
Dans le monde bidimensionnel du CSS, nous pouvons définir la largeur, la hauteur, la position, la rotation, l'arrière-plan, etc. de l'élément. Dans le monde tridimensionnel CSS, un axe z est développé, qui est perpendiculaire à l'écran et pointe vers l'extérieur. L'article suivant vous présente principalement les informations pertinentes sur l'utilisation de HTML5+CSS3 pour obtenir des effets de conversion 3D. Les amis dans le besoin peuvent s'y référer. J'espère qu'il pourra vous aider.
Tout d'abord, comprenons le système de coordonnées 3D. L'axe x est la direction horizontale sur l'écran, l'axe y est la direction verticale et l'axe z est la direction perpendiculaire à l'écran.
Si vous ne comprenez pas, vous pouvez vous référer à l'attribut z-index de l'attribut de positionnement, qui dans un sens permet à l'élément de se déplacer sur l'axe z.
Dans le module de conversion 2D, nous avons étudié les méthodes rotateX() et rotateY(), qui consistent à tourner autour de l'axe x et de l'axe y. Il s'agit en fait d'une manifestation du module 3D. , vous devez voir les tailles proches et lointaines Pour l'effet 3D, vous devez également ajouter l'attribut perspective sur l'élément parent : transform:perspective (500px) ; concepts, veuillez consulter le didacticiel Art Perspective. . . .
Inutile d'en dire plus, voici le code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
}
.p1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
position: relative;
border:1px solid #000000;
background-color: #ff0000;
}
.p1 p{
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
</p>
</body>
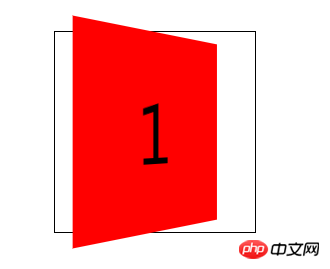
</html>Rendu :

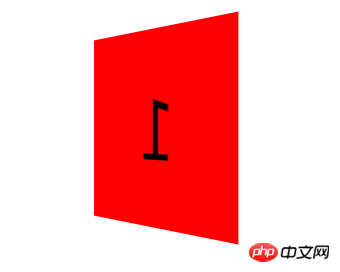
Cependant, vous trouverez que lorsque tu es père Lorsque l'élément est tourné à 90 degrés, l'élément disparaît, ce qui signifie que l'élément n'a pas d'épaisseur. Cela montre que bien que l’élément ait l’attribut de perspective proche, large et lointain, il est toujours de nature 2D.
C'est ici que vous devez ajouter le style transform-style:preserve-3d; pour transformer l'élément dans l'espace 3D. De cette façon, l'élément se trouve dans un espace tridimensionnel. Lorsque l'élément parent pivote de 90 degrés, les éléments enfants à l'intérieur sont toujours visibles.
Exemple de code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
}
.p1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
transform-style:preserve-3d;
position: relative;
border:1px solid #000000;
}
.p1 p{
background-color: #ff0000;
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
</p>
</body>
</html>Rendu :

