 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée du dégradé linéaire et du dégradé radial en CSS3
Explication détaillée du dégradé linéaire et du dégradé radial en CSS3
Explication détaillée du dégradé linéaire et du dégradé radial en CSS3
Cet article présente principalement des informations pertinentes sur les dégradés en CSS, partage principalement les connaissances sur les dégradés linéaires et radiaux en CSS3 et vous apporte un autre angle d'utilisation des dégradés. L'article le présente en détail à travers un exemple de code. référez-vous-y, j'espère que cela pourra aider tout le monde.
1. Dégradé linéaire
Ici, vous devez d'abord examiner la syntaxe de base, puis examiner les exemples suivants.
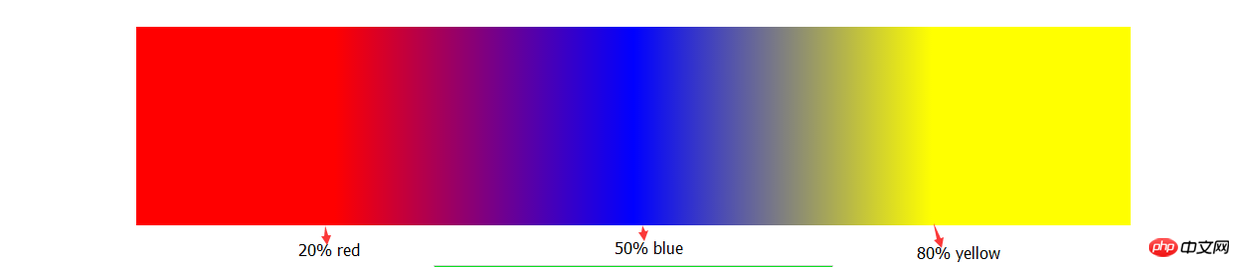
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

Evidemment à travers cette image, vous comprendrez à peu près le rôle du réglage de ces paramètres. Même si je n’ai utilisé aucun mot pour l’expliquer. (Donc, quand vous ne comprenez pas la définition, vous devez la pratiquer.)
Ensuite, nous devons faire quelque chose. Nous chevauchons les points de séparation des couleurs.
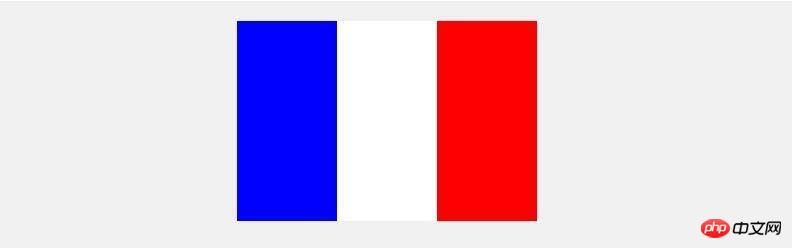
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

Oui, c'est l'effet produit par le code de dégradé ci-dessus. N'avez-vous pas l'impression que cela brise votre impression précédente de dégradés.
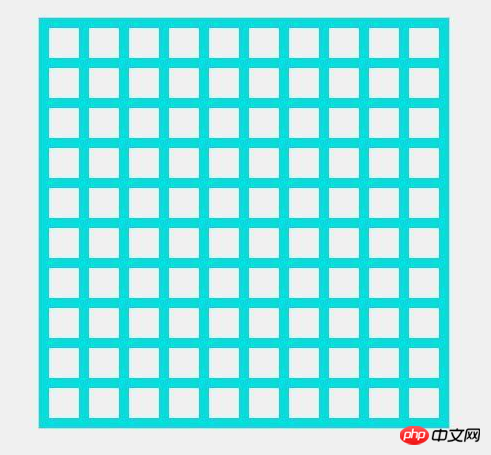
Ensuite, nous utilisons un dégradé linéaire pour obtenir des effets plus cool, tels que :

