
Le développement de WeChat est de plus en plus populaire.Nous savons qu'il existe des fonctions de paiement et de remboursement dans WeChat.Cet article présente principalement node.js pour implémenter la fonction de remboursement des paiements WeChat. référez-vous à cela, j'espère que cela pourra aider tout le monde.
Origine
Il y aura un remboursement si le paiement est effectué
Notez que les remboursements prennent en charge les remboursements partiels
L'argent dans la poche gauche sera restitué à la poche droite

La demande de remboursement de 0,01 yuan initiée cette fois est reçue en temps réel Par conséquent, le remboursement initié par l'utilisateur sur le mini programme n'est qu'une demande de. le backend, qui sera examiné par le réviseur du backend. Ce n'est qu'une fois que tout sera correct que WeChat lancera l'opération de remboursement.
Introduire un module tiers
Ajouter "weixin-pay": "^1.1.7" à package.json
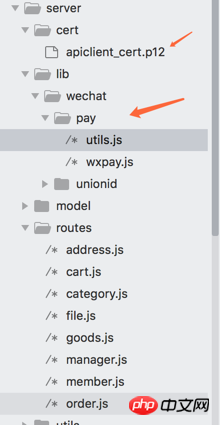
Structure du répertoire de codes

Entrez les paramètres
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }Ensuite, wxpay générera pour nous les champs restants, comme nonce_str, sign, et bien sûr le certificat p12
Ceci. est un premier choix. Il a été configuré dans le code initial de wxpay, pfx : fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //WeChat Merchant Platform Certificate
lib/ Le code source de wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;Il existe également une classe d'outils util.js
pour la vérification et le rappel d'erreur
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};Initier un retrait La logique de remboursement de la demande de remboursement
est la suivante. Tout d'abord, recherchez le transaction_id/out_trade_no/total_fee dans votre table de données de commande, puis ajoutez le numéro de commande de remboursement out_refund_no que vous avez généré. part Le montant du remboursement_fee peut être ajusté par wxpay.refund sous le module weixin-pay. En cas de succès, le statut de la commande sera changé en "Remboursement réussi"
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});Entrez dans la fosse de référence
1. Le piège rencontré cette fois est que remboursé_fee oublie de transmettre la valeur, ce qui signifie que le remboursement WeChat prend en charge le remboursement partiel, alors attribuez-lui la même valeur que total_fee
2 . Le paramètre op_user_id mentionné sur Internet : weapp.MCHID est facultatif
3. Choisissez simplement l'un des transaction_id et out_trade_no, de sorte que lorsque le transaction_id n'est pas enregistré (par exemple, un rappel pour un paiement réussi n'est pas écrit) , Des remboursements peuvent également être initiés ; la priorité du premier est supérieure à celle du second, ce qui s'est vérifié lorsque j'ai commis une erreur volontaire en distinguant le premier.
4. Une erreur a été signalée selon laquelle l'appid ne correspond pas au numéro du commerçant, return_code : 'FAIL', return_msg : 'Le numéro du commerçant mch_id ne correspond pas à l'appid' Il s'avère que le mini programme n'a pas été lié au paiement du compte officiel WeChat. C'est vraiment une erreur.
Données renvoyées par WeChat pour un remboursement réussi
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
Les remboursements répétés seront renvoyés comme suit
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”

Enfin
Que faire si vous n'avez pas de fonction de remboursement ou si vous ne souhaitez pas écrire de fonction de remboursement. En fait, vous pouvez vous rendre sur pay.weixin.qq.com, le backend du paiement WeChat, et vous Vous pouvez également le rembourser. Vous ne voulez tout simplement pas oublier de définir manuellement le statut de la commande comme étant en statut de remboursement.
Recommandations associées :
Comment implémenter le paiement et le remboursement par applet WeChat en PHP
Exemples de paiement et de remboursement UnionPay backend PHP
10 articles recommandés sur les remboursements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!