Maîtrisez complètement $mount dans vue
Nous entrerons en contact avec $mount lors de l'apprentissage de vue.js, alors que savez-vous de $mount ? Cet article amène principalement tout le monde à analyser les connaissances pertinentes de $mount. Les amis qui en ont besoin peuvent l'apprendre ensemble. J'espère que cela pourra aider tout le monde.
Le travail effectué par $mount est généralement divisé en 3 étapes :
1. S'il n'y a pas de fonction de rendu dans votre option, compilez le modèle HTML via compileToFunctions pour générer la fonction Render de VNode.
2.nouvelle une instance Watcher, déclenchant la méthode updateComponent.
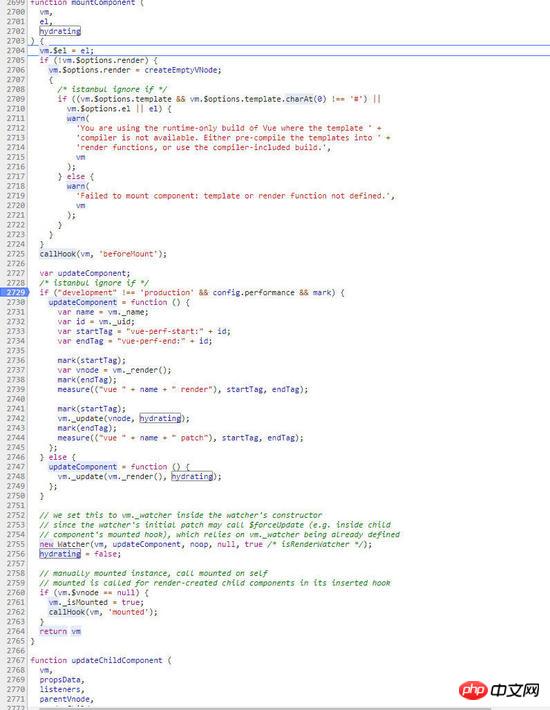
3. Générez vnode, mettez à jour vnode vers dom après l'application du correctif. En raison de l'espace limité, les deux premières étapes seront abordées ici en premier, puis la troisième étape sera abordée. D'accord, parlons-en en détail ci-dessous. Tout d'abord, nous arrivons à la fonction $mount, comme indiqué ci-dessous :

Nous pouvons voir que le code détermine d'abord s'il y a une fonction de rendu dans l'option. il détermine en outre s'il existe une fonction de rendu, sinon, utilisez le HTML externe de l'élément dom. Qu'avez-vous fait après avoir obtenu le modèle ? Comme indiqué ci-dessous.

Nous pouvons voir que compileToFunctions est appelé pour convertir le modèle en fonction de rendu. Il y a deux processus ici :
Analyser le modèle dans un arbre de syntaxe ast.
Générez la fonction de rendu via l'arborescence de syntaxe ast.
L'analyse spécifique du modèle dans l'arbre de syntaxe ast ne sera pas abordée dans cet article. J'ouvrirai un chapitre séparé pour l'analyse lorsque j'aurai le temps. D'accord, maintenant nous avons la fonction de rendu, alors quelle est la prochaine étape ? C'est vrai, commençons à monter Component. Comme le montre l'image ci-dessous :

Comme vous pouvez le voir sur l'image ci-dessus, le programme déclare une méthode updateComponent. C'est la méthode de mise à jour du composant qui sera appelé. par l'instance Watcher. Après un certain temps, il sera analysé. Watcher le verra. Quant à savoir pourquoi il existe une déclaration de jugement pour déclarer la méthode updateComponent en fonction de conditions, en fait, il ressort des performances que l'une des méthodes est utilisée pour tester les performances de rendu et de mise à jour. Eh bien, il est enfin temps pour nous d'arriver à Watcher. Regardons d'abord ce code :
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
Analysons d'abord ce qu'est le _watcher mentionné dans les commentaires ? En fait, il suffit de regarder le code de forceupdate et vous saurez :
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};c'est appeler la méthode de mise à jour de _watcher de cette vm. Utilisé pour forcer une mise à jour. Pourquoi s’appelle-t-on une mise à jour forcée ? Il y a un jugement dans Vue Si la nouvelle valeur == l'ancienne valeur, alors l'observateur ne sera pas invité à mettre à jour la vue ~ Par conséquent, si vous devez mettre à jour, vous devez appeler forceupdate pour forcer la mise à jour. D'accord, jetons un coup d'œil aux paramètres transmis :
vm : l'instance vm actuelle
updateComponent C'est très important, utilisez Let's mettez à jour le vnode vers le dom plus tard.
fonction noop sans signification
option nulle, sinon, elle sera nulle
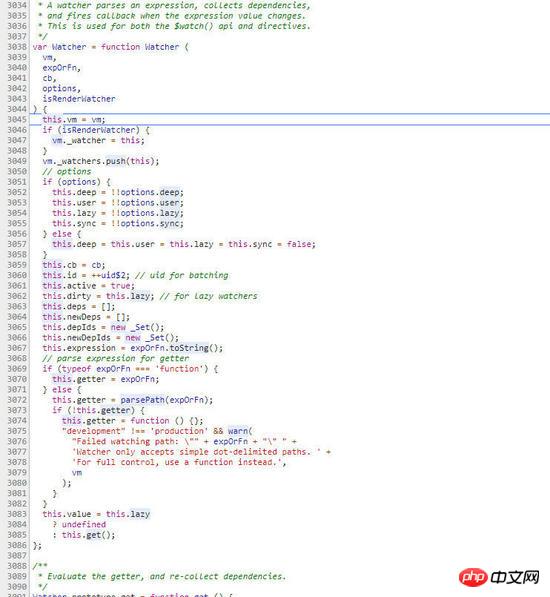
vrai Il est principalement utilisé pour déterminer de quel observateur il s’agit. Étant donné que les propriétés calculées utilisent également le nouveau Watcher si vous souhaitez configurer les options de surveillance, ajoutez-le pour distinguer les trois. D'accord, jetons un coup d'œil à ce que le nouveau Watcher a fait, comme indiqué ci-dessous.

