 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des principes de file d'attente JavaScript et exemples d'utilisation
Explication détaillée des principes de file d'attente JavaScript et exemples d'utilisation
Explication détaillée des principes de file d'attente JavaScript et exemples d'utilisation
Une file d'attente est une sorte de liste. La différence est qu'une file d'attente ne peut insérer des éléments qu'à la fin de la file d'attente et supprimer des éléments au début de la file d'attente. Les files d'attente sont utilisées pour stocker les données classées dans l'ordre, premier entré, premier sorti, ce qui est différent des piles (dernier entré, premier sorti). Dans la pile, le dernier élément placé sur la pile est traité en premier. Nous pouvons désormais imaginer la file d'attente comme lorsque nous allons au restaurant pour manger. Beaucoup de gens font la queue pour manger, et la personne à l'avant prend son repas en premier. Les nouveaux arrivants ne peuvent faire la queue qu’à l’arrière. jusqu'à ce que ce soit leur tour. Cet article présente principalement les principes et l'utilisation des files d'attente dans les structures de données et les algorithmes JavaScript, explique les concepts et les principes des files d'attente plus en détail et analyse les techniques de fonctionnement et les précautions associées pour la mise en œuvre et l'utilisation des files d'attente dans JavaScript Friends sous forme d'exemples. dans le besoin peuvent se référer à Next, j'espère que cela pourra aider tout le monde.
1 : Opérations sur la file d'attente
La file d'attente comporte deux opérations principales, insérer de nouveaux éléments en fin de file d'attente mettre en file d'attente ( ) et la méthode dequeue() qui supprime l'élément en tête de file d'attente. De plus, nous avons également une méthode qui lit l'élément en tête de file d'attente. nous pouvons appeler la front()Méthode. Cette méthode renvoie l'élément head et d'autres méthodes.
Après avoir vu la description ci-dessus, beaucoup d'entre nous peuvent penser aux tableaux. Il existe également deux méthodes dans les tableaux qui ont des fonctions similaires aux méthodes ci-dessus. La méthode push() dans le tableau ajoute également de nouveaux éléments à l'arrière. du tableau. Dans le tableau shift(), la méthode peut supprimer le premier élément du tableau. Le code suivant :
var arrs = [];
arrs.push("a");
arrs.push("b");
console.log(arrs); // ["a","b"];
arrs.shift();
console.log(arrs); // ['b']; Ci-dessous, nous pouvons utiliser les deux méthodes de push() et shift() dans le tableau ci-dessus pour encapsuler notre classe Queue
1. On peut d'abord définir une classe Queue constructeur, comme suit :
function Queue() {
this.dataStore = [];
}Comme ci-dessus : this.dataStore = []; Lorsque le tableau est vide, tous les éléments dans la file d'attente sont stockés élémentaires.
2. La méthode d'ajout d'un élément à la queue de la file d'attente est la suivante :
function enqueue(element) {
this.dataStore.push(element);
}3. du chef de file d'attente est le suivant :
function dequeue() {
return this.dataStore.shift()
}4. Les éléments à lire du chef d'équipe sont les suivants :
function front() {
return this.dataStore[0];
}5. Les éléments pour lire la queue de l'équipe sont les suivants :
function back() {
return this.dataStore[this.dataStore.length - 1];
}6. la file d'attente
function toString() {
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
}7. Déterminez si la file d'attente est vide comme suit :
function empty(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
}Voici le code JS complet comme suit :
function Queue() {
this.dataStore = [];
}
Queue.prototype = {
// 向队尾添加一个元素
enqueue: function(element) {
this.dataStore.push(element);
},
// 删除队首的元素
dequeue: function(){
return this.dataStore.shift();
},
// 读取队首的元素
front: function(){
return this.dataStore[0];
},
// 读取队尾的元素
back: function(){
return this.dataStore[this.dataStore.length - 1];
},
// 显示队列内的所有元素
toString: function(){
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
},
// 判断队列是否为空
empty: function(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
}
};Nous sommes maintenant Vous pouvez tester le code ci-dessus : comme suit :
var q = new Queue();
q.enqueue("a");
q.enqueue("b");
q.enqueue("c");
console.log(q.toString()); // a b c
q.dequeue();
console.log(q.toString()); // b c
console.log("Front of queue:" +q.front()); // b
console.log("Back of queue:" +q.back()); // c2 : Utiliser des files d'attente pour trier les données
Par exemple, lors du tri des nombres de 0 à 99, le principe est : d'abord trier les nombres dans le chiffre des unités, puis trier à nouveau les nombres dans le chiffre des dizaines. Chaque nombre est divisé en différentes cases en fonction de la valeur du chiffre correspondant, puis la méthode du reste est utilisée pour les nombres à la place des unités, et la méthode de division est utilisée pour les nombres au 10ème chiffre. Ensuite, ce tri est appelé. "tri par base" . Ce n'est pas la méthode de tri la plus rapide, mais elle décrit quelques façons intéressantes d'utiliser les files d'attente.
Par exemple, le tableau suivant :
var nums = ["50","12","95","7","90","3","74","81","91","72"];
1 Après le tri par base - tri des unités, les nombres sont répartis dans différentes cases. (En JS, nous pouvons l'attribuer à différentes classes d'instances de file d'attente). Comme suit
queues[0] = 50 或者 90 queues[1] = 81 或者 91 queues[2] = 12 或者 72 queues[3] = 3 queues[4] = 74 queues[5] = 95 queues[6] queues[7] = 7 queues[8] queues[9]
Selon l'ordre des cases, les résultats après tri des premiers chiffres des nombres sont les suivants :
nums = [50,90,81,91,12,72,3,74,95,7]
2. Répartissez ensuite les résultats du dernier tri à différentes cases en fonction de la valeur à la place des dizaines. Comme suit :
queues[5] = 50 queues[9] = 90 queues[8] = 81 queues[9] = 91 queues[1] = 12 queues[7] = 72 queues[0] = 3 queues[7] = 74 queues[9] = 95 queues[0] = 7
Enfin, sortez les numéros de la boîte pour former une nouvelle liste, qui est le numéro trié. Comme suit :
peut être généré comme suit :
nums = [3,7,12,50,72,74,81,90,91,95];
En utilisant la zone de liste de file d'attente comme ci-dessus, cet algorithme peut être implémenté. files d'attente, chaque file d'attente correspond à un nombre, enregistrez toutes les files d'attente dans un tableau et utilisez les opérations de reste et de division pour déterminer les chiffres des unités et des dizaines. Le reste de l'algorithme ajoute les nombres à la file d'attente correspondante, les réorganise en fonction de la valeur à un chiffre, puis les trie en fonction de la valeur à dix chiffres et ajoute les nombres triés en conséquence.
La fonction suivante attribue des nombres à la file d'attente correspondante en fonction des valeurs des chiffres des unités ou des dizaines.
/*
* 根据个位或十位上的数值,将数字分配到相应队列的函数
* @param digit
* digit=1 表示先按个位来分配
* digit = 10 表示是按十位来分配的
* @param n 表示循环比较多少次 一般数组几个数字就比较多少次
*/
distribute: function(nums,queues,n,digit){
for(var i = 0; i < n; ++i) {
if(digit == 1) {
queues[nums[i] % 10].enqueue(nums[i]);
}else {
queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
}
}
}Voici la fonction permettant de collecter les numéros de la file d'attente comme suit :
// 收集数字的函数
collect: function(queues,nums,n) {
var i = 0;
for(var digit = 0; digit < n; ++digit) {
while(!queues[digit].empty()) {
nums[i++] = queues[digit].dequeue();
