
La validation de formulaire angulaire est divisée en deux types de validation : 1. Validation intégrée (obligatoire, longueur minimale, etc.) ; Cet article présente principalement en détail la fonction de vérification de formulaire d'Angular. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Ensuite, utilisons une démo d'enregistrement d'un compte pour voir comment ces deux vérifications sont mises en œuvre.
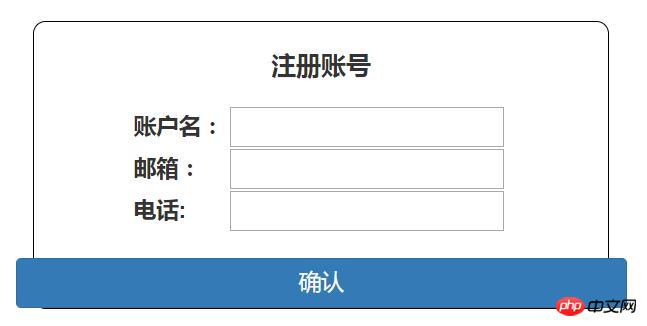
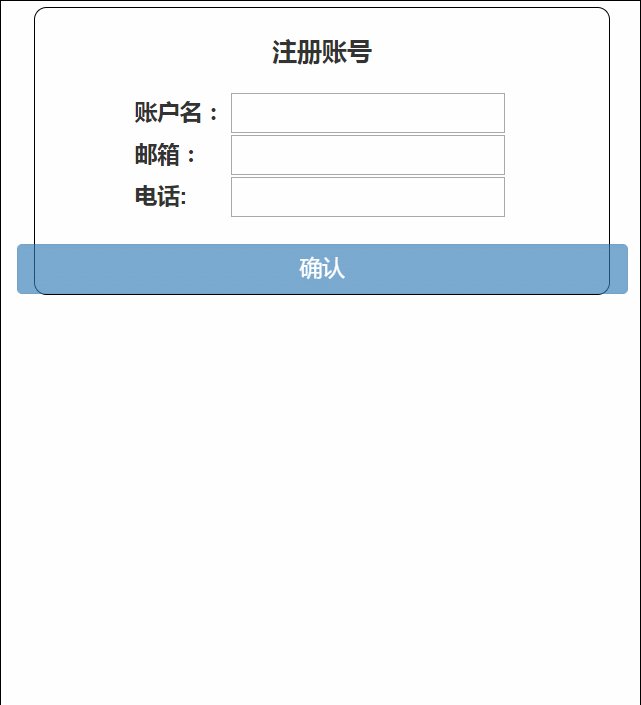
Interface du projet

Vérification intégrée
Parmi les comptes Les noms sont une vérification obligatoire et une vérification de la longueur minimale, et les deux autres ne sont qu'une vérification obligatoire
1 Répertoire du projet
--------------app.component. .ts
---------app.component.html
----------app.component.css
------ ----app.module.ts
2. Code du projet
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';//表单验证必须导入这两个模块
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule, //注册模块
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, Validators.required),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}Pour faire simple, lors de l'utilisation du formulaire de vérification, il y a environ quatre étapes :
(1) Importer les modules pertinents FormGroup, FormControl, Validators ;
(2) déclarer la variable de validation du formulaire From:FromGroup
(3) définir les règles de validation
( 4) passer le contrôle auquel il appartient La méthode get du groupe (FormGroup) pour accéder au contrôle formulaire
app.component.html
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入长度账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email"><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.required">
请输入邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm">确认</button>
</p>
</p>app.component.css
*{
font-size: 18px;
}
.wrapper{
margin: 0 auto;
margin-top:10%;
width:30%;
height: 20%;
border:1px solid black;
border-radius: 10px;
}
.title-wrapper{
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
width:370px;
text-align: center;
font-size: 20px;
font-weight: 800;
}
label{
display: inline-block;
width:72px;
}
.contain-wrapper{
width: 300px;
margin:0 auto;
}
.confirm{
margin-top:20px;
width:100%;
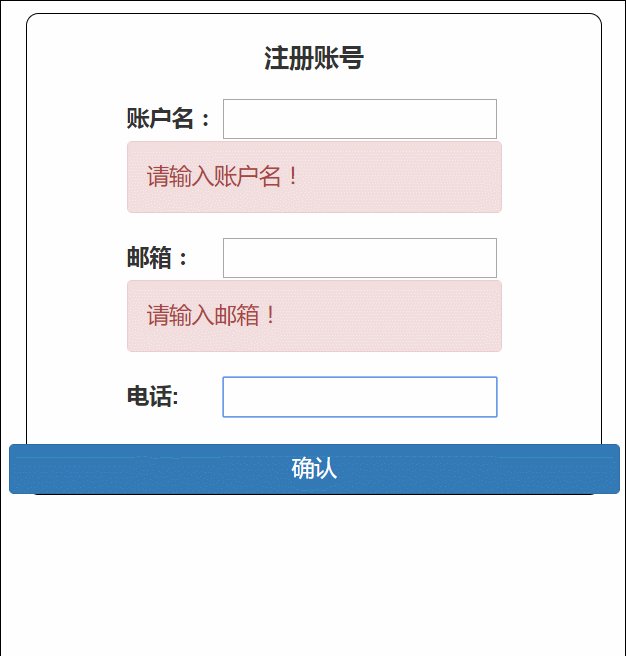
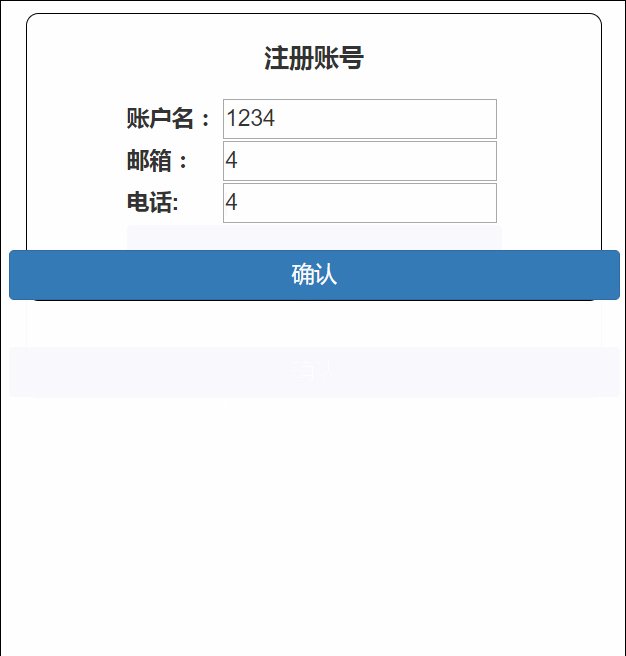
}3. Effet de projet

2. vérification
La vérification du formulaire personnalisé nécessite la création d'un validateur personnalisé. Ensuite, nous modifions la vérification de l'adresse e-mail en vérification formatée au lieu d'une simple vérification d'existence. les modifications apportées au répertoire du projet