Tout d'abord, on voit que le code a ce jugement
if (isRenderWatcher) {
vm._watcher = this;
}Vous pouvez voir que si vous déclarez ceci Le contexte du watcher est utilisé pour restituer la vue, ce qui signifie qu'il est attribué à _watcher lorsqu'un nouveau Watcher est appelé ici dans mountComponent. Poussez ensuite le watcher dans _watchers, afin de détruire le watcher lorsque le composant est détruit. Ensuite, les membres du watcher sont initialisés. Le code est le suivant :
this.deep = this.user = this.lazy = this.sync = false;<br />
Ensuite, la valeur est attribuée au getter, this.getter = expOrFn. Vous souvenez-vous encore de la fonction updateComponent qui vient d'être passée ? Oui, c'est la valeur attribuée à mon getter. Puis nous arrivons :
this.value = this.lazy ? undefined : this.get();
Entrez la méthode get et voyons ce qui est fait. Le code get est le suivant :

Nous pouvons voir qu'il exécute d'abord pushTarget(this), et le code pushTarget(this) est le suivant :
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}C'est-à-dire que s'il y a actuellement Dep.target, placez la cible dans targetStack. Sinon, définissez-la sur la cible actuelle, qui est cet observateur. Ensuite, sa propriété getter est exécutée, qui est la fonction updateComponent qui vient d'être transmise. Et updateComponent est la troisième étape que nous avons mentionnée au début.
Recommandations associées :
Explication détaillée de l'utilisation la plus complète de Vue.js
Explication détaillée de la façon de créer plusieurs éditeurs dans vue
À propos de VueJs pour créer l'analyse de l'outil de demande d'interface Axios
Vue .js *.Explication du fichier Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment maîtriser l'utilisation des extensions PHP8 en écrivant du code pratique
Sep 12, 2023 pm 02:39 PM
Comment maîtriser l'utilisation des extensions PHP8 en écrivant du code pratique
Sep 12, 2023 pm 02:39 PM
Comment maîtriser l'utilisation des extensions PHP8 en écrivant du code pratique Introduction : PHP (Hypertext Preprocessor) est un langage de script open source largement utilisé couramment pour l'écriture d'applications Web. Avec la sortie de PHP8, de nouvelles extensions et fonctionnalités permettent aux développeurs de mieux répondre aux besoins des entreprises et d'améliorer l'efficacité du code. Cet article présentera comment maîtriser l'utilisation des extensions PHP8 en écrivant du code pratique. 1. Comprendre les extensions PHP8 PHP8 introduit de nombreuses nouvelles extensions, telles que FFI,
 Résolvez le problème d'autorisation causé par le montage de la partition NTFS sous Linux
Jan 03, 2024 am 08:47 AM
Résolvez le problème d'autorisation causé par le montage de la partition NTFS sous Linux
Jan 03, 2024 am 08:47 AM
Lorsque mon Linux monte automatiquement la partition NTFS, il signale toujours une erreur avec certains fichiers lorsque je décompresse le dossier. J'ai utilisé la commande ls-lia pour vérifier les autorisations et j'ai découvert que le propriétaire de la partition NTFS montée automatiquement est root et appartient au groupe plugdev. Bien que je puisse toujours copier, supprimer et modifier librement des fichiers, la décompression signale toujours des erreurs. J'ai essayé d'utiliser chmod et chown pour changer le propriétaire des fichiers et des dossiers de toute la partition NTFS, et les autorisations de modification étaient de 777. Bien que le programme indique que l'exécution a réussi, lors de l'exécution de la commande ls-lia, il s'avère que ces deux commandes n'ont aucun effet. En utilisant sudovim/etc/fstab, nous avons constaté que la configuration ressemble à ceci. UUI
 Guide d'installation de PyQT : partage de didacticiels simple et facile à comprendre
Feb 19, 2024 am 08:21 AM
Guide d'installation de PyQT : partage de didacticiels simple et facile à comprendre
Feb 19, 2024 am 08:21 AM
Maîtrisez facilement les compétences d'installation de PyQT : partage de didacticiels détaillés. PyQT est une bibliothèque d'interface graphique Python populaire qui fournit une multitude de fonctions et d'outils pour aider les développeurs à créer des interfaces utilisateur rapidement et facilement. Le processus d'installation de PyQT peut être un peu déroutant pour les débutants. Cet article présentera en détail la méthode d'installation de PyQT, avec des exemples de code spécifiques pour aider les lecteurs à maîtriser facilement cette technique. Installation de Python et PIP Avant de commencer à installer PyQT, vous devez d'abord vous assurer que Python est installé sur votre ordinateur.
