Compréhension approfondie de l'API globale Vue
Est-ce que tout le monde connaît l'API ? Cet article présente principalement une compréhension approfondie de l'API globale de la documentation officielle de Vue. L'éditeur pense qu'elle est plutôt bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Vue.extend
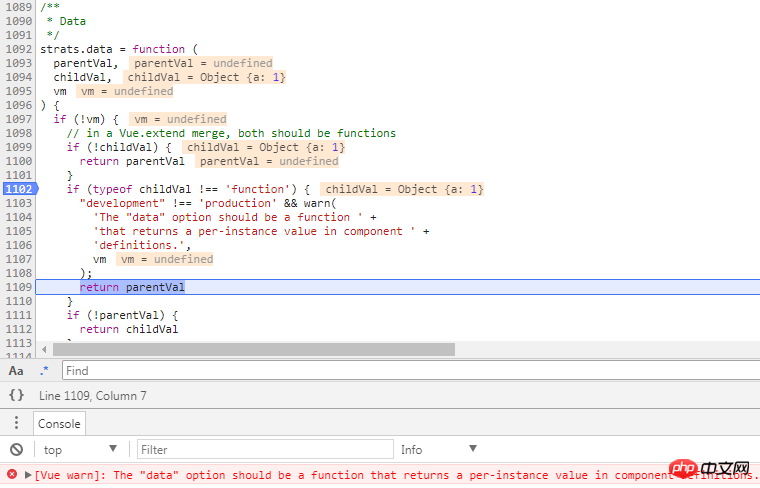
Les données de l'élément de configuration doivent fonctionner, sinon la configuration n'est pas valide. Le code source des règles de fusion de données (vous pouvez consulter "Vue Official Documentation - Global Configuration") est le suivant :

Transmettre les données de type non-fonction (le données dans l'image ci-dessus configurée comme {a:1}), lors de la fusion d'options, si les données ne sont pas de type fonction, la version de développement émettra un avertissement puis renverra directement parentVal, ce qui signifie que l'option de données transmise par extend est ignoré.
Nous savons que lors de l'instanciation de Vue, les données peuvent être un objet. Les règles de fusion ici ne sont-elles pas universelles ? Notez qu'il existe un jugement if(!vm) ci-dessus. vm a une valeur lorsqu'il est instancié, il est donc différent de Vue.extend. En fait, les commentaires suivants l'expliquent également (dans une fusion Vue.extend, les deux devraient fonctionner. ), c'est pourquoi la documentation officielle indique que les données constituent un cas particulier.
De plus, la "sous-classe" mentionnée dans le document officiel est due au fait que Vue.extend renvoie une fonction qui "hérite" de Vue. La structure du code source est la suivante :
Vue.extend = function (extendOptions) {
//***
var Super = this;
var SuperId = Super.cid;
//***
var Sub = function VueComponent(options) {
this._init(options);
};
Sub.prototype = Object.create(Super.prototype);
Sub.prototype.constructor = Sub;
//***
return Sub
};Vue.nextTick
Puisque vous utilisez vue, vous devez bien sûr penser de manière basée sur les données. appelé basé sur les données signifie ne pas faire fonctionner directement le dom, toutes les opérations du dom peuvent être effectuées en utilisant diverses instructions de vue. Les instructions "lient" les données au dom peuvent non seulement mettre à jour le dom, mais aussi être plus pratiques.Vue.nextTick().then(() => {
// do sth
})nextTick peut être simplement compris comme plaçant le rappel à la fin pour l'exécution. Si Promise et MutationObserver ne sont pas actuellement pris en charge dans le code source, la méthode setTimeout sera utilisée pour exécuter le rappel. retarder l'exécution du code.
if (typeof Promise !== 'undefined' && isNative(Promise)) {
} else if (typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
} else {
// fallback to setTimeout
/* istanbul ignore next */
timerFunc = function () {
setTimeout(nextTickHandler, 0);
};
}<p id="app">
<p ref="dom">{{a}}</p>
</p>
new Vue({
el: '#app',
data: {
a: 1
},
mounted: function name(params) {
console.log('start');
this.$nextTick(function () {
console.log('beforeChange', this.$refs.dom.textContent)
})
this.a = 2;
console.log('change');
this.$nextTick(function () {
console.log('afterChange', this.$refs.dom.textContent)
})
console.log('end');
}
})
// 控制台依次打印
// start
// change
// end
// beforeChange 1
// afterChange 2Vue.set
Vue.set( target, key, value ), la cible ne peut pas être une instance de Vue, ni l'objet de données racine d'une instance de Vue, car cela est fait dans le code source Le jugement suivant est rendu :var ob = (target).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
"development" !== 'production' && warn(
'Avoid adding reactive properties to a Vue instance or its root $data ' +
'at runtime - declare it upfront in the data option.'
