
Cet article recommande principalement une solution js au problème du clavier logiciel bloquant la zone de saisie. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Notes d'expérience
Lorsque le clavier logiciel apparaît :
côté iOS $('body').scrollTop() changera
côté Android $ (window ).height() va changer
Tirer le clavier n'est pas un instant, mais un processus qui ralentit
Le problème réapparaît
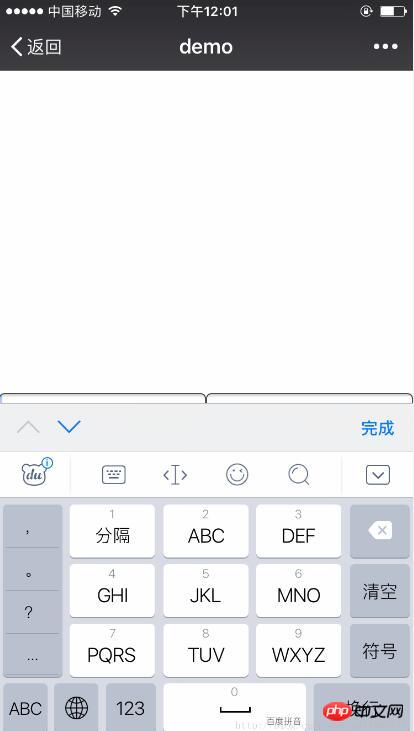
Côté ios, le la méthode de saisie apparaît souvent Le problème du blocage de la zone de saisie (en particulier la méthode de saisie avec un dessus blanc, comme la méthode de saisie Baidu), comme le montre l'image :

Problème Solution
Il suffit de démarrer un minuteur une fois que la zone de saisie est focalisée et d'exécuter $('body').scrollTop(1000000) De cette façon, puisque le corps entier défile vers le bas, l'entrée. La boîte sera naturellement visible. Veuillez consulter l'exemple suivant pour plus de détails
Exemple de code source
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>Recommandations associées :
Le clavier logiciel mobile affecte la disposition lorsqu'il apparaît
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!