 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyse de l'utilisation et des problèmes courants de marge en CSS
Analyse de l'utilisation et des problèmes courants de marge en CSS
Analyse de l'utilisation et des problèmes courants de marge en CSS
Nous connaissons très bien margin.Cet article présente principalement l'utilisation de margin en CSS et l'analyse des problèmes courants.L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin. suivez Jetons un coup d'oeil ensemble.
1. Introduction
marge Nous avons généralement l'habitude de l'appeler marges. Nous pouvons définir les marges dans quatre directions respectivement. ici. Décrivez la syntaxe d'affectation en détail.
En fait, les marges que nous définissons habituellement sont des paramètres de niveau physique, et les marges incluent également le début, la fin, avant, après, etc. Ce sont principalement des paramètres de niveau logique. Si vous êtes intéressé, recherchez-le vous-même sur Google.
Lors de la définition de la marge, nous devons savoir :
Pour les éléments au niveau du bloc, quelle est l'efficacité de la marge dans quatre directions
- Pour les éléments en ligne, la marge ne fonctionne qu'horizontalement.
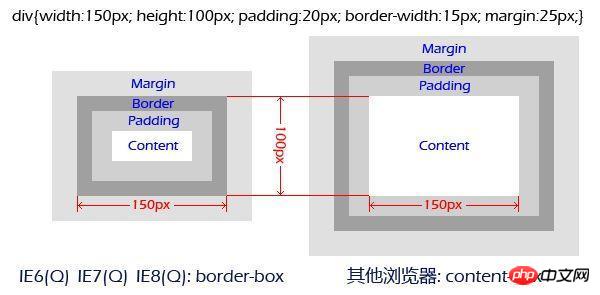
2. Modèle de boîte
En parlant de marge, je dois parler du modèle de boîte : 1. Du contenu intérieur et extérieur => rembourrage => bordure => marge
Voici une autre photo, vous la comprenez déjà bien ?
 Problème de chevauchement des marges
Problème de chevauchement des marges
Ce problème se produit principalement sur les éléments blocs et non sur les éléments flottants (il n'est pas décrit clairement ici, et sera discuté en détail plus tard).
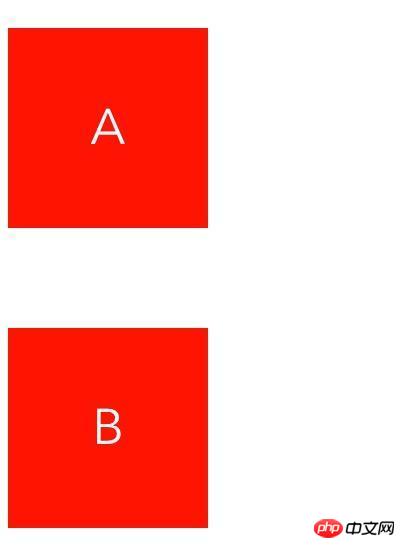
1. Se produit lorsque des éléments frères adjacents
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} 
p(class="b")
p(class="a")
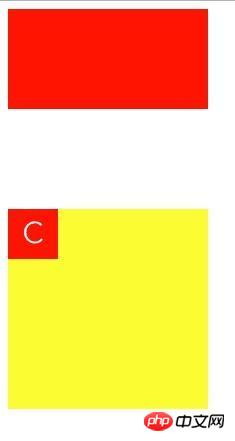
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
} 
L'élément parent définit la bordure ; L'élément parent définit le remplissage
L'élément parent définit le débordement sur caché ou défilant, les autres ne sont pas applicables
L'élément parent définit la position sur ; fixes ou absolus, d'autres non applicables.
- 4. Valeur de marge négative magique
- Nous définissons la marge dans quatre directions pour un élément de bloc Que se passe-t-il :
Définir des valeurs négatives pour le haut et la gauche déplacera l'élément vers le haut ou vers la gauche de la distance de pixel correspondante
Définir le bas et la droite ; Les valeurs négatives déplaceront les éléments adjacents vers le haut ou vers la gauche.
Il y a un autre point ici. Lorsque j'ai vérifié les informations, j'ai constaté que beaucoup de gens disaient qu'une marge négative pouvait modifier la largeur de l'élément. Je voudrais le corriger ici. n'est pas une caractéristique d'une marge négative, mais les caractéristiques d'une marge. Par exemple, le CSS suivant peut définir complètement la largeur des éléments au niveau du bloc.
- L'affectation de marge est largement utilisée dans la mise en page. Par exemple, si nous connaissons la largeur et la hauteur d'un élément, vous pouvez le centrer via des valeurs de marge négatives.
.item {
margin: 0 200px;
height: 200px;
}5 Marge et flotteur
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}Éléments frères adjacents, si les deux sont des éléments flottants, pas de marge. un chevauchement se produira ;
éléments parent-enfant, si l'un d'eux est un élément flottant, le chevauchement des marges ne se produira pas
< 🎜 ; > Principalement parce que les éléments flottants ne font pas partie du flux normal de documents, il est donc préférable d'utiliser la méthode d'effacement des flottants. (Ce qui suit est l'implémentation de bootstrap)
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }Copier après la connexion学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