);
return val
}Vue.delete
Si Vue peut détecter l'opération de suppression, alors cette API n'apparaîtra pas. Si vous devez utiliser delete pour supprimer l'attribut $data, utilisez Vue.delete, sinon la mise à jour dom ne sera pas déclenchée.var a = [1, 2, 3]; delete a[0]; console.log(a); // [undefined, 2, 3]
Vue.use
Vue.use Le code source est relativement simple et peut être publié dans complet.Vue.use = function (plugin) {
var installedPlugins = (this._installedPlugins || (this._installedPlugins = []));
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
plugin.apply(null, args);
}
installedPlugins.push(plugin);
return this
};Vue.use({
a: 1,
install: function (Vue) {
console.log(this.a) // 1
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}
}, 'a', 'b', 'c')'use strict'
Vue.use(function plugin() {
console.log(this) // null
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}, 'a', 'b', 'c')Vue.compile
和众多 JS 模板引擎的原理一样,预先会把模板转化成一个 render 函数,Vue.compile 就是来完成这个工作的,目标是将模板(template 或 el)转化成 render 函数。
Vue.compile 返回了{render:Function,staticRenderFns:Array},render 可直接应用于 Vue 的配置项 render,而 staticRenderFns 是怎么来的,而且按照官网的例子,Vue 还有个隐藏的配置项 staticRenderFns,先来个例子看看。
var compiled = Vue.compile(
'<p>' +
'<header><h1>no data binding</h1></header>' +
'<section>{{prop}}</section>' +
'</p>'
)
console.log(compiled.render.toString())
console.log(compiled.staticRenderFns.toString())
// render
function anonymous() {
with(this) {
return _c('p', [_m(0), _c('section', [_v(_s(prop))])])
}
}
// staticRenderFns
function anonymous() {
with(this) {
return _c('header', [_c('h1', [_v("no data binding")])])
}
}原来没有和数据绑定的 dom 会放到 staticRenderFns 中,然后在 render 中以_m(0)来调用。但是并不尽然,比如上述模板去掉
,staticRenderFns 长度为 0,header 直接放到了 render 函数中。
function anonymous() {
with(this) {
return _c('p', [_c('header', [_v("no data binding")]), _c('section', [_v(_s(prop))])])
}
}Vue.compile 对应的源码比较复杂,上述渲染
// For a node to qualify as a static root, it should have children that
// are not just static text. Otherwise the cost of hoisting out will
// outweigh the benefits and it's better off to just always render it fresh.
