
J'ai récemment vu un plug-in de menu très sympa, et j'ai toujours voulu le bricoler sous la forme Vue. Qui sait que je suis un fan inconditionnel de Vue, si ce n'est pas considéré comme love:pensive:. :rire : Amusons-nous un peu et explorons la magie noire ensemble. Les lecteurs qui regardent ce didacticiel doivent avoir certaines connaissances de vue et de css3. Cet article vous présente principalement l'implémentation d'un plug-in de menu sympa basé sur Vue. Ce didacticiel nécessite que vous ayez certaines connaissances de base de css et de vue. à vous étape par étape. Il est très détaillé, veuillez vous y référer si vous en avez besoin, j'espère que cela pourra aider tout le monde.
Structure de cet article
1. Démonstration de l'effet
2 Introduction à l'utilisation
3.Explication des étapes clés
Texte.
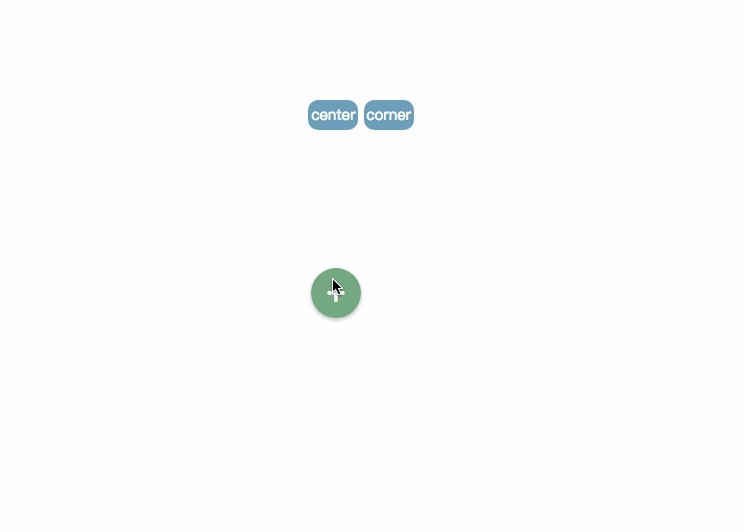
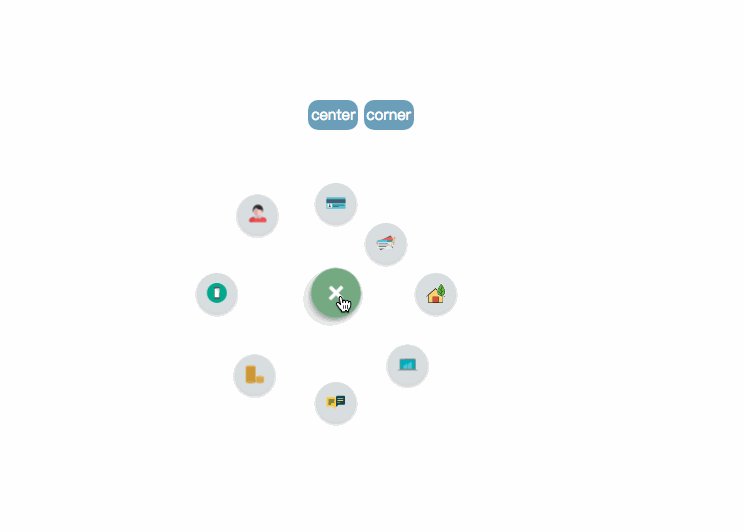
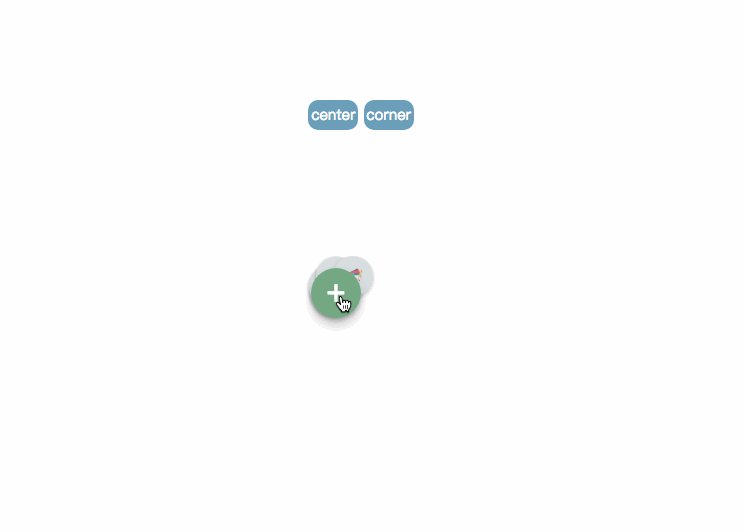
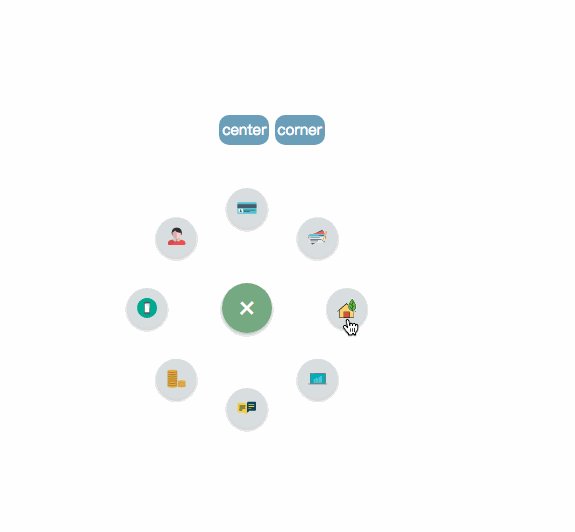
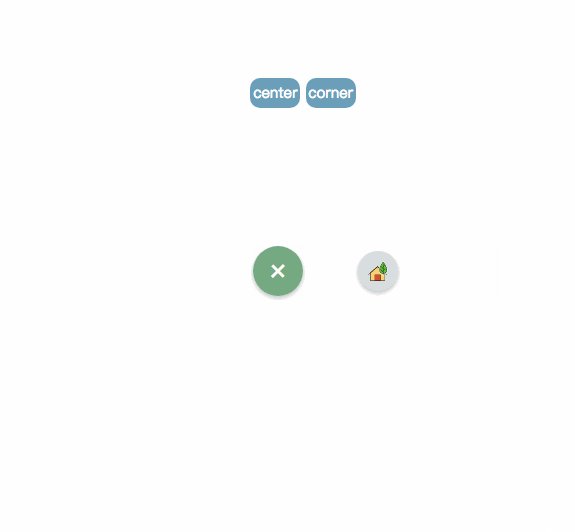
1. Démonstration d'effet

