
Il y a quelque temps, le projet Vue.js de l'entreprise devait utiliser l'éditeur de texte enrichi UEditor. J'ai cherché sur Baidu et je n'ai trouvé aucune instruction détaillée, j'ai donc décidé de l'essayer moi-même. Après une journée bien remplie, je l'ai finalement obtenu. fait. Cet article vous présente principalement les informations pertinentes sur la façon de créer plusieurs éditeurs dans Vue. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous. Les amis qui en ont besoin suivront l'éditeur ci-dessous. .Apprenons ensemble.
J'ai récemment demandé une mise à niveau au travail et j'avais besoin de créer plusieurs instances ueditor dans vue. J'ai utilisé neditor, ce qui a en fait embelli le style ueditor. Le reste est presque le même que ueditor, je n'en dirai pas beaucoup plus. Ci-dessous, allons-y ensemble. Jetons un coup d'œil à l'introduction détaillée.
Capture d'écran

Description
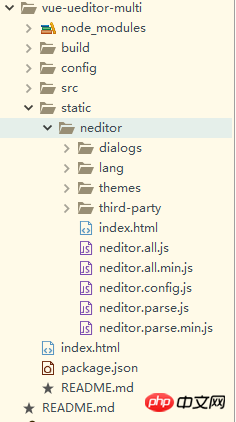
Téléchargez le code source ueditor ou neditor et copiez-le dans le répertoire statique

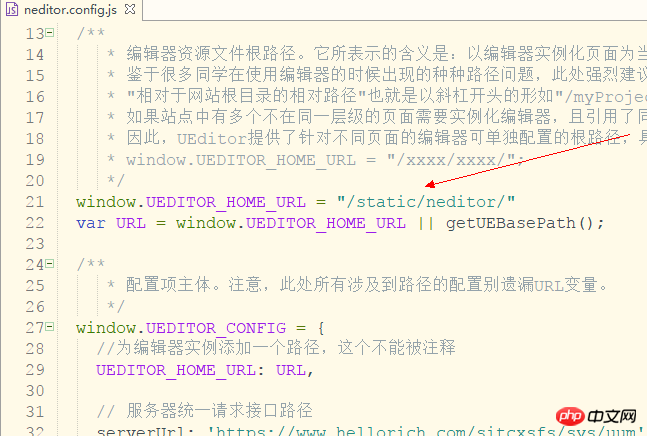
Puis modifiez la configuration ueditor.config.js file

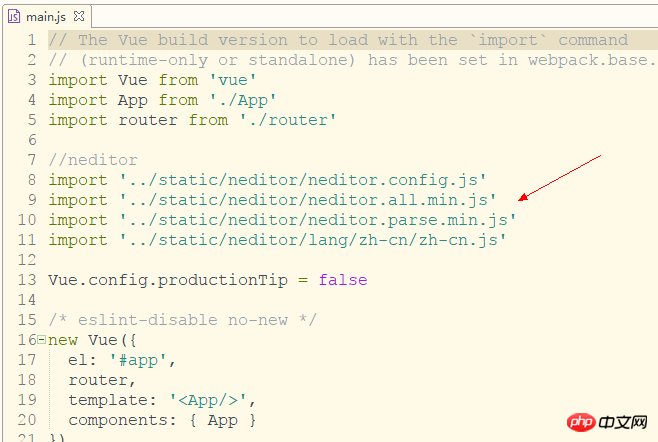
Ajouter une référence ueditor dans le main.js du projet vue

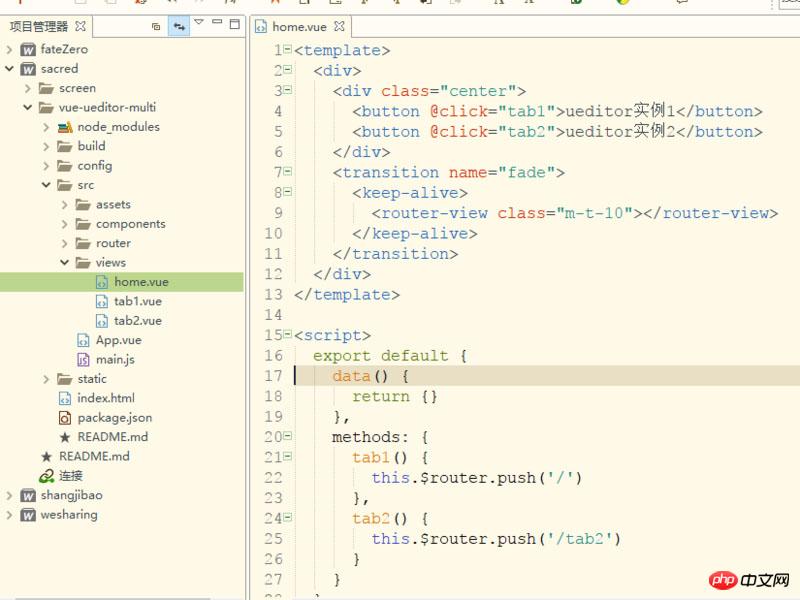
Créer 3 nouvelles pages home, tab1 , onglet2. tab1 et tab2 sont des sous-pages sous home

Assurez-vous d'ajouter le composant keep-alive et le composant de transition en dehors de la vue du routeur, sinon l'instance ueditor ne peut pas être enregistrée
Créez un nouvel éditeur dans le dossier des composants en tant que composant public de l'éditeur
Appelez l'éditeur dans l'onglet 1, transmettez un identifiant et acceptez-le sur la page de l'éditeur. Notez que s'il y a plusieurs instances. sont nécessaires, les identifiants ne doivent pas être les mêmes.
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>Code de la page de l'éditeur, car nous appliquons keep-alive dans la vue du routeur, donc l'initialisation de l'utilisateur doit être placée dans activé
Make. assurez-vous que l'utilisateur sera restitué à chaque fois que vous entrez dans la page. La méthode destroy de l'éditeur est appelée désactivée pour garantir que
détruira l'instance de l'éditeur à chaque fois que vous quittez la page, afin que plusieurs instances de l'éditeur puissent être rendues. , et le contenu de l'éditeur peut être enregistré à chaque fois que vous changez.
Si plusieurs onglets n'ont besoin que d'une seule instance, veuillez appeler la méthode reset()
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>Recommandations associées :
Articles sur l'éditeur ueditor 10 articles recommandés
Introduction détaillée à l'installation et à l'utilisation de php UEditor Baidu editor partage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 Les moments WeChat ne peuvent pas être actualisés
Les moments WeChat ne peuvent pas être actualisés
 Classement des applications de la plateforme de trading de devises virtuelles
Classement des applications de la plateforme de trading de devises virtuelles
 Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble
 Supprimer le champ du tableau
Supprimer le champ du tableau
 La signification du titre en HTML
La signification du titre en HTML
 qu'est-ce que c'est
qu'est-ce que c'est
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine