 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemples pour expliquer comment résoudre le problème d'Ajax ne prenant pas en charge l'actualisation avant et arrière
Exemples pour expliquer comment résoudre le problème d'Ajax ne prenant pas en charge l'actualisation avant et arrière
Exemples pour expliquer comment résoudre le problème d'Ajax ne prenant pas en charge l'actualisation avant et arrière
De nos jours, le front-end et le back-end réalisent essentiellement l'interaction des données d'interface front-end et back-end via ajax. Cependant, ajax a un petit inconvénient, c'est-à-dire qu'il ne prend pas en charge le « arrière » du navigateur. et les touches « vers l'avant ». Cependant, nous pouvons désormais résoudre ce petit bug dans les requêtes interactives ajax grâce à l'attribut history de H5. Cet article vous propose un article pour résoudre le problème d'Ajax qui ne prend pas en charge l'avance/le retour/l'actualisation dans l'historique. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil.
Description de l'événement :
H5 ajoute un événement window.onpopstate Cet événement sera déclenché lorsque l'utilisateur clique sur ces deux boutons. Mais il ne suffit pas de détecter cet événement. Il faut aussi pouvoir passer certains paramètres, c'est-à-dire qu'en revenant à la page précédente, il faut connaître le pageIndex de cette page. Cela peut être fait via la méthode d'historique pushState. pushState(pageIndex) stocke le pageIndex de la page actuelle, puis obtient le pageIndex lors du retour à cette page.
window.history.pushState description :
window.history.pushState(state, title, url);
objet state : Il s'agit d'un objet JavaScript, qui est lié à la nouvelle entité historique créée par la méthode pushState(). Utilisé pour stocker des informations sur l'entrée que vous souhaitez insérer dans l'historique. L'objet d'état peut être n'importe quelle chaîne Json. Étant donné que Firefox utilisera le disque dur de l'utilisateur pour accéder à l'objet d'état, l'espace de stockage maximum de cet objet est de 640 Ko. Si elle est supérieure à cette valeur, la méthode pushState() lèvera une exception.
titre : Firefox ignore désormais ce paramètre, bien qu'il puisse être utilisé à l'avenir. Le moyen le plus sûr de l'utiliser maintenant est de passer une chaîne vide pour empêcher de futures modifications.
url : L'URL utilisée pour transmettre la nouvelle entité d'historique. Le navigateur ne chargera pas cette URL après avoir appelé la méthode pushState(). Essayez peut-être de charger cette URL après un certain temps. Par exemple, une fois que l'utilisateur a redémarré le navigateur, la nouvelle URL peut ne pas être un chemin absolu. S'il s'agit d'un chemin relatif, il sera relatif à l'URL existante. La nouvelle URL doit être dans le même domaine que l'URL existante, sinon pushState() lèvera une exception. Ce paramètre est facultatif. S'il est vide, il sera défini sur l'URL actuelle du document.
Publiez le code directement :
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);Vous pouvez voir les résultats en cours d'exécution en appelant le fichier js directement sur la page html.
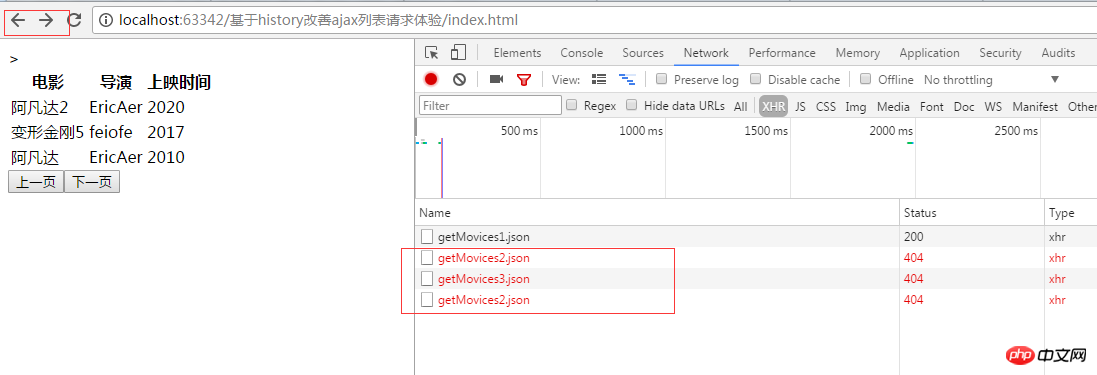
Résultat de l'exécution :

De cette façon, vous pouvez interagir via ajax et réaliser la fonction de surveillance avant/arrière-plan/actualisation.