1. Répertoire du projet
---------app.component.ts
------- ---app.component.html
----------app.component.css
----------app.module.ts
--- -------emailAuthentication.ts
2. Code du projet
app.module.ts
Enregistrer le validateur personnalisé EmailValidatorDirective
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';
import { EmailValidatorDirective } from './emailAuthentication';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
EmailValidatorDirective
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }emailAuthentication.ts
import { Directive, Input, OnChanges, SimpleChanges } from '@angular/core';
import { AbstractControl, NG_VALIDATORS, Validator, ValidatorFn, Validators } from '@angular/forms';
/** A hero's name can't match the given regular expression */
export function emailValidator(nameRe: RegExp): ValidatorFn {
return (control: AbstractControl): { [key: string]: any } => {
const forbidden = !nameRe.test(control.value);
return forbidden ? { 'forbiddenName': { value: control.value } } : null;
};
}
@Directive({
selector: '[appForbiddenName]',
providers: [{ provide: NG_VALIDATORS, useExisting: EmailValidatorDirective, multi: true }]
})
export class EmailValidatorDirective implements Validator {
@Input() forbiddenName: string;
validate(control: AbstractControl): { [key: string]: any } {
return this.forbiddenName ? emailValidator(new RegExp(this.forbiddenName, 'i'))(control)
: null;
}
}app.component.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
import { emailValidator } from './emailAuthentication'; //导入emailValidator自定义验证器
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
//email的正则表达式
emailExp = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ ;
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, [
Validators.required,
emailValidator(this.emailExp) //自定义验证器
]),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}app.component.html
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email" required><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.forbiddenName">
请输入正确格式的邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm" [disabled]="Form.invalid" >确认</button>
</p>
</p>Lors de la confirmation finale, nous définissons l'attribut désactivé du bouton Quand. la vérification du formulaire échoue, le bouton de confirmation ne peut pas être cliqué et affiche un état non cliquable. [désactivé]="Formulaire.invalide".
