Three.js implémente le partage d'exemples de cinéma 3D sympas
Vous pouvez imaginer que nous sommes dans une pièce. La pièce est un cube Si vous avez bon goût dans la vie, vous pouvez mettre du papier peint dans la pièce. Three.js peut facilement créer un cube et ajouter des textures autour. , placez la caméra dans le cube et la caméra peut pivoter à 360 degrés pour simuler une scène réelle. Cet article vous expliquera comment implémenter un cinéma 3D sympa à l'aide de three.js.
Convertir en code :
const path = 'assets/image/'
const format = '.jpg'
const urls = [
`${path}px${format}`, `${path}nx${format}`,
`${path}py${format}`, `${path}ny${format}`,
`${path}pz${format}`, `${path}nz${format}`
]
const materials = []
urls.forEach(url => {
const textureLoader = new TextureLoader()
textureLoader.setCrossOrigin(this.crossOrigin)
const texture = textureLoader.load(url)
materials.push(new MeshBasicMaterial({
map: texture,
overdraw: true,
side: BackSide
}))
})
const cube = new Mesh(new CubeGeometry(9000, 9000, 9000), new MeshFaceMaterial(materials))
this.scene.add(cube)CubeGeometry crée un cube surdimensionné
MeshFaceMaterial attache une texture au cube, puisque la perspective est à l'intérieur du cube, côté : BackSide
2. Effet particule
Un modèle 3D est composé de points, de lignes et de surfaces, et le modèle peut être parcouru Pour chaque point, convertissez chaque point en modèle géométrique, attachez-y une texture, copiez la position de chaque point et utilisez ces modèles géométriques pour reconstruire un modèle avec uniquement des points.
this.points = new Group()
const vertices = []
let point
const texture = new TextureLoader().load('assets/image/dot.png')
geometry.vertices.forEach((o, i) => {
// 记录每个点的位置
vertices.push(o.clone())
const _geometry = new Geometry()
// 拿到当前点的位置
const pos = vertices[i]
_geometry.vertices.push(new Vector3())
const color = new Color()
color.r = Math.abs(Math.random() * 10)
color.g = Math.abs(Math.random() * 10)
color.b = Math.abs(Math.random() * 10)
const material = new PointsMaterial({
color,
size: Math.random() * 4 + 2,
map: texture,
blending: AddEquation,
depthTest: false,
transparent: true
})
point = new Points(_geometry, material)
point.position.copy(pos)
this.points.add(point)
})
return this.pointsun nouveau groupe crée un groupe, qui peut être considéré comme un ensemble de particules
Définissez les particules via point.position. copy(pos) La position et les coordonnées sont les mêmes que la position du point correspondant dans le modèle
3. Traitement de l'événement de clic
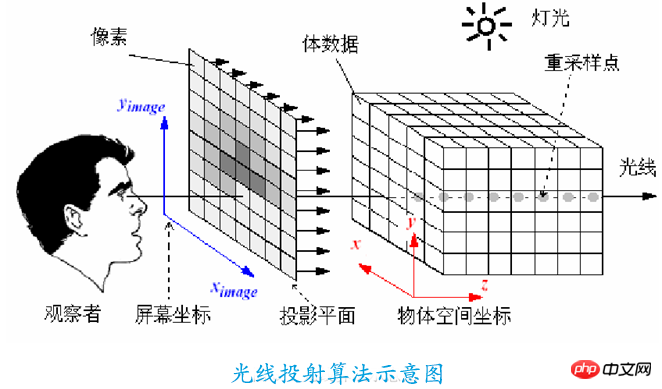
L'événement de clic sur trois. js nécessite l'utilisation d'un lanceur de rayons (Raycaster), pour une compréhension facile, veuillez d'abord regarder une image :

Raycaster émet un rayon, et intersectObject surveille l'objet touché par le rayon
this.raycaster = new Raycaster()
// 把你要监听点击事件的物体用数组储存起来
this.seats.push(seat)
onTouchStart(event) {
event.preventDefault()
event.clientX = event.touches[0].clientX;
event.clientY = event.touches[0].clientY;
this.onClick(event)
}
onClick(event) {
const mouse = new Vector2()
mouse.x = ( event.clientX / this.renderer.domElement.clientWidth ) * 2 - 1
mouse.y = - ( event.clientY / this.renderer.domElement.clientHeight ) * 2 + 1;
this.raycaster.setFromCamera(mouse, this.camera)
// 检测命中的座位
const intersects = this.raycaster.intersectObjects(this.seats)
if (intersects.length > 0) {
intersects[0].object.material = new MeshLambertMaterial({
color: 0xff0000
})
}
}intersects.length > 0 signifie que le rayon atteint une certaine géométrie
Être paresseux, je n'ai implémenté l'implémentation du clic que du côté mobile. Si vous voulez voir comment l'implémenter sur PC, veuillez consulter le site officiel de thee.js
