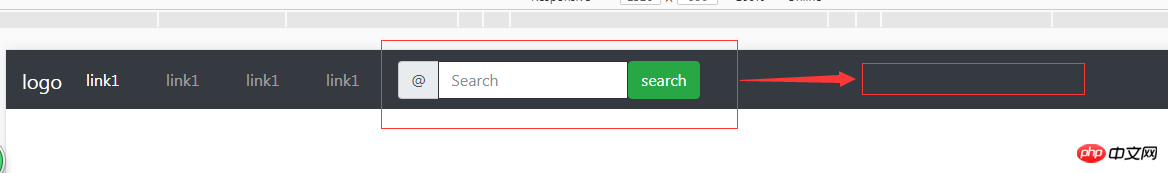
4. Ajoutez un formulaire à la barre de navigation pour représenter le champ de recherche : [? ? ? ? ? 】
Le code est le suivant :
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand"> <img src="" alt="logo" style="width:70px;height:30px;"> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible"> <span class="navbar-toggler-icon"></span> </button> <p class="collapse navbar-collapse" id="collapsible"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> </ul> <form class="form-inline"> <p class="input-group"> <span class="input-group-addon">@</span> <input list="dl" type="text" class="form-control" placeholder="Search"/> <datalist id="dl"> <option value="IE"></option> <option value="Firefox"></option> <option value="chrome"></option> <option value="safari"></option> </datalist> </p> <button class="btn btn-success" type="submit">search</button> </form> </nav>
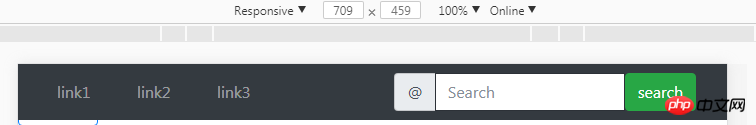
Comme le montre l'image, comment aligner le formulaire dans la barre de navigation à droite et le déplacer tout à droite ? ? ? ? ? float:eight devrait également fonctionner. .

emmmm.... Maintenant que je connais la solution ci-dessus : utilisez le système de grille pour disposer respectivement le ul et le li à gauche et le formulaire à droite ; col -sm-6; Puis faites flotter le formulaire vers la droite
Le code est le suivant :
<p class="container-fluid"> <p class="row"> <!-- 导航栏 --> <nav class="navbar fixed-top navbar-expand-sm bg-dark navbar-dark"> <p class="col-lg-4"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link1</a> </li> <li class="nav-item"> <a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link2</a> </li> <li class="nav-item"> <a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link3</a> </li> </ul> </p> <!-- 导航栏表单与按钮 --> <p class="col-lg-8"> <form class="form-inline" style="float:right;"> <p class="input-group"> <span class="input-group-addon">@</span> <input list="dl" type="text" class="form-control" placeholder="Search"/> <datalist id="dl"> <option value="IE"></option> <option value="Firefox"></option> <option value="chrome"></option> <option value="safari"></option> </datalist> <button class="btn btn-success" type="submit">search</button> </p> </form> </p> </nav> </p> </p>

L'avez-vous appris ? Je pense que tout le monde comprend mieux la différence entre .nav et .navbar dans la barre de navigation Bootstrap. Si vous trouvez cet article utile, enregistrez-le rapidement.
Recommandations associées :
Analyse de la barre de navigation bootstrap et sa mise en œuvre réactive
Explication détaillée de la façon d'utiliser le plug-in de recherche déroulante bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Comment supprimer vos propres œuvres sur TikTok
Comment supprimer vos propres œuvres sur TikTok
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur
 Utilisation de UpdatePanel
Utilisation de UpdatePanel
 commande de capture de paquets Linux
commande de capture de paquets Linux
 Comment utiliser l'ajout en python
Comment utiliser l'ajout en python