Sentez-vous que vous avez dépassé votre votre propre compréhension des dégradés ? Permettez-moi de parler de l'idée de mettre en œuvre cet arrière-plan : il s'agit d'un modèle régulier. Nous devons trouver son modèle de base. Je pense que vous l'avez trouvé.
Points de connaissances que nous devons utiliser :
supports d'arrière-plan déclarant plusieurs dégradés linéaires séparés par des virgules
- Lorsque vous déclarez plusieurs dégradés linéaires, celui déclaré en premier est plus proche de l'utilisateur. (Ici, nous devons considérer la question du revêtement, généralement transparent
- Je ne maîtrise pas encore l'abréviation de background, mais cela ne fonctionnera pas Combinaison raisonnable de répétition d'arrière-plan, de taille d'arrière-plan et de position d'arrière-plan.
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
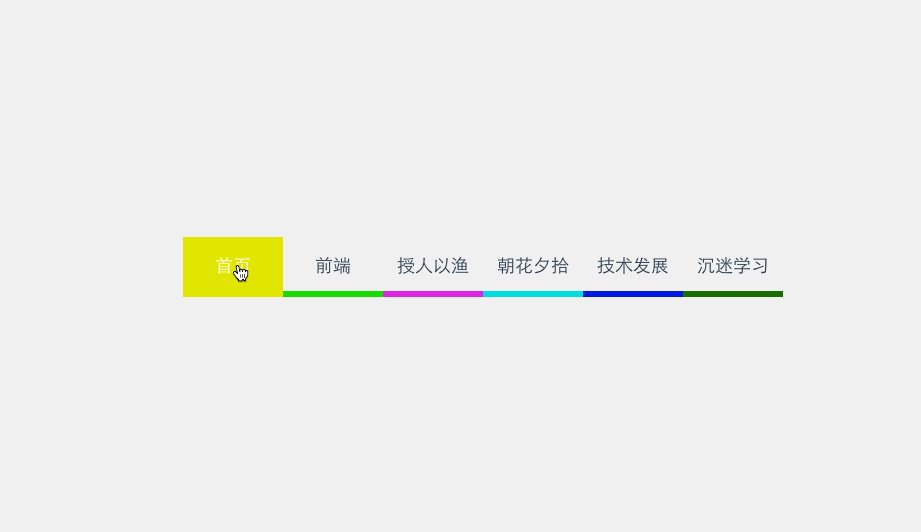
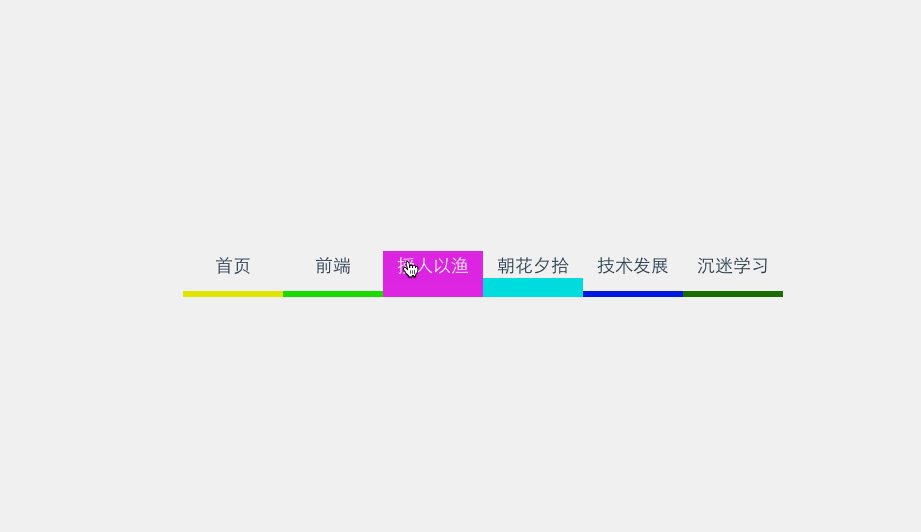
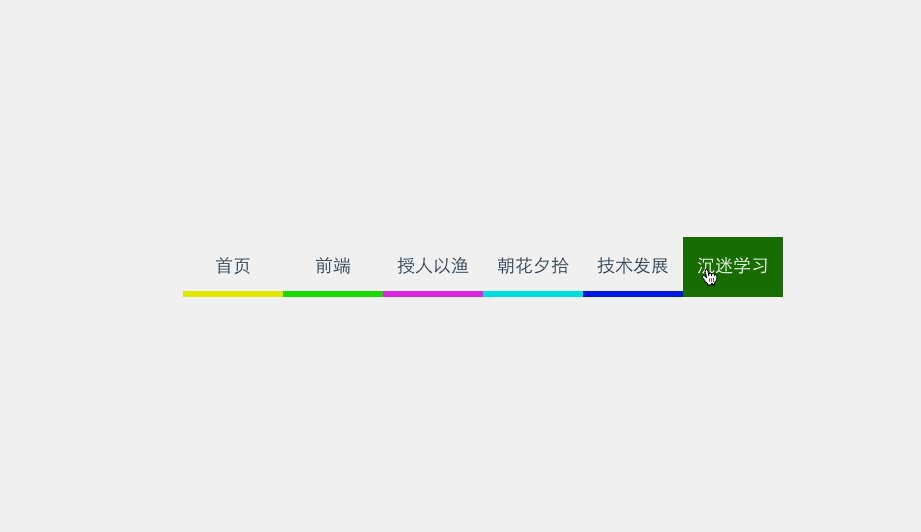
Et grâce au dégradé, nous pouvons animer la couleur d'arrière-plan sans consommer d'éléments HTML supplémentaires pour obtenir l'effet souhaité. Exemple :

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}Fondamentalement, un dégradé radial est similaire à un dégradé linéaire, sauf qu'il part du centre Les points s'étendent vers l'extérieur. Je n’entrerai donc pas dans les détails ici.
Sans plus attendre, dessinons des cercles concentriques :

border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);

Le code de base est le suivant :
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.





