 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des types d'accessoires de React Native pour la confirmation des attributs
Explication détaillée des types d'accessoires de React Native pour la confirmation des attributs
Explication détaillée des types d'accessoires de React Native pour la confirmation des attributs
Cet article présente principalement l'explication détaillée de la confirmation de propriété à l'aide des types d'accessoires dans React Native. L'éditeur pense que c'est assez bon, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Le rôle de confirmation d'attribut
Les composants créés à l'aide de React Native peuvent être réutilisés, de sorte que les composants que nous développons peuvent être utilisés par d'autres collègues de l'équipe de projet . Mais d'autres peuvent ne pas être familiers avec ce composant et oublient souvent d'utiliser certaines propriétés, ou les types de données transmis par certaines propriétés sont erronés.
Ainsi, lorsque nous développons un composant personnalisé React Native, nous pouvons utiliser la confirmation d'attribut pour déclarer les attributs requis par le composant. De cette façon, si les attributs correspondants ne sont pas fournis lors de l'appel de ce composant personnalisé, un message d'avertissement apparaîtra sur le téléphone mobile et les outils de débogage pour informer le développeur des attributs requis par le composant.
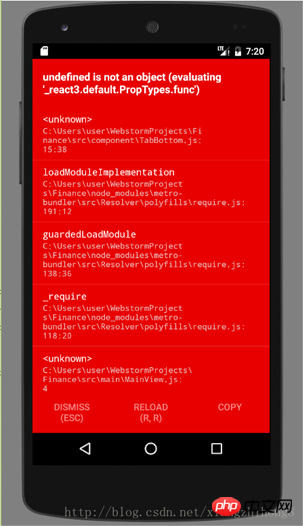
React Native a été mis à niveau vers 0.51.0. La mise à niveau de la version est très rapide, mais il y a aussi quelques problèmes avec les anciens projets. Le problème le plus courant est que les attributs ne sont pas trouvés. Par exemple :

La raison principale est qu'avec la mise à niveau de React Native, le système a supprimé beaucoup de choses. Dans le passé, nous pouvions utiliser directement React.PropTypes. pour la confirmation de propriété, mais cela automatiquement React a été supprimé depuis la v15.5, et la bibliothèque de types d'accessoires est utilisée à la place
Confirmation d'attribut
Le rôle de confirmation d'attribut
Les composants créés à l'aide de React Native peuvent être réutilisés, de sorte que les composants que nous développons peuvent être utilisés par d'autres collègues de l'équipe de projet. Cependant, d'autres peuvent ne pas être familiers avec ce composant et oublient souvent d'utiliser certaines propriétés, ou les types de données transmis par certaines propriétés sont incorrects. Par conséquent, lorsque nous développons un composant personnalisé React Native, nous pouvons déclarer les propriétés requises par le composant via la confirmation des propriétés.
Remarque : Afin de garantir que le code React Native s'exécute efficacement, la confirmation des attributs n'est valable que dans l'environnement de développement et ne sera pas vérifiée lors de l'exécution de l'application officiellement publiée.
L'utilisation de la bibliothèque prop-types
est similaire à l'utilisation d'autres bibliothèques tierces. Pour installer les prop-types, entrez d'abord le répertoire racine du projet et. exécutez le code suivant pour installer la bibliothèque prop-types :
npm install --save prop-types
Ensuite, importez-le là où vous devez utiliser l'attribut PropTypes :
import PropTypes from 'prop-types';
Exemple
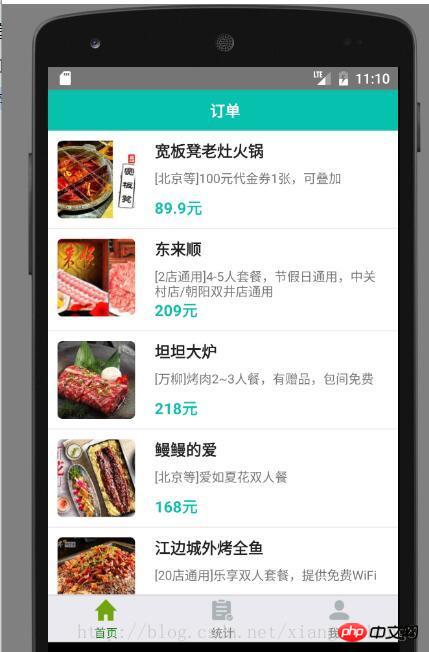
Par exemple , écrivons un exemple de barre de navigation, l'effet est le suivant :

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntaxe
1, nécessite l'attribut doit être le type de base JavaScript spécifié. Par exemple :
attribut : PropTypes.array,
attribut : PropTypes.bool,
attribut : PropTypes.func,
attribut : PropTypes.number,
attribut : PropTypes.object ,
Attributs : PropTypes.string,
2, l'attribut doit être un nœud pouvant être rendu. Par exemple :
attributs : PropTypes.node,
3, l'attribut requis est un certain élément React. Par exemple :
attributs : PropTypes.element,
4, requiert que l'attribut soit une instance d'une classe spécifiée. Par exemple :
attributs : PropTypes.instanceOf(NameOfAClass),
5, qui nécessite que les valeurs d'attribut soient des valeurs spécifiques. Par exemple :
Attribut : PropTypes.oneOf(['value1', 'value2']),
6, l'attribut requis peut être l'un des types spécifiés. Par exemple :
attribut : PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7, nécessite que l'attribut soit un tableau du type spécifié. Par exemple :
attributs : PropTypes.arrayOf(PropTypes.number),
8, l'attribut requis est un objet avec des variables membres spécifiques. Par exemple :
attributs : PropTypes.objectOf(PropTypes.number),
9, l'attribut requis est un objet qui spécifie la méthode de composition. Par exemple :
Propriétés : PropTypes.shape({
color : PropTypes.string,
fontSize : PropTypes.number,
}),
10 , Les propriétés peuvent être de n'importe quel type. Par exemple :
Propriétés : PropTypes.any
Déclarez une propriété comme requis
Utilisez le mot-clé isRequired pour la déclarer obligatoire.
Propriété : PropTypes.array.isRequired,
Propriété : PropTypes.any.isRequired,
Propriété : PropTypes.instanceOf(NameOfAClass).isRequired,
Recommandations associées :
Explication détaillée des exemples de communication entre React Native et WebView
Explication détaillée du composant de sélection d'heure et de date open source React Native
Introduction à l'attribut ref dans le composant View dans React Native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment utiliser React et Docker pour empaqueter et déployer des applications frontales L'empaquetage et le déploiement d'applications frontales sont une partie très importante du développement de projet. Avec le développement rapide des frameworks front-end modernes, React est devenu le premier choix de nombreux développeurs front-end. En tant que solution de conteneurisation, Docker peut grandement simplifier le processus de déploiement d'applications. Cet article explique comment utiliser React et Docker pour empaqueter et déployer des applications frontales et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons installer





