 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une brève discussion sur la requête de fonctionnalité CSS3 : fonction @supports
Une brève discussion sur la requête de fonctionnalité CSS3 : fonction @supports
Une brève discussion sur la requête de fonctionnalité CSS3 : fonction @supports
Nous savons déjà comment utiliser Media Query pour détecter la taille de l'écran afin d'obtenir une conception d'interface réactive. La requête de fonctionnalité est utilisée pour demander si l'agent utilisateur (tel qu'un navigateur de bureau) prend en charge une certaine fonctionnalité CSS3. Cette fonctionnalité est prise en charge par d'autres navigateurs que IE. Dans cet article, nous partageons principalement avec vous la fonction CSS3 Feature Query : @supports. Il s'agit d'une nouvelle fonctionnalité CSS qui doit être comprise et apprise en 2017. Elle est très pratique compte tenu de la complexité des navigateurs du monde réel, cette fonctionnalité devrait. ont précédé la sortie d'autres nouvelles fonctionnalités.
Format de syntaxe
@supports <supports-condition> {
<group-rule-body>
}La requête de fonctionnalité utilise les règles @supports (similaires à la requête multimédia @media, les deux utilisent un @ préfixe du symbole : at-rule), cette règle CSS nous permet d'écrire des styles CSS dans des blocs conditionnels, afin qu'ils ne soient appliqués que lorsque l'agent utilisateur actuel prend en charge une paire propriété-valeur CSS spécifique.
À titre d'exemple simple, si nous voulons définir un style pour un navigateur qui prend en charge la fonctionnalité flexbox, nous pouvons l'écrire comme ceci :
@supports ( display: flex ) {
.foo { display: flex; }
}De même, à l'instar des règles de requête multimédia, vous pouvez utiliser certains opérateurs logiques (tels que et, ou et non) et prendre en charge la concaténation :
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Exemples d'utilisation
Détecter les propriétés d'animation :
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Détecter les attributs personnalisés :
@supports (--foo: green) {
body {
color: green;
}
}Le statut de spécification
est toujours dans le statut de recommandation de candidat (CR), lien de spécification : module de règles conditionnelles CSS niveau 3.
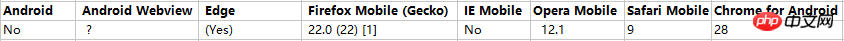
Navigateur Compatibilité
Ordinateur :

Mobile :

Recommandations associées :
Comment détecter les fonctionnalités CSS
Fonctionnalités CSS faciles à ignorer
Spécificité CSSPropriétés CSS, poids, priorité -Règles de spécificité CSS, _html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réorganiser plusieurs colonnes dans Power Query par glisser-déposer
Mar 14, 2024 am 10:55 AM
Comment réorganiser plusieurs colonnes dans Power Query par glisser-déposer
Mar 14, 2024 am 10:55 AM
Dans cet article, nous allons vous montrer comment réorganiser plusieurs colonnes dans PowerQuery par glisser-déposer. Souvent, lors de l'importation de données provenant de diverses sources, les colonnes peuvent ne pas être dans l'ordre souhaité. La réorganisation des colonnes vous permet non seulement de les organiser dans un ordre logique adapté à vos besoins d'analyse ou de reporting, mais elle améliore également la lisibilité de vos données et accélère les tâches telles que le filtrage, le tri et l'exécution de calculs. Comment réorganiser plusieurs colonnes dans Excel ? Il existe de nombreuses façons de réorganiser les colonnes dans Excel. Vous pouvez simplement sélectionner l'en-tête de colonne et le faire glisser vers l'emplacement souhaité. Cependant, cette approche peut devenir fastidieuse lorsqu’il s’agit de grands tableaux comportant de nombreuses colonnes. Pour réorganiser les colonnes plus efficacement, vous pouvez utiliser l'éditeur de requête amélioré. Améliorer la requête
 Mots originaux réécrits : une découverte inattendue est que ce qui était initialement considéré comme un bug est en réalité une fonctionnalité de la conception de Protobuf.
May 09, 2023 pm 04:22 PM
Mots originaux réécrits : une découverte inattendue est que ce qui était initialement considéré comme un bug est en réalité une fonctionnalité de la conception de Protobuf.