pic_1

pic2

pic_3
Démonstration en direct en ligne
2 Introduction à l'utilisation
Adresse du projet : github.com/MingSeng-W/vue-bloom-. menu, cloner le projet Accédez au local
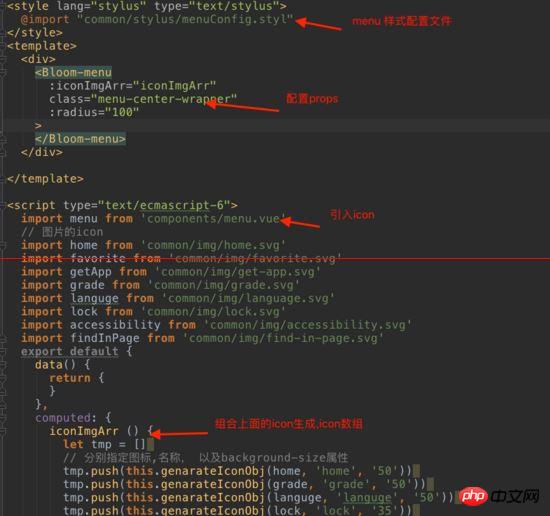
a. Introduisez d'abord le composant de menu dans le composant de fichier unique et importez menuConfig.stylus.
b. Configurez les paramètres correspondants
. Sélectionnez les paramètres
* rayon : la valeur par défaut est de 100 px, la distance entre l'élément et le bouton de menu.
* startAngle : la valeur par défaut est 0, l'angle auquel l'élément commence est enregistré comme 0 avec le sens de l'horloge à 3 heures, puis le sens des aiguilles d'une montre est le sens croissant.
* endAngle : la valeur par défaut est 315, l'angle du dernier élément.
* itemNum : la valeur par défaut est 8
* animationDuration : la valeur par défaut est de 0,5 s, le temps d'exécution de chaque animation d'élément
* itemAnimationDelay : la valeur par défaut est de 0,04 s, l'intervalle de chaque élément temps de retard entre les déclencheurs d'animation
Paramètres requis
* iconImgArr
Importez l'icône dont vous avez besoin, puis générez iconImgArr (liaison d'attribut calculée) et transmettez-la comme accessoires Donnez le composant de menu
la position du menu
Actuellement, il existe deux positions, centre et coin, qui sont spécifiées dans la classe de menu. classe du centre : .menu-center-wrapper
classe du coin : .menu-left-corner-wrapper. Bien entendu, vous pouvez spécifier vous-même l’emplacement.
Un exemple simple

