 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de la différence entre margin et padding en CSS
Explication détaillée de la différence entre margin et padding en CSS
Explication détaillée de la différence entre margin et padding en CSS
Cet article partagera avec vous les connaissances de base en CSS. Nous savons qu'il existe une différence entre margin et padding en CSS, la marge fait référence à la distance entre sa propre bordure et la bordure d'un autre conteneur. est la distance à l’extérieur du conteneur. En CSS, le remplissage fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur à l'intérieur de lui-même, qui est la distance à l'intérieur du conteneur. Ce qui suit explique l'utilisation courante du remplissage et de la marge.
1. remplissage
1. Structure syntaxique
(1) padding-left:10px; 10px ; remplissage droit
(3) remplissage supérieur : 10 px ; remplissage supérieur
(4) remplissage inférieur : 10 px ; ; rembourrage unifié sur les quatre côtés
(6) rembourrage : 10px 20px ; rembourrage supérieur, inférieur, gauche et droit
(7) rembourrage : 10px 20px 30px ; remplissage inférieur
(8) remplissage : 10px 20px 30px 40px ; remplissage supérieur, droit, inférieur, gauche
2. Valeurs possibles
(1) la longueur spécifie la longueur du remplissage en unités spécifiques
(2)% La longueur du remplissage en fonction de la largeur de l'élément parent
(3) auto Le navigateur calcule le remplissage
( 4) hériter stipule que le remplissage doit être hérité de l'élément parent
3. Problèmes de compatibilité du navigateur
(1) Tous les navigateurs prennent en charge l'attribut padding
(2) Tout. la version d'IE ne prend pas en charge la valeur d'attribut "inherit"
2. margin
1 Structure syntaxique
(1) margin-left : 10px Marge gauche
(2) margin-right:10px; Marge droite (3) margin-top:10px; Marge supérieure (4) margin -bottom:10px; 🎜>(5) marge : 10 px ; marges unifiées sur les quatre côtés
(6) marge : 10 px 20 px ; marges supérieure, inférieure, gauche et droite
(7) marge ; : 10px 20px 30px ; marges supérieure, gauche, droite et inférieure
(8) marge : 10px 20px 30px 40px ; marges supérieure, droite, inférieure et gauche
2. Possible La valeur prise est
(1) length spécifie la longueur de la marge en unités spécifiques
(2) % La longueur de la marge en fonction de la largeur de l'élément parent
(3) auto Le navigateur calcule les marges
(4) hériter stipule que les marges doivent être héritées de l'élément parent
3. Problèmes de compatibilité du navigateur
(1) Tous les navigateurs prennent en charge la marge attribut
(2) Aucune version d'IE ne prend en charge la valeur d'attribut "inherit"
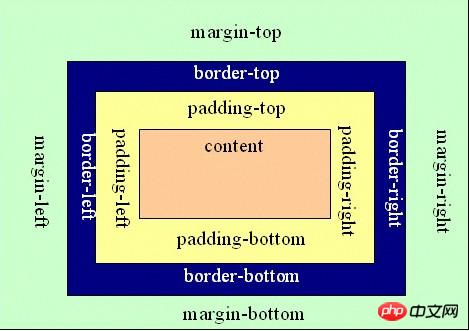
3. La différence entre margin et padding est représentée par le diagramme :
Recommandations associées : HTML CSS - En savoir plus sur la marge et le remplissage
HTML CSS - En savoir plus sur la marge et le remplissage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des propriétés de bordure CSS : padding, margin et border
Oct 21, 2023 am 11:07 AM
Explication détaillée des propriétés de bordure CSS : padding, margin et border
Oct 21, 2023 am 11:07 AM
Propriétés des bordures CSS expliquées en détail : padding, margin et borderCSS est un langage de feuille de style utilisé pour contrôler et mettre en page les éléments d'une page Web. Dans la conception Web, l’attribut border est l’un des éléments les plus importants. Cet article présentera en détail comment utiliser l'attribut border en CSS et fournira des exemples de code spécifiques. padding La propriété padding est utilisée pour définir le remplissage d'un élément, qui est l'espace entre le contenu de l'élément et les bordures de l'élément. Nous pouvons définir le remplissage en utilisant des nombres positifs ou des valeurs en pourcentage
 Que signifie la marge en CSS
Dec 18, 2023 am 10:30 AM
Que signifie la marge en CSS
Dec 18, 2023 am 10:30 AM
En CSS, margin est une propriété utilisée pour définir les marges extérieures d'un élément. Les marges sont l'espace entre la bordure d'un élément et son contenu. Margin peut accepter les valeurs suivantes : 1. Une seule valeur : par exemple, margin : 10px ; Définissez les quatre marges (haut, droite, bas, gauche) sur 10 pixels ; 2. Deux valeurs : par exemple, margin : 10px 20px ; Définissez les marges supérieure et inférieure sur 10 pixels et les marges gauche et droite sur 20 pixels, 3, quatre valeurs, etc.