}
}
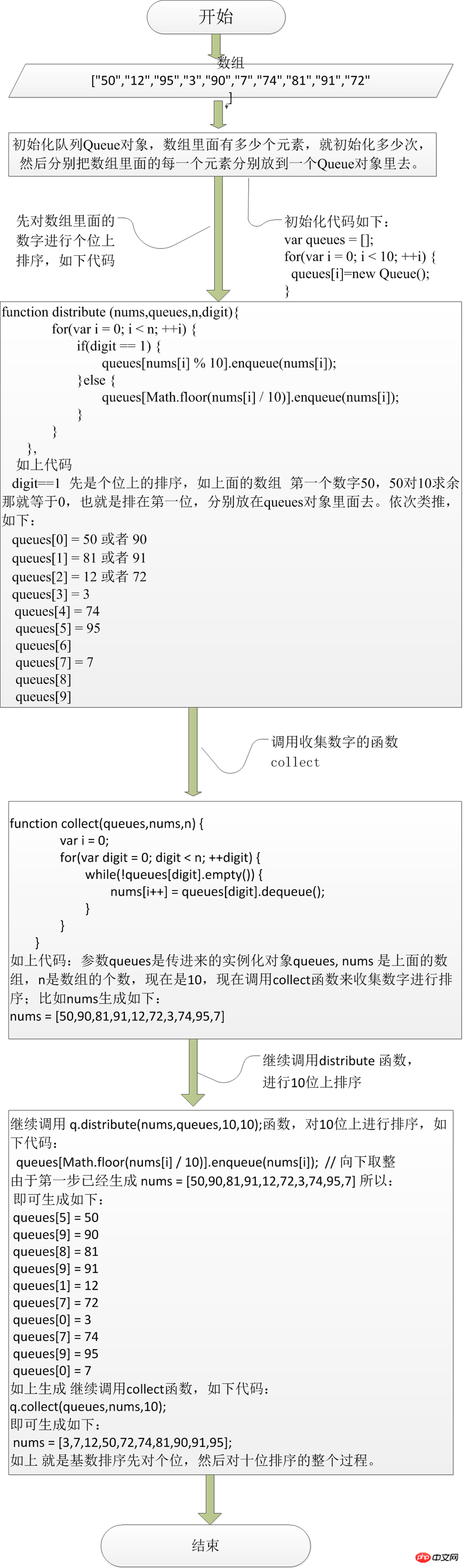
}En raison de l'omission ci-dessus, il y a de nombreuses étapes et la description peut ne pas être très claire. Jetons d'abord un coup d'œil à l'organigramme, combinons-le avec l'organigramme, et enfin combinons-le avec tout le code JS pour comprendre le principe de base. de "tri par base" ; ci-dessous, nous pouvons regarder le processus suivant Image

Enfin, tous les codes JS sont les suivants :
function Queue() {
this.dataStore = [];
}
Queue.prototype = {
// 向队尾添加一个元素
enqueue: function(element) {
this.dataStore.push(element);
},
// 删除队首的元素
dequeue: function(){
return this.dataStore.shift();
},
// 读取队首的元素
front: function(){
return this.dataStore[0];
},
// 读取队尾的元素
back: function(){
return this.dataStore[this.dataStore.length - 1];
},
// 显示队列内的所有元素
toString: function(){
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
},
// 判断队列是否为空
empty: function(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
},
/*
* 根据个位或十位上的数值,将数字分配到相应队列的函数
* @param digit
* digit=1 表示先按个位来分配
* digit = 10 表示是按十位来分配的
* @param n 表示循环比较多少次 一般数组几个数字就比较多少次
*/
distribute: function(nums,queues,n,digit){
for(var i = 0; i < n; ++i) {
if(digit == 1) {
queues[nums[i] % 10].enqueue(nums[i]);
}else {
queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
}
}
},
// 收集数字的函数
collect: function(queues,nums,n) {
var i = 0;
for(var digit = 0; digit < n; ++digit) {
while(!queues[digit].empty()) {
nums[i++] = queues[digit].dequeue();
}
}
},
dispArray: function(arr) {
for(var i = 0; i < arr.length; ++i) {
console.log(arr[i]);
}
}
};Ce qui suit est le code JS "radix sort" pour les tests ; le code suivant :
var q = new Queue();
q.enqueue("a");
q.enqueue("b");
q.enqueue("c");
console.log(q.toString());
q.dequeue();
console.log(q.toString());
console.log("Front of queue:" +q.front());
console.log("Back of queue:" +q.back());
var queues = [];
for(var i = 0; i < 10; ++i) {
queues[i] = new Queue();
}
var nums = ["50","12","95","7","90","3","74","81","91","72"];
console.log("before radix sort: ");
console.log(nums);
q.distribute(nums,queues,10,1);
q.collect(queues,nums,10);
q.dispArray(nums);
console.log("分割线");
q.distribute(nums,queues,10,10);
q.collect(queues,nums,10);
q.dispArray(nums);相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