if (node.static && node.children.length && !(
node.children.length === 1 &&
node.children[0].type === 3
)) {
node.staticRoot = true;
return
} else {
node.staticRoot = false;
}另外官网说明了此方法只在独立构建时有效,什么是独立构建?这个官网做了详细的介绍,不再赘述。对应官网地址:对不同构建版本的解释。
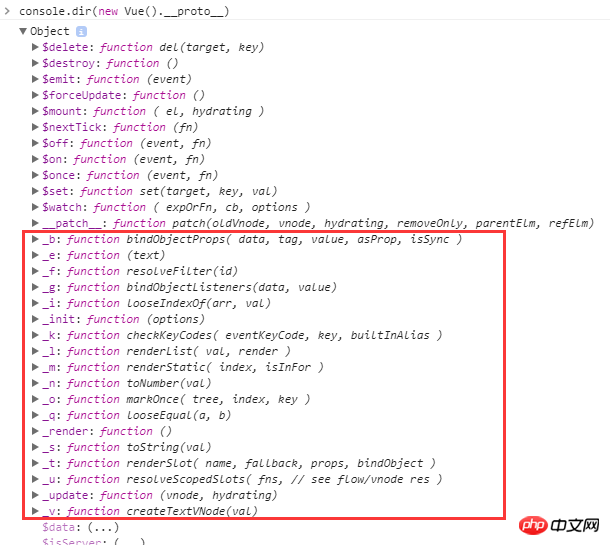
仔细观察编译后的 render 方法,和我们自己写的 render 方法有很大区别。但是仍然可以直接配置到 render 配置选项上。那么里面的那些 _c()、_m() 、_v()、_s() 能调用?随便看一个 Vue 的实例的 __proto__ 就会发现:

// internal render helpers. // these are exposed on the instance prototype to reduce generated render // code size. Vue.prototype._o = markOnce; Vue.prototype._n = toNumber; Vue.prototype._s = toString; Vue.prototype._l = renderList; Vue.prototype._t = renderSlot; Vue.prototype._q = looseEqual; Vue.prototype._i = looseIndexOf; Vue.prototype._m = renderStatic; Vue.prototype._f = resolveFilter; Vue.prototype._k = checkKeyCodes; Vue.prototype._b = bindObjectProps; Vue.prototype._v = createTextVNode; Vue.prototype._e = createEmptyVNode; Vue.prototype._u = resolveScopedSlots; Vue.prototype._g = bindObjectListeners;
正如注释所说,这些方法是为了减少生成的 render 函数的体积。
全局 API 还剩 directive、filter、component、mixin,这几个比较类似,而且都对应着配置项,会在「选项」中再详细介绍。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Mémoire ou espace disque insuffisant pour repaginer ou imprimer ce document Erreur Word
Feb 19, 2024 pm 07:15 PM
Mémoire ou espace disque insuffisant pour repaginer ou imprimer ce document Erreur Word
Feb 19, 2024 pm 07:15 PM
Cet article explique comment résoudre le problème de mémoire ou d'espace disque insuffisant pour repagener ou imprimer le document dans Microsoft Word. Cette erreur se produit généralement lorsque les utilisateurs tentent d'imprimer un document Word. Si vous rencontrez une erreur similaire, veuillez vous référer aux suggestions fournies dans cet article pour la résoudre. Mémoire ou espace disque insuffisant pour repagener ou imprimer ce document. Erreur Word Comment résoudre l'erreur d'impression Microsoft Word « Il n'y a pas assez de mémoire ou d'espace disque pour repagener ou imprimer le document. » Mettre à jour Microsoft Office Fermer les applications gourmandes en mémoire Changer votre imprimante par défaut Démarrer Word en mode sans échec Renommer le fichier NorMal.dotm Enregistrer le fichier Word sous un autre
 Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Il s'agit de 395 mots, soit 495. Cet article vous montrera comment ajouter des lignes rouges dans les documents Word. Redlining un document consiste à apporter des modifications au document afin que les utilisateurs puissent voir clairement les modifications. Cette fonctionnalité est très importante lorsque plusieurs personnes modifient ensemble un document. Ce que signifie la ligne rouge Marquage d'un document La ligne rouge signifie utiliser des lignes rouges ou des légendes pour indiquer des modifications, des modifications ou des révisions apportées à un document. Le terme a été inspiré par la pratique consistant à utiliser un stylo rouge pour marquer les documents imprimés. Les commentaires Redline sont largement utilisés dans différents scénarios, par exemple pour montrer clairement les modifications recommandées aux auteurs, aux éditeurs et aux réviseurs lors de la modification d'un document. Proposer des changements et des modifications aux accords ou contrats juridiques. Fournir des critiques constructives et des suggestions sur des articles, des présentations, etc. Comment donner W
 Impossible d'ouvrir le lien hypertexte dans un document Word
Feb 18, 2024 pm 06:10 PM
Impossible d'ouvrir le lien hypertexte dans un document Word
Feb 18, 2024 pm 06:10 PM
Ces dernières années, avec le développement continu de la technologie des réseaux, nos vies sont indissociables des divers outils numériques et d'Internet. Lors du traitement de documents, notamment par écrit, nous utilisons souvent des documents Word. Cependant, nous pouvons parfois rencontrer un problème difficile, c'est-à-dire que le lien hypertexte dans le document Word ne peut pas être ouvert. Cette question sera discutée ci-dessous. Tout d'abord, nous devons préciser que les hyperliens font référence à des liens ajoutés dans des documents Word vers d'autres documents, pages Web, répertoires, signets, etc. Lorsque nous cliquons sur ces liens, je
 Apprenez la fonction os.Stdout.Write dans la documentation du langage Go pour implémenter la sortie standard
Nov 03, 2023 pm 03:48 PM
Apprenez la fonction os.Stdout.Write dans la documentation du langage Go pour implémenter la sortie standard
Nov 03, 2023 pm 03:48 PM
Découvrez la fonction os.Stdout.Write dans la documentation du langage Go pour implémenter la sortie standard. Dans le langage Go, la sortie standard est implémentée via os.Stdout. os.Stdout est une variable de type *os.File, qui représente le périphérique de sortie standard. Afin de générer du contenu sur la sortie standard, vous pouvez utiliser la fonction os.Stdout.Write. Cet article explique comment utiliser la fonction os.Stdout.Write pour implémenter la sortie standard et fournit des exemples de code spécifiques. os.
 Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Lorsque vous rencontrez un problème de page vierge lors de l'ouverture d'un document Word sur un ordinateur Windows 11/10, vous devrez peut-être effectuer des réparations pour résoudre la situation. Il existe diverses sources de ce problème, l'une des plus courantes étant un document corrompu lui-même. De plus, la corruption des fichiers Office peut également conduire à des situations similaires. Par conséquent, les correctifs fournis dans cet article peuvent vous être utiles. Vous pouvez essayer d'utiliser certains outils pour réparer le document Word endommagé, ou essayer de convertir le document dans un autre format et de le rouvrir. De plus, vérifier si le logiciel Office du système doit être mis à jour est également un moyen de résoudre ce problème. En suivant ces étapes simples, vous pourrez peut-être réparer le document Word vierge lors de l'ouverture d'un document Word sur Win.
 Interprétation de la documentation Java : introduction détaillée à la méthode substring() de la classe StringBuilder
Nov 03, 2023 pm 04:31 PM
Interprétation de la documentation Java : introduction détaillée à la méthode substring() de la classe StringBuilder
Nov 03, 2023 pm 04:31 PM
Interprétation de la documentation Java : Introduction détaillée à la méthode substring() de la classe StringBuilder Introduction : En programmation Java, le traitement des chaînes est l'une des opérations les plus courantes. Java fournit une série de classes et de méthodes pour le traitement des chaînes, parmi lesquelles la classe StringBuilder est un choix couramment utilisé pour les opérations fréquentes sur les chaînes. Dans la classe StringBuilder, la méthode substring() est une méthode très utile pour intercepter les sous-chaînes de chaînes. Cet article sera
 Comment mettre en œuvre l'utilisation de base des documents Workerman
Nov 08, 2023 am 11:46 AM
Comment mettre en œuvre l'utilisation de base des documents Workerman
Nov 08, 2023 am 11:46 AM
Introduction à la façon d'implémenter l'utilisation de base des documents Workerman : Workerman est un framework de développement PHP hautes performances qui peut aider les développeurs à créer facilement des applications réseau à haute concurrence. Cet article présentera l'utilisation de base de Workerman, y compris l'installation et la configuration, la création de services et de ports d'écoute, la gestion des demandes des clients, etc. Et donnez des exemples de code correspondants. 1. Installez et configurez Workerman. Entrez la commande suivante sur la ligne de commande pour installer Workerman : c
 Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Les documents Word sont l'une des applications les plus fréquemment utilisées dans notre travail et nos études quotidiens. Lorsque vous travaillez avec des documents, vous pouvez parfois rencontrer une situation dans laquelle vous devez fusionner deux pages en une seule. Cet article présentera en détail comment fusionner deux pages en une seule page dans un document Word pour aider les lecteurs à gérer plus efficacement la mise en page du document. Dans les documents Word, l'opération de fusion de deux pages en une seule est généralement utilisée pour économiser du papier et des coûts d'impression, ou pour rendre le document plus compact et plus soigné. Voici les étapes spécifiques pour fusionner deux pages en une seule : Étape 1 : Ouvrez le Word qui doit être utilisé