 Explication détaillée des propriétés de mise en page du texte CSS : débordement de texte et espace blanc
Oct 20, 2023 am 11:19 AM
Explication détaillée des propriétés de mise en page du texte CSS : débordement de texte et espace blanc
Oct 20, 2023 am 11:19 AM
Explication détaillée des propriétés de mise en page du texte CSS : débordement de texte et espace blanc Dans la conception Web, la mise en page du texte est un lien très important. Une mise en page raisonnable peut rendre le texte plus lisible et plus beau. CSS fournit plusieurs propriétés pour contrôler la façon dont le texte est affiché, notamment le débordement de texte et l'espace blanc. Cet article détaillera l'utilisation et un exemple de code de ces deux propriétés. 1. texte d'attribut de débordement de texte
 Que signifie la marge en HTML
Sep 13, 2021 pm 04:26 PM
Que signifie la marge en HTML
Sep 13, 2021 pm 04:26 PM
En HTML, margin signifie « marge extérieure », qui fait référence à la zone vide entourant la bordure d'un élément ; la définition de la marge créera un « espace vide » supplémentaire à l'extérieur de l'élément, permettant une distance « vide » entre les cases. Pour définir les marges, vous devez utiliser la propriété CSS margin, qui accepte n'importe quelle unité de longueur, valeur en pourcentage ou même valeur négative.
 Comment utiliser l'attribut padding en CSS
Dec 07, 2023 pm 02:58 PM
Comment utiliser l'attribut padding en CSS
Dec 07, 2023 pm 02:58 PM
En CSS, la propriété padding est utilisée pour définir le remplissage d'un élément. Cela signifie qu'il définit l'espace entre le contenu de l'élément et sa bordure. La syntaxe de base est « padding : value ; ».
 L'attribut margin n'affecte pas les éléments en ligne
Feb 18, 2024 pm 04:36 PM
L'attribut margin n'affecte pas les éléments en ligne
Feb 18, 2024 pm 04:36 PM
L'effet de la marge sur les éléments en ligne est différent de celui des éléments au niveau du bloc. Dans les éléments en ligne, l'attribut margin affecte uniquement les marges verticales supérieure et inférieure, pas les marges horizontales gauche et droite. Par exemple, s'il existe un élément de paragraphe en HTML, nous pouvons lui définir des styles et observer l'effet de l'attribut margin sur celui-ci. Le code HTML ressemble à ceci :
 Que signifie la marge du fichier CSS ?
Jan 30, 2023 am 09:34 AM
Que signifie la marge du fichier CSS ?
Jan 30, 2023 am 09:34 AM
La marge du fichier CSS est un attribut CSS utilisé pour définir l'espace autour de l'élément ; la marge représente la marge extérieure. Vous pouvez modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs en même temps ; L'attribut margin accepte n'importe quelle unité de longueur, valeurs en pourcentage ou même valeurs négatives.
 Explorer les propriétés du modèle de boîte CSS : remplissage, marge et bordure
Oct 20, 2023 pm 03:09 PM
Explorer les propriétés du modèle de boîte CSS : remplissage, marge et bordure
Oct 20, 2023 pm 03:09 PM
Exploration des propriétés du modèle de boîte CSS : padding, margin et border Le modèle de boîte CSS est l'un des concepts importants dans la mise en page Web. Dans le développement front-end, il est essentiel de comprendre et d’utiliser correctement les attributs padding, margin et border. Cet article approfondira l'utilisation et la corrélation de ces trois propriétés et fournira des exemples de code spécifiques. 1. Introduction au modèle de boîte Le modèle de boîte se compose de quatre parties : contenu, padding, bo