démo
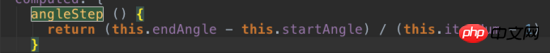
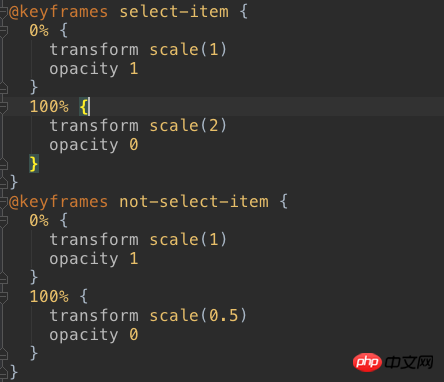
Explication des étapes clés
La clé de la mise en œuvre du tout le menu réside dans le calcul Les coordonnées finales après le développement du menu, ainsi que l'animation de l'expansion et de la contraction (Étant donné que l'ensemble du projet est relativement simple, nous expliquons ici principalement la mise en œuvre de la logique et de l'animation)
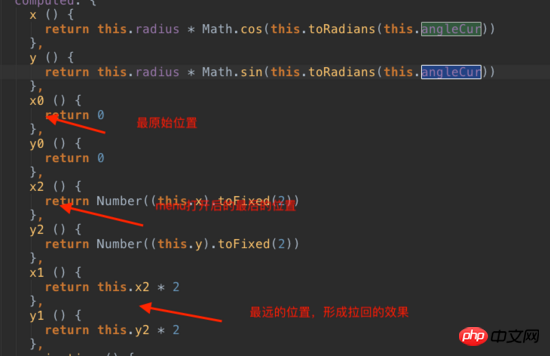
Étape 1 : Calculez les coordonnées horizontales et verticales une fois le menu développé. Les x et y sous les coordonnées représentent respectivement la position de l'élément sur la page, en prenant x comme exemple. x : la position d'origine, la dernière position développée de x2 et la position de transition au milieu de x1 (provoquant principalement un effet de « retrait »). Ce qui suit est une explication en image afin d'expliquer. C'est simple et clair, j'ai agrandi le rayon, multiplié et augmenté le temps d'exécution de l'animation.






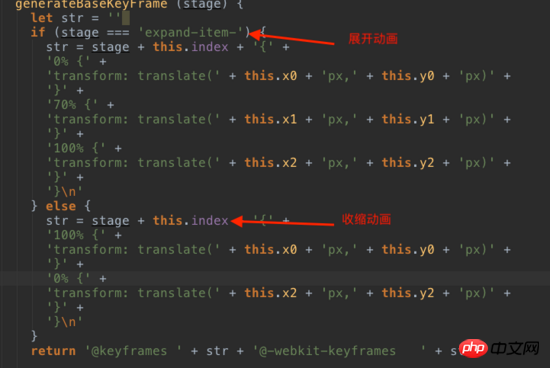
code

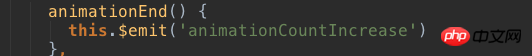
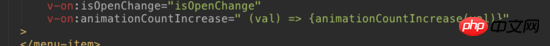
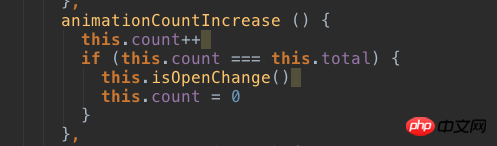
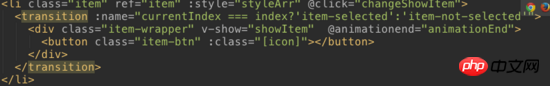
Lorsque vous ouvrez à nouveau le menu, vérifiez si le showItem lié à l'élément est faux, et si c'est le cas, réglez-le sur vrai. Lorsque vous cliquez, vous devez obtenir l'index de l'élément cliqué et obtenir le currentIndex global, qui est l'index de l'élément cliqué. Celui cliqué utilise l'animation de zoom avant, sinon l'animation de zoom arrière est utilisée.

pic_6

Si vous pensez que c'est bon, dépêchez-vous de le récupérer. Vous pouvez également l'essayer.
Recommandations associées :
Partagez la différence entre les balises
Exemples d'implémentation JS adaptés aux effets de FAQ ou de glissement de menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 navigateur.useragent
navigateur.useragent
 vue instructions communes
vue instructions communes
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?