 interface Web
interface Web
 js tutoriel
js tutoriel
 Le ztree de jquery implémente la fonction de collecte par clic droit
Le ztree de jquery implémente la fonction de collecte par clic droit
Le ztree de jquery implémente la fonction de collecte par clic droit
Tout le monde sait que les sites Web ont des fonctions de collecte. Récemment, j'ai besoin d'utiliser ztree pour implémenter une fonction de collecte par clic droit dans un projet. Dans cet article, nous partageons principalement avec vous ztree dans jquery pour implémenter la fonction de collecte par clic droit. . Ci-dessous, l'éditeur partagera l'exemple de code avec vous, amis qui en ont besoin. Veuillez vous y référer, j'espère que cela pourra aider tout le monde.
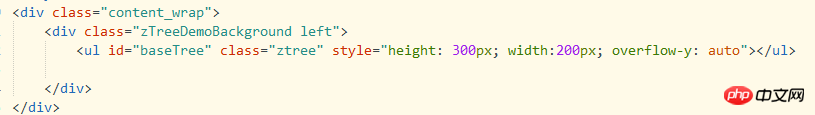
partie html :

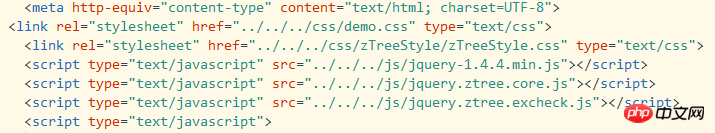
js et css

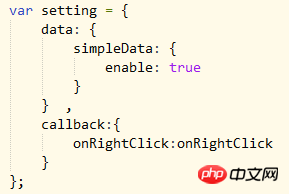
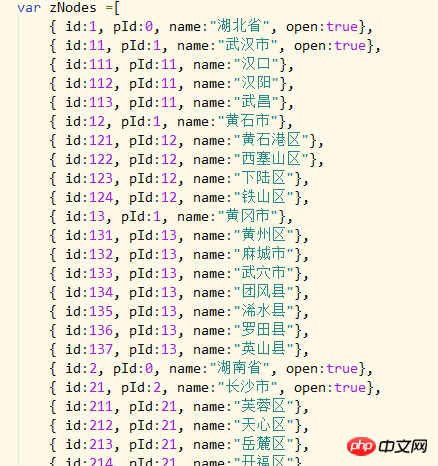
js :




Recommandations associées :
fonction de collecte de sites Web
implémentation javascript Ajouter un site Web aux compétences favorites_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment ajouter des pages Web au navigateur UC Comment ajouter des pages Web au navigateur UC
Mar 15, 2024 pm 12:46 PM
Comment ajouter des pages Web au navigateur UC Comment ajouter des pages Web au navigateur UC
Mar 15, 2024 pm 12:46 PM
UC Browser est un navigateur mobile tiers qui peut collecter des pages Web. Dans le navigateur, les utilisateurs peuvent collecter les pages Web dont ils ont fréquemment besoin. La fonction de collecte spécialisée peut mieux aider les utilisateurs à parcourir les pages Web, afin que les utilisateurs n'aient pas besoin de le faire. vous inquiétez de la modification de l'emplacement des pages Web dont ils ont besoin. Alors, comment collecter des pages Web dans le navigateur ? Ce qui suit est une méthode de collecte de pages Web dans UC Browser. Les utilisateurs intéressés viennent jeter un œil pour un contenu plus intéressant, veuillez prêter attention à ce site Web. Partage du didacticiel du navigateur UC pour favoriser les pages Web 1. Ouvrez le navigateur UC et cliquez pour ouvrir l'URL que vous souhaitez mettre en favori. Après avoir ouvert la page Web, vous pouvez cliquer sur l'icône de menu ci-dessous et sélectionner l'URL préférée. Ensuite, sélectionnez Ajouter aux favoris ou
 Comment désactiver le contenu favori sur Bilibili
Feb 29, 2024 pm 09:30 PM
Comment désactiver le contenu favori sur Bilibili
Feb 29, 2024 pm 09:30 PM
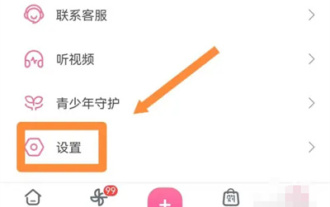
Lorsque nous utilisons le logiciel Bilibili, nous collectons du contenu intéressant. Comment masquer notre contenu préféré ? Laissez-moi vous présenter la méthode de fonctionnement ci-dessous. Ouvrez l'application « Bilibili » sur votre téléphone, cliquez sur « Mon » dans le coin inférieur droit, puis recherchez la fonction « Paramètres » sous « Plus de services » et ouvrez-la. 2. Après être arrivé à la page des paramètres, cliquez sur l'élément « Sécurité et confidentialité » pour entrer. 3. Ensuite, il y a un « Paramètres de confidentialité de l'espace » sur la page de sécurité et de confidentialité. Une fois que vous l'avez trouvé, cliquez dessus pour le sélectionner. 4. Enfin, il y a un « Public ma collection » sur la page des paramètres d'espace dans laquelle vous entrez. Cliquez sur le bouton de commutation correspondant derrière celui-ci. Lorsque le bouton est défini sur gris, il est désactivé et le contenu de votre collection est masqué avec succès.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