4. Utilisation préliminaire des shaders.
Les shaders sont divisés en vertex shaders et fragment shaders, écrits en langage GLSL Un langage qui communique avec le GPU, nous parlons ici uniquement de la façon de l'utiliser
const vertext = `
void main()
{
gl_Position = projectionMatrix * modelViewMatrix * vec4(position,1.0);
}
`
const fragment = `
uniform vec2 resolution;
uniform float time;
vec2 rand(vec2 pos)
{
return fract( 0.00005 * (pow(pos+2.0, pos.yx + 1.0) * 22222.0));
}
vec2 rand2(vec2 pos)
{
return rand(rand(pos));
}
float softnoise(vec2 pos, float scale)
{
vec2 smplpos = pos * scale;
float c0 = rand2((floor(smplpos) + vec2(0.0, 0.0)) / scale).x;
float c1 = rand2((floor(smplpos) + vec2(1.0, 0.0)) / scale).x;
float c2 = rand2((floor(smplpos) + vec2(0.0, 1.0)) / scale).x;
float c3 = rand2((floor(smplpos) + vec2(1.0, 1.0)) / scale).x;
vec2 a = fract(smplpos);
return mix(
mix(c0, c1, smoothstep(0.0, 1.0, a.x)),
mix(c2, c3, smoothstep(0.0, 1.0, a.x)),
smoothstep(0.0, 1.0, a.y));
}
void main(void)
{
vec2 pos = gl_FragCoord.xy / resolution.y;
pos.x += time * 0.1;
float color = 0.0;
float s = 1.0;
for(int i = 0; i < 8; i++)
{
color += softnoise(pos+vec2(i)*0.02, s * 4.0) / s / 2.0;
s *= 2.0;
}
gl_FragColor = vec4(color);
}
`
// 设置物体的质材为着色器质材
let material = new ShaderMaterial({
uniforms: uniforms,
vertexShader: vertext,
fragmentShader: fragment,
transparent: true,
})5. Halo. effet
Puisqu'il s'agit d'un cinéma simulé, je souhaite réaliser un projecteur et simuler l'émission de lumière du projecteur.
// 光晕效果必须设置alpha = true
const renderer = this.renderer = new WebGLRenderer({alpha: true, antialias: true})
let textureFlare = new TextureLoader().load('assets/image/lensflare0.png')
let textureFlare3 = new TextureLoader().load('assets/image/lensflare3.png')
let flareColor = new Color(0xffffff)
let lensFlare = new LensFlare(textureFlare, 150, 0.0 , AdditiveBlending, flareColor)
lensFlare.add(textureFlare3, 60, 0.6, AdditiveBlending);
lensFlare.add(textureFlare3, 70, 0.7, AdditiveBlending);
lensFlare.add(textureFlare3, 120, 0.9, AdditiveBlending);
lensFlare.add(textureFlare3, 70, 1.0, AdditiveBlending);
lensFlare.position.set(0, 150, -85)La lumière principale est toujours simulée par lensflare0.png
textureFlare3 définit la portée du halo
Recommandations associées :
Introduction de base de la bibliothèque JS à Three.js
Comment créer une scène avec Three.js
Mur de photos 3D basé sur three.js et WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Mango TV propose différents types de films, séries télévisées, émissions de variétés et autres ressources, et les utilisateurs peuvent choisir librement de les regarder. Les membres de Mango TV peuvent non seulement regarder toutes les séries VIP, mais également définir la qualité d'image la plus haute définition pour aider les utilisateurs à regarder les séries avec plaisir. Ci-dessous, l'éditeur vous proposera des comptes d'adhésion gratuits à Mango TV que les utilisateurs pourront utiliser, dépêchez-vous et jetez un œil. Regarde. Mango TV dernier compte membre partage gratuit 2023 : Remarque : Ce sont les derniers comptes membres collectés, vous pouvez vous connecter et les utiliser directement, ne changez pas le mot de passe à volonté. Numéro de compte : 13842025699 Mot de passe : qds373 Numéro de compte : 15804882888 Mot de passe : evr6982 Numéro de compte : 13330925667 Mot de passe : jgqae Numéro de compte : 1703
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