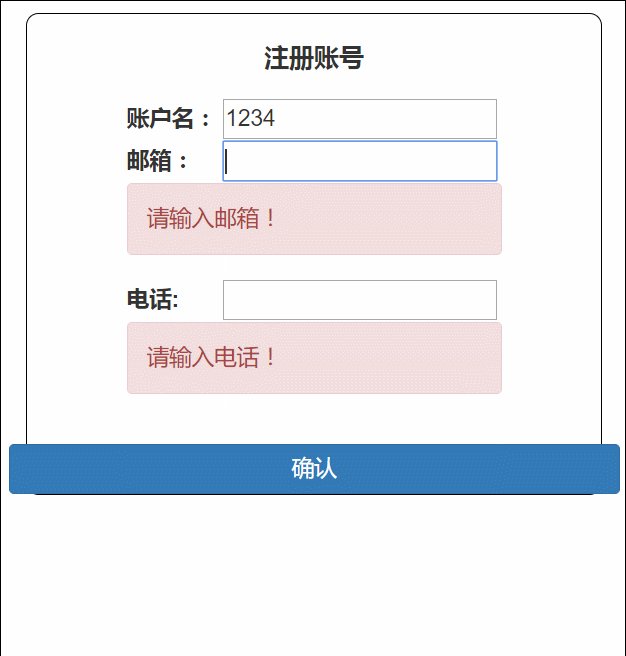
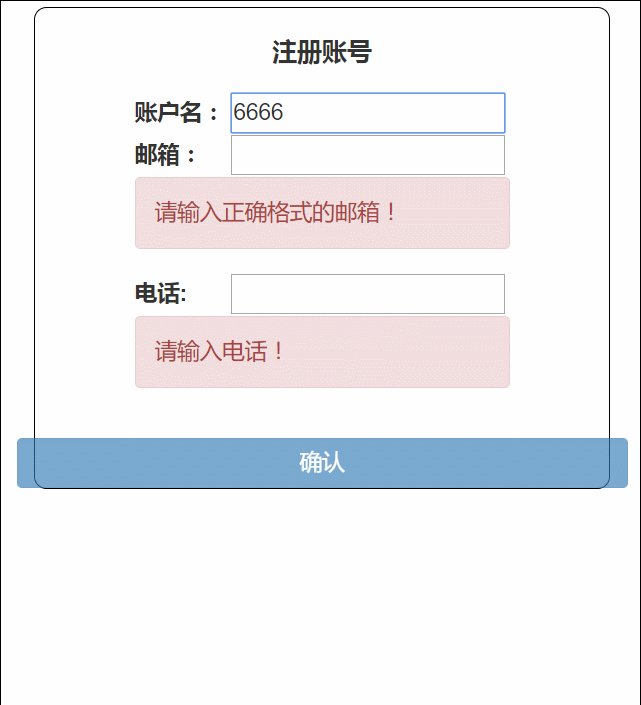
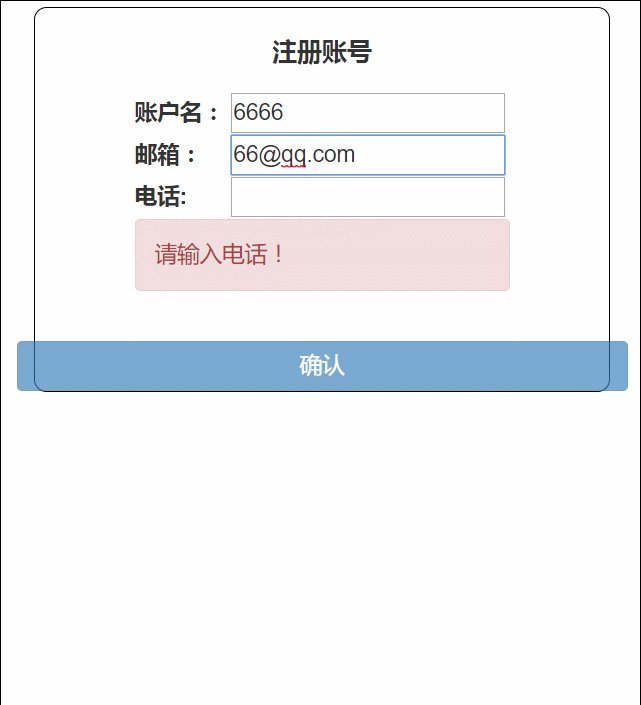
3. Effet du projet

Recommandations associées :
plug-in de validation de formulaire jquery
Exemple de code de validation de formulaire JQuery
Implémentation de la validation de formulaire en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 méthode d'appel du service Web
méthode d'appel du service Web
 package de mise à niveau mcafee
package de mise à niveau mcafee
 Comment cracker le cryptage d'un fichier zip
Comment cracker le cryptage d'un fichier zip
 Comment ouvrir le fichier dmp
Comment ouvrir le fichier dmp
 Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11