Explication détaillée de l'attribut de filtre CSS3
J'ai récemment découvert un attribut CSS3 très puissant, qui est l'attribut filter. Les amis qui aiment les images p devraient savoir de quel type d'artefact il s'agit en regardant son nom. Bien sûr, l'effet de cet attribut ne peut pas être comparé à celui de PS, mais s'il est bien utilisé, une image peut donner l'effet de deux images tout en économisant beaucoup d'espace. Cet article présente principalement des informations pertinentes sur le puissant attribut de filtre dans CSS3. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Définition
filtre, qui signifie littéralement filtre. L'attribut de filtre officiel définit l'effet visuel d'un élément (généralement ) (par exemple : flou et saturation) ; exemple :
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

Voyant cet effet, les blogueurs ont-ils commencé à s'intéresser aux filtres ?
2. Syntaxe
filtre : aucun | flou() | contraste() | niveaux de gris() | | opacity() | saturate() | sepia() | url();
Comme vous pouvez le voir, l'attribut a de nombreuses valeurs facultatives.
niveaux de gris
marron sépia (une sensation de vieille photo rétro)
saturation saturée
rotation de la teinte
inverser la couleur inversée
transparence de l'opacité
luminosité
contraste
flou
-
ombre portée
Par exemple :
Ici, utilisez sépia pour ajuster
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Exemple d'image :

3. Exemple
Ci-dessous, nous donnerons un exemple de plusieurs valeursde l'attribut filter. D'autres choses intéressantes doivent être découvertes par les blogueurs. S'il y a quelque chose d'intéressant, vous pouvez suivre Let. je le partage ensemble
(1) teinte-rotation (rotation des couleurs)
Jetons un coup d'oeil à l'image L'effet spécifique dépend de la découverte de chacun :
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 
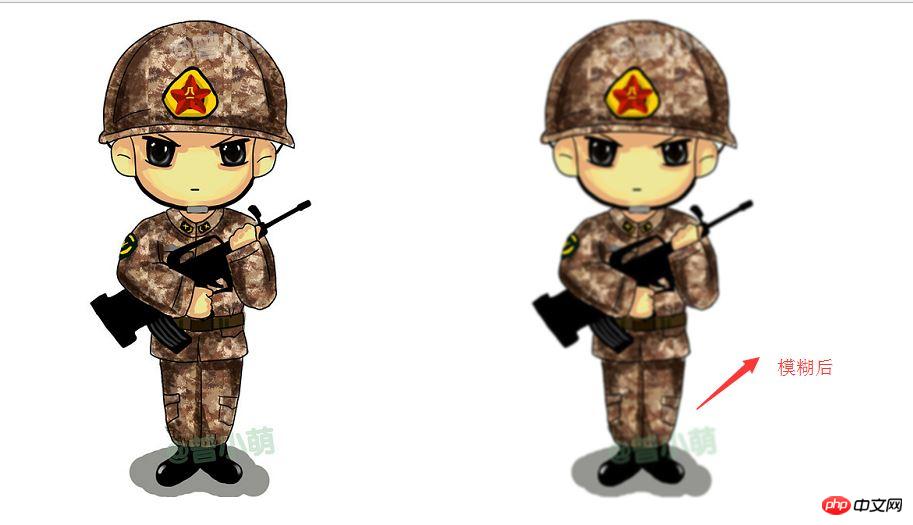
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 
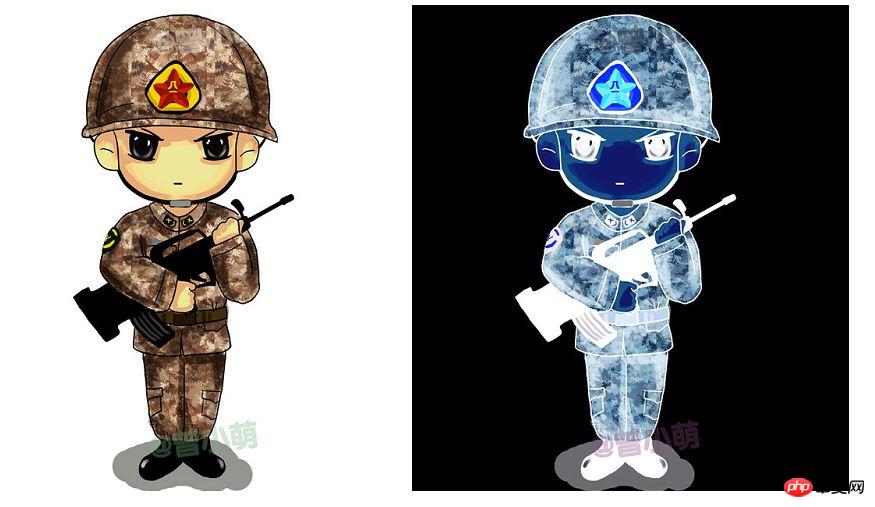
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Exemple de filtre CSS explication_html/css_WEB-ITnose
À propos du filtre filtre Deux idées créatives appliquées à pictures_Experience Exchange
Introduction détaillée à l'attribut filter de CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
![Comment résoudre l'erreur « [Vue warn] : échec de la résolution du filtre »](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre l'erreur « [Vue warn] : échec de la résolution du filtre »
Aug 19, 2023 pm 03:33 PM
Comment résoudre l'erreur « [Vue warn] : échec de la résolution du filtre »
Aug 19, 2023 pm 03:33 PM
Méthodes pour résoudre l'erreur "[Vuewarn]:Failedtoresolvefilter" Lors du processus de développement utilisant Vue, nous rencontrons parfois un message d'erreur : "[Vuewarn]:Failedtoresolvefilter". Ce message d'erreur se produit généralement lorsque nous utilisons un filtre non défini dans le modèle. Cet article explique comment résoudre cette erreur et donne des exemples de code correspondants. Quand on est dans Vue
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