May 09, 2023 pm 04:22 PM
Salut à tous, je suis génial. Récemment, dans notre projet, nous avons utilisé le format protobuf comme support pour stocker les données. J'ai accidentellement enterré un grand trou pour moi-même, mais il m'a fallu beaucoup de temps pour le découvrir. Introduction à protobuf Le nom complet de protobuf est Protocalbuffers. Il a été développé par Google et constitue un mécanisme multilingue, multiplateforme et évolutif pour la sérialisation des données. Similaire à XML, mais plus petit, plus rapide et plus simple. Il vous suffit de définir une seule fois la façon dont vous souhaitez que vos données soient structurées, puis vous pouvez utiliser ses outils de génération pour générer du code source qui inclut certaines opérations de sérialisation et de désérialisation. Peut être facilement écrit à partir d'une variété de flux de données et en utilisant une variété de langages de programmation
 Plug-in de base de données React Query : comment importer et exporter des données
Sep 26, 2023 pm 05:37 PM
Plug-in de base de données React Query : comment importer et exporter des données
Sep 26, 2023 pm 05:37 PM
Plug-in de base de données ReactQuery : méthodes pour implémenter l'importation et l'exportation de données, des exemples de code spécifiques sont nécessaires. Avec l'application généralisée de ReactQuery dans le développement front-end, de plus en plus de développeurs commencent à l'utiliser pour gérer les données. Dans le développement réel, nous devons souvent exporter des données vers des fichiers locaux ou importer des données de fichiers locaux dans la base de données. Afin d'implémenter ces fonctions plus facilement, vous pouvez utiliser le plug-in de base de données ReactQuery. Le plugin de base de données ReactQuery fournit une série de méthodes
 Comment diviser les données en NTFS à l'aide de Power Query
Mar 15, 2024 am 11:00 AM
Comment diviser les données en NTFS à l'aide de Power Query
Mar 15, 2024 am 11:00 AM
Cet article explique comment utiliser PowerQuery pour diviser les données en lignes. Lors de l'exportation de données à partir d'autres systèmes ou sources, il est courant de rencontrer des situations dans lesquelles les données sont stockées dans des cellules combinant plusieurs valeurs. Avec PowerQuery, nous pouvons facilement diviser ces données en lignes, ce qui facilite leur traitement et leur analyse. Cela peut se produire si l'utilisateur ne comprend pas les règles d'Excel et saisit accidentellement plusieurs données dans une cellule, ou si les données ne sont pas formatées correctement lors d'un copier/coller à partir d'autres sources. Le traitement de ces données nécessite des étapes supplémentaires pour extraire et organiser les informations à des fins d'analyse ou de reporting. Comment diviser les données dans PowerQuery ? Les transformations PowerQuery peuvent être basées sur une variété de facteurs différents tels que le mot
 Reconnaissance d'intention de requête basée sur l'amélioration des connaissances et un grand modèle pré-entraîné
May 19, 2023 pm 02:01 PM
Reconnaissance d'intention de requête basée sur l'amélioration des connaissances et un grand modèle pré-entraîné
May 19, 2023 pm 02:01 PM
1. Introduction générale La numérisation des entreprises est un sujet brûlant ces dernières années. Elle fait référence à l'utilisation de technologies numériques de nouvelle génération telles que l'intelligence artificielle, le big data et le cloud computing pour changer le modèle économique des entreprises, favorisant ainsi une nouvelle croissance de leur activité. . La numérisation des entreprises comprend généralement la numérisation des opérations commerciales et la numérisation de la gestion de l'entreprise. Ce partage introduit principalement la numérisation au niveau de la gestion de l'entreprise. La numérisation de l’information, en termes simples, signifie lire, écrire, stocker et transmettre des informations de manière numérique. Des anciens documents papier aux documents électroniques actuels et aux documents collaboratifs en ligne, la numérisation des informations est devenue la nouvelle norme dans les bureaux d'aujourd'hui. Actuellement, Alibaba utilise DingTalk Documents et Yuque Documents pour la collaboration commerciale, et le nombre de documents en ligne a atteint plus de 20 millions. De plus, de nombreuses entreprises
 Plugin de base de données React Query : stratégies de sauvegarde et de restauration des données
Sep 28, 2023 pm 11:22 PM
Plugin de base de données React Query : stratégies de sauvegarde et de restauration des données
Sep 28, 2023 pm 11:22 PM
Plug-in de base de données ReactQuery : stratégies pour mettre en œuvre la sauvegarde et la restauration des données, des exemples de code spécifiques sont nécessaires Introduction : Dans le développement Web moderne, la sauvegarde et la restauration des données sont une tâche très importante. Surtout lorsque nous utilisons des outils de gestion d'état comme ReactQuery, nous devons garantir la sécurité et la fiabilité des données. Cet article présentera un plug-in de base de données basé sur ReactQuery pour mettre en œuvre des stratégies de sauvegarde et de restauration des données, et fournira des exemples de code spécifiques. RéagirQu
 Plugin de base de données React Query : conseils pour la compression et la décompression des données
Sep 26, 2023 pm 08:03 PM
Plugin de base de données React Query : conseils pour la compression et la décompression des données
Sep 26, 2023 pm 08:03 PM
Plugin de base de données ReactQuery : conseils pour implémenter la compression et la décompression des données, exemples de code spécifiques requis Introduction : dans le développement d'applications Web modernes, le traitement de grandes quantités de requêtes de données est une tâche courante. ReactQuery est une bibliothèque puissante qui fournit un moyen simple et intuitif de gérer les requêtes et l'état des données. Bien que ReactQuery lui-même soit déjà très performant, lorsque nous traitons de grandes quantités de données, nous devrons peut-être envisager quelques astuces supplémentaires pour améliorer les performances et optimiser l'espace de stockage. Cet article présentera
 Plugin de base de données React Query : stratégies de fusion et de fractionnement des données
Sep 26, 2023 am 09:01 AM
Plugin de base de données React Query : stratégies de fusion et de fractionnement des données
Sep 26, 2023 am 09:01 AM
Plug-in de base de données ReactQuery : stratégies pour mettre en œuvre la fusion et le fractionnement des données, des exemples de code spécifiques sont requis Titre : Plug-in de base de données ReactQuery : stratégies pour mettre en œuvre la fusion et le fractionnement des données Introduction : dans le développement Web moderne, la demande et la gestion des données sont une partie très importante . ReactQuery est une bibliothèque de requêtes et de gestion de données très populaire dans l'écosystème React. Elle fournit un moyen concis de gérer les demandes de données, la mise en cache et l'état des applications, tout en s'intégrant à React.