 Contenu d'apprentissage Spring important : Comprendre les directives d'utilisation des annotations courantes
Dec 30, 2023 pm 02:38 PM
Contenu d'apprentissage Spring important : Comprendre les directives d'utilisation des annotations courantes
Dec 30, 2023 pm 02:38 PM
Nécessaire pour apprendre Spring : Maîtriser l'utilisation d'annotations courantes et nécessiter des exemples de code spécifiques Introduction : Le framework Spring est l'un des frameworks open source actuellement largement utilisés dans le développement d'applications Java au niveau de l'entreprise. Dans le processus d'apprentissage de Spring, il est très important de maîtriser l'utilisation des annotations courantes. Cet article présentera plusieurs annotations couramment utilisées dans le développement Spring et expliquera leurs fonctions et leur utilisation en détail avec des exemples de code. 1. @Component@Component est le composant le plus populaire du framework Spring.
 Mar 22, 2024 pm 05:09 PM
Mar 22, 2024 pm 05:09 PM
[Titre] : Comment apprendre et maîtriser la programmation en langage C, vous avez besoin d'exemples de code spécifiques. En tant que langage de programmation largement utilisé, le langage C joue un rôle important dans le domaine de l'informatique. Maîtriser la programmation en langage C peut nous aider à mieux comprendre les principes sous-jacents des ordinateurs et à améliorer les capacités de programmation. Cet article expliquera comment apprendre et maîtriser efficacement la programmation en langage C, et fournira quelques exemples de code spécifiques pour référence aux lecteurs. 1. Concepts de base Introduction au langage C : Le langage C est un langage de programmation informatique général avec une grande efficacité et flexibilité. Apprendre le langage C nous permet de
 Maîtrisez facilement les compétences de requête de version de Django
Feb 25, 2024 am 11:42 AM
Maîtrisez facilement les compétences de requête de version de Django
Feb 25, 2024 am 11:42 AM
Compétences en requêtes de version Django : faciles à maîtriser, nécessitent des exemples de code spécifiques Introduction : Django est un framework Web open source écrit en langage Python et est largement utilisé dans le développement d'applications Web. En tant que framework mature et stable, les versions de Django sont mises à jour plus fréquemment. Pendant le processus de développement, nous devons parfois interroger le numéro de version de Django actuellement utilisé et effectuer le traitement de compatibilité correspondant en fonction des différentes versions. Cet article partagera avec vous quelques compétences de requête de version Django faciles à maîtriser, et
 Apprenez les règles de syntaxe des sélecteurs d'identifiant
Jan 03, 2024 am 09:59 AM
Apprenez les règles de syntaxe des sélecteurs d'identifiant
Jan 03, 2024 am 09:59 AM
Pour maîtriser les règles grammaticales du sélecteur d'identifiant, vous avez besoin d'exemples de code spécifiques dans le processus de développement Web, afin de sélectionner avec précision l'élément spécifié pour le style, nous utilisons souvent des sélecteurs CSS. Parmi eux, le sélecteur d'identifiant est le sélecteur le plus couramment utilisé et le plus important. Cet article présentera les règles de syntaxe du sélecteur d'identifiant et fournira des exemples de code spécifiques pour aider les lecteurs à mieux le comprendre et le maîtriser. Tout d'abord, le sélecteur id sélectionne les éléments en ajoutant l'attribut id aux éléments HTML. La valeur de l'attribut id doit être unique, c'est-à-dire tout au long du HT
 Maîtriser le mécanisme événementiel de ThinkPHP6
Jun 21, 2023 am 11:51 AM
Maîtriser le mécanisme événementiel de ThinkPHP6
Jun 21, 2023 am 11:51 AM
À mesure que la taille des applications Web continue de croître, la manière de mieux gérer les événements est devenue la clé de notre développement. ThinkPHP6 fournit un mécanisme d'événements qui peut nous aider à mieux gérer les événements dans les applications Web. Le rôle du mécanisme d'événements dans les applications Web Le mécanisme d'événements est un modèle de conception d'application qui implique la conception d'une application en tant que système piloté par les événements. Plus précisément, un événement est un « déclencheur » qui, lorsqu'un événement se produit, le code associé est activé et exécuté. Le rôle du mécanisme d'événements dans les applications Web