Ci-dessus, nous avons une compréhension préliminaire du module de conversion 3D Pour comprendre, réalisons ensemble un cube pour faire le tri dans les connaissances des modules 3D.
C'est trop compliqué d'écrire étape par étape, j'écrirai donc le processus dans les commentaires du code. Amis, pardonnez-moi.
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>转换模块-正方体</title>
<style>
*{
margin: 0;
padding: 0;
/*去除默认边距*/
}
ul{
width: 200px;
height: 200px;
border: 1px solid #000;
box-sizing: border-box;
margin: 100px auto;
position: relative;
/*修改基本样式*/
transform: rotateY(45deg) rotateX(45deg);
/*旋转看看效果*/
transform-style: preserve-3d;
/*将父元素设置为3d空间*/
}
ul li{
list-style: none;
width: 200px;
height: 200px;
font-size: 60px;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
/*修改基本样式*/
}
ul li:nth-child(1){
background-color: red;
transform: translateX(-100px) rotateY(90deg);
/*将第一个l向左移动100像素,然后绕y轴旋转90度,形成左边的面*/
}
ul li:nth-child(2){
background-color: green;
transform: translateX(100px) rotateY(90deg);
/*将第一个2向右移动100像素,然后绕y轴旋转90度*,形成右边的面*/
}
ul li:nth-child(3){
background-color: blue;
transform: translateY(-100px) rotateX(90deg);
/*将第一个3向上移动100像素,然后绕x轴旋转90度,形成上面的面*/
}
ul li:nth-child(4){
background-color: yellow;
transform: translateY(100px) rotateX(90deg);
/*将第一个4向下移动100像素,然后绕x轴旋转90度*/
}
ul li:nth-child(5){
background-color: purple;
transform: translateZ(-100px);
/*将第一个5向后移动100像素,形成后面的面*/
}
ul li:nth-child(6){
background-color: pink;
transform: translateZ(100px);
/*将第一个l向前移动100像素,形成前面的面*/
}
</style>
</head>
<body>
<ul>
<!--首先做好html布局,正方体有6个面,所以写了6个li-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>Rendu :

Cette méthode est plus facile à comprendre. Après avoir compris, veuillez regarder la suivante. .
Le code est ci-dessous :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
/*修改基本样式*/
}
.p1{
margin-top: 100px;
transform: perspective(400px) rotatex(0deg) rotatey(0deg);
/*拥有近大远小透视效果*/
transform-style: preserve-3d;
/*设置为3d空间*/
position: relative;
border:1px solid #000000;
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite forwards;
/*旋转动画*/
}
.p1 p{
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
/*内部样式*/
}
.p1_1{
transform: translatez(100px);
background-color: red;
/*向前移动100像素,作为最前面的面*/
}
.p1_2{
transform: rotatex(90deg) translatez(100px);
background-color:green;
/*绕x轴旋转90度,在z轴正方向移动100像素,作为上面的面*/
/*注:旋转时坐标系会跟着一起旋转,z轴原来是垂直屏幕向外的,绕x轴旋转90度以后就是在屏幕上向上的方向*/
}
.p1_3{
transform: rotatex(180deg) translatez(100px);
background-color: blue;
/*绕x轴旋转180度,这时z轴垂直屏幕向内,在z轴正方向移动100像素,作为后面的面*/
}
.p1_4{
transform: rotatex(270deg) translatez(100px);
background-color: purple;
/*绕x轴旋转270度,这时z轴向下,在z轴正方向移动100像素,作为下面的面*/
}
.p1_5{
transform: rotatey(90deg) translatez(100px);
background-color: pink;
/*绕y轴旋转90度,这时z轴向右,在z轴正方向移动100像素,作为右面的面*/
}
.p1_6{
transform: rotatey(270deg) translatez(100px);
background-color: yellow;
/*绕y轴旋转90度,这时z轴向左,在z轴正方向移动100像素,作为左面的面*/
}
@-webkit-keyframes xuanzhuan{
from{
transform:perspective(400px) rotatex(0deg);
}
to{
transform:perspective(400px) rotatex(360deg);
}
}
.p1:hover{
transform: perspective(400px) scale(1.5);
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite paused forwards;
/*有hover事件是动画暂停*/
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
<p class="p1_2">2</p>
<p class="p1_3">3</p>
<p class="p1_4">4</p>
<p class="p1_5">5</p>
<p class="p1_6">6</p>
</p>
<!--html标签布局-->
</body>
</html>Rendu :

Tant que vous comprendrez cette façon d'écrire, ce sera plus pratique à écrire, et il n'est pas nécessaire de considérer qu'un mauvais angle de conversion entraînera l'inversion du contenu, cette méthode d'écriture est donc recommandée. Bien entendu, cette façon d’écrire entraînera également l’inversion du contenu lorsque les axes x et y tournent ensemble.
Recommandations associées :
Comment convertir la 2D et la 3D en HTML
Comment convertir l'animation CSS3 2D et 3D
Introduction détaillée à l'effet de conversion 3D de CSS3_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!