 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery implémente la fonction de recherche et affiche le contenu lié à la recherche
jQuery implémente la fonction de recherche et affiche le contenu lié à la recherche
jQuery implémente la fonction de recherche et affiche le contenu lié à la recherche
Cet article présente principalement le jQuery dans le HTML front-end pour implémenter la fonction de recherche de texte et afficher le contenu lié à la recherche. On le rencontre souvent dans le projet. Aujourd'hui, je vais partager l'exemple de code avec vous. il peut s'y référer. J'espère que cela aidera tout le monde.
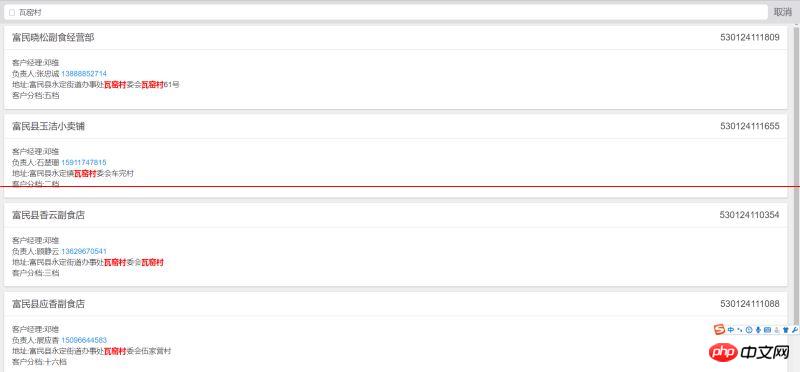
Lorsque je travaillais sur un projet, il y avait un besoin. Une fois les informations client affichées, je devais rechercher des clients pertinents et afficher toutes les informations client pertinentes, car j'écrivais toutes les informations sur un client. dans un p. Ainsi, lorsqu'il est affiché, le p entier est affiché. Jetons d'abord un coup d'œil à l'effet :

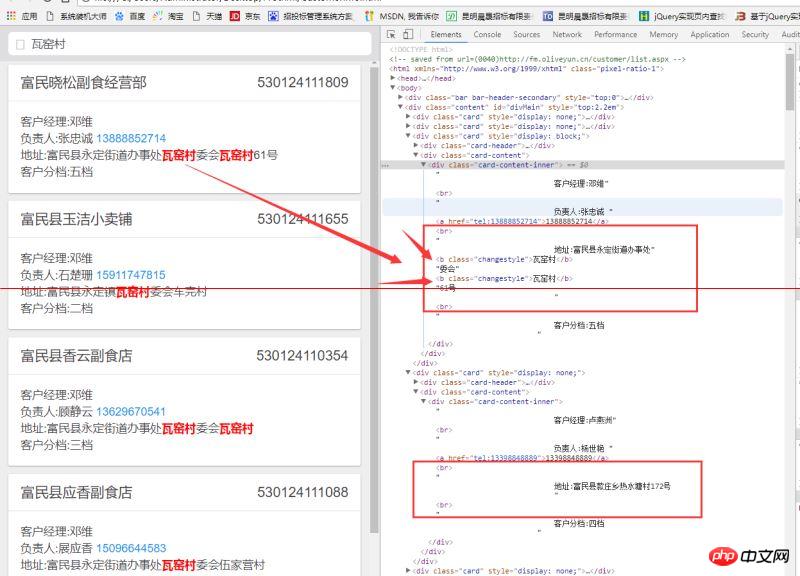
Lorsque j'entre dans Wayaocun, les informations client pertinentes avec Wayaocun seront affichées et la police de Wayaocun sera définie sur rouge , les autres ne seront pas affichés ; regardez le code html ci-dessous :
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>Ce que j'utilise ici, c'est l'événement onChange, qui peut être modifié en fonction des besoins personnels. ;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>En fait, l'idée générale est la suivante :
1. Recherchez d'abord le contenu que vous souhaitez rechercher en html, et remplacez le tout par " +Search content+";Le style dans changestyle est rouge et gras
2. Affichez ensuite le p contenant tout le contenu $(".card").hide() .filter ("":contains('"+txt+"')").show(); la carte est l'intégralité du p contenant les informations client
3. Tout le monde sait que cela change la structure du p original ; et le texte du printemps à l'intérieur Cela devient comme ça. Si vous ne restaurez pas l'intégralité du p sur la page de chargement lorsque vous le saisissez pour la deuxième fois, il y aura un bug dans la recherche