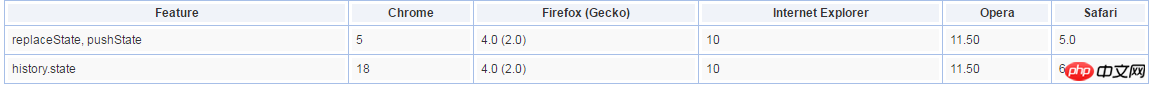
Avec compatibilité avec les navigateurs :

Recommandations associées :
La solution multi-domaines ajax la plus complète
Instance d'actualisation partielle JQuery ajax
Méthode d'implémentation du traitement d'actualisation en temps réel Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
À mesure que la technologie des smartphones se développe, les téléphones portables jouent un rôle de plus en plus important dans notre vie quotidienne. En tant que téléphone phare axé sur les performances de jeu, le téléphone Black Shark est très apprécié des joueurs. Cependant, nous sommes parfois également confrontés à la situation où le téléphone Black Shark ne peut pas être allumé. Pour le moment, nous devons prendre certaines mesures pour résoudre ce problème. Ensuite, partageons cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas : Étape 1 : Vérifiez la puissance de la batterie. Tout d'abord, assurez-vous que votre téléphone Black Shark est suffisamment chargé. C'est peut-être parce que la batterie du téléphone est épuisée
 Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Tout le monde sait que si l'ordinateur ne parvient pas à charger le pilote, le périphérique risque de ne pas fonctionner correctement ou d'interagir correctement avec l'ordinateur. Alors, comment résoudre le problème lorsqu'une boîte de dialogue apparaît sur l'ordinateur indiquant que le pilote ne peut pas être chargé sur ce périphérique ? L'éditeur ci-dessous vous apprendra deux façons de résoudre facilement le problème. Impossible de charger le pilote sur cet appareil Solution 1. Recherchez « Kernel Isolation » dans le menu Démarrer. 2. Désactivez l'intégrité de la mémoire et le message "L'intégrité de la mémoire a été désactivée. Votre appareil est peut-être vulnérable." Cliquez derrière pour l'ignorer, et cela n'affectera pas l'utilisation. 3. Le problème peut être résolu après le redémarrage de la machine.
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Interprétation de l'erreur Oracle 3114 : causes et solutions
Mar 08, 2024 pm 03:42 PM
Interprétation de l'erreur Oracle 3114 : causes et solutions
Mar 08, 2024 pm 03:42 PM
Titre : Analyse de l'erreur Oracle 3114 : causes et solutions Lorsque vous utilisez la base de données Oracle, vous rencontrez souvent divers codes d'erreur, parmi lesquels l'erreur 3114 est relativement courante. Cette erreur implique généralement des problèmes de liaison à la base de données, qui peuvent provoquer des exceptions lors de l'accès à la base de données. Cet article interprétera l'erreur Oracle 3114, discutera de ses causes et donnera des méthodes spécifiques pour résoudre l'erreur et des exemples de code associés. 1. Définition de l'erreur 3114 Erreur Oracle 3114 réussite
 Guide pour résoudre les problèmes d'installation de WordPress en un seul article
Feb 29, 2024 am 11:06 AM
Guide pour résoudre les problèmes d'installation de WordPress en un seul article
Feb 29, 2024 am 11:06 AM
WordPress est un système de gestion de contenu open source très populaire. De nombreux utilisateurs individuels et entreprises choisissent d'utiliser WordPress pour créer et gérer leurs propres sites Web. Cependant, lors de l’installation de WordPress, vous rencontrez parfois quelques problèmes, comme des erreurs de connexion à la base de données, des problèmes d’autorisation des fichiers, etc. Cet article fournira un guide pour résoudre les problèmes d’installation WordPress courants et aidera les utilisateurs à résoudre rapidement les problèmes grâce à des exemples de code spécifiques. Problème 1 : Erreur de connexion à la base de données lors de l'installation de WordPress
 Êtes-vous inquiet du code tronqué du backend WordPress ? Essayez ces solutions
Mar 05, 2024 pm 09:27 PM
Êtes-vous inquiet du code tronqué du backend WordPress ? Essayez ces solutions
Mar 05, 2024 pm 09:27 PM
Êtes-vous inquiet du code tronqué du backend WordPress ? Essayez ces solutions, des exemples de code spécifiques sont nécessaires. Avec l’application généralisée de WordPress dans la construction de sites Web, de nombreux utilisateurs peuvent rencontrer le problème d’un code tronqué dans le backend WordPress. Ce type de problème entraînera l'affichage de caractères tronqués dans l'interface de gestion en arrière-plan, causant de gros problèmes aux utilisateurs. Cet article présentera quelques solutions courantes pour aider les utilisateurs à résoudre le problème des caractères tronqués dans le backend WordPress. Modifiez le fichier wp-config.php et ouvrez wp-config.
 Comment résoudre le problème des caractères tronqués lors de l'importation de données chinoises dans Oracle ?
Mar 10, 2024 am 09:54 AM
Comment résoudre le problème des caractères tronqués lors de l'importation de données chinoises dans Oracle ?
Mar 10, 2024 am 09:54 AM
Titre : Méthodes et exemples de code pour résoudre le problème des caractères tronqués lors de l'importation de données chinoises dans Oracle. Lors de l'importation de données chinoises dans la base de données Oracle, des caractères tronqués apparaissent souvent en raison de paramètres de jeu de caractères incorrects dans la base de données ou de problèmes de conversion d'encodage lors de l'importation. processus. . Afin de résoudre ce problème, nous pouvons adopter certaines méthodes pour garantir que les données chinoises importées peuvent être affichées correctement. Voici quelques solutions et exemples de code spécifiques : 1. Vérifiez les paramètres du jeu de caractères de la base de données Dans la base de données Oracle, les paramètres du jeu de caractères sont