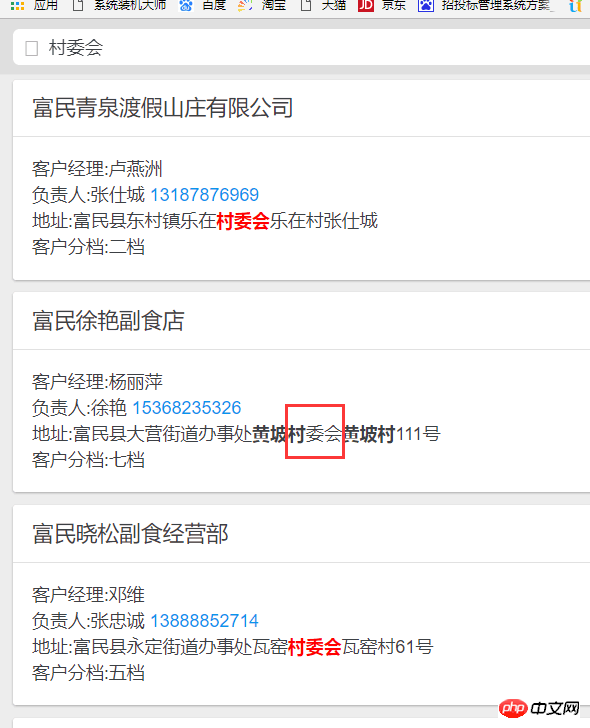
Il y a évidemment deux autres balises b. Si sans parcourir et supprimer la balise b, j'ai recherché le village de Wayao et recherché le comité du village

. ne pas être affiché en rouge ;
4. Étude personnelle Les technologies clés à apprendre : supprimer les balises, remplacer toutes les méthodes de remplacement de texte associées et afficher la méthode de filtre p (filtre) requise !
Résumé : Il y a beaucoup plus de problèmes que ceux-ci. J'ai vérifié beaucoup d'informations sur Internet, mais ce que j'ai trouvé sur papier était superficiel, j'ai toujours résolu différents bugs avec des idées différentes et des idées différentes à maintes reprises ; c'est très difficile, en gros, tant que vous avez des idées et des idées, faites-le. Si vous ne connaissez pas Baidu, cliquez simplement une par une. Avançons doucement de jour en jour !
Recommandations associées :
Partage de code JavaScript pour la fonction de recherche frontale en temps réel (image)
MySQL Basic Tutoriel 10 — Fonction de recherche en texte intégral de la fonction
Fonction de recherche en texte intégral mysql de la fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Il y aura de nombreuses fonctions de création d'IA dans l'application Doubao, alors quelles sont les fonctions de l'application Doubao ? Les utilisateurs peuvent utiliser ce logiciel pour créer des peintures, discuter avec l'IA, générer des articles pour les utilisateurs, aider tout le monde à rechercher des chansons, etc. Cette introduction aux fonctions de l'application Doubao peut vous indiquer la méthode de fonctionnement spécifique. Le contenu spécifique est ci-dessous, alors jetez-y un œil ! Quelles sont les fonctions de l'application Doubao ? Réponse : Vous pouvez dessiner, discuter, écrire des articles et trouver des chansons. Introduction de la fonction : 1. Requête de questions : vous pouvez utiliser l'IA pour trouver des réponses aux questions plus rapidement et vous pouvez poser tout type de questions. 2. Génération d’images : l’IA peut être utilisée pour créer des images différentes pour tout le monde. Il vous suffit d’indiquer à chacun les exigences générales. 3. Chat AI : peut créer une IA capable de discuter avec les utilisateurs,
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux Dans le système d'exploitation Linux, GDM (GNOMEDisplayManager) est un gestionnaire de connexion graphique qui fournit une interface permettant aux utilisateurs de se connecter et de se déconnecter du système. GDM fait généralement partie de l'environnement de bureau GNOME, mais peut également être utilisé par d'autres environnements de bureau. Le rôle de GDM n'est pas seulement de fournir une interface de connexion, mais inclut également la gestion des sessions utilisateur, l'économiseur d'écran, la connexion automatique et d'autres fonctions. Les fonctions de GDM comprennent principalement les aspects suivants :
 A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
PHP est un langage de script côté serveur largement utilisé dans le développement Web. Sa fonction principale est de générer du contenu Web dynamique. Lorsqu'il est combiné avec HTML, il peut créer des pages Web riches et colorées. PHP est puissant. Il peut effectuer diverses opérations de base de données, opérations sur les fichiers, traitement de formulaires et autres tâches, offrant ainsi une interactivité et des fonctionnalités puissantes pour les sites Web. Dans les articles suivants, nous explorerons plus en détail le rôle et les fonctions de PHP, avec des exemples de code détaillés. Tout d’abord, jetons un coup d’œil à une utilisation courante de PHP : la génération de pages Web dynamiques : P





