
Je ne sais pas ce que vous savez sur le routage de montage Vue vers la navigation principale. Cet article présente principalement la méthode de routage de montage Vue vers la navigation principale. L'éditeur pense que c'est plutôt bon. vous et donnez également. Utilisons-le tous comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
L'itinéraire a été écrit, mais la bonne façon de changer d'itinéraire ne devrait pas être de saisir l'adresse dans la barre d'adresse. La méthode préférée est de cliquer sur le menu de navigation dans la tête pour changer, comme ceci.

Nous cliquons sur Découvrir, Suivre et Message ci-dessus pour changer la navigation de l'itinéraire
Nous écrivons d'abord la navigation dans l'en-tête
Ouvrez header.vue
Écrivez d'abord le format de base du composant vue

Ensuite, démarrez la mise en page et écrivez l'en-tête
Je suis vraiment désolé ici. J'ai toujours pensé que le header.vue dans la tête avait été introduit, mais en fait ce n'était pas le cas...
Ouvrez l'application et réécrivez. avec Vue
code app.vue :
<template>
<p id="app">
<!-- element-ui 容器布局 -->
<el-container>
<!-- 头部 -->
<el-header>
<!-- 头部组件渲染 -->
<header-ly></header-ly>
</el-header>
<!-- 中间主要区域容器 -->
<el-container>
<!-- 添加一个element-ui内置的过渡动画 -->
<transition name="el-zoom-in-center">
<!-- 通过路由渲染不同内容的页面 -->
<router-view/>
</transition>
</el-container>
<!-- 底部 -->
<el-footer>
<!-- 底部组件渲染 -->
<footer-ly></footer-ly>
</el-footer>
</el-container>
</p>
</template>
<script>
// 导入组件
import HeaderLy from '@/components/header'
import FooterLy from '@/components/footer'
export default {
name: 'app',
components: {
HeaderLy,
FooterLy
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>Écrivez header.vue Le code ici peut essentiellement être copié directement à partir du. Site officiel d'element-ui, Adresse : http://element-cn.eleme.io/#/zh-CN/
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="activeIndex2"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
}
</script>
<style scoped>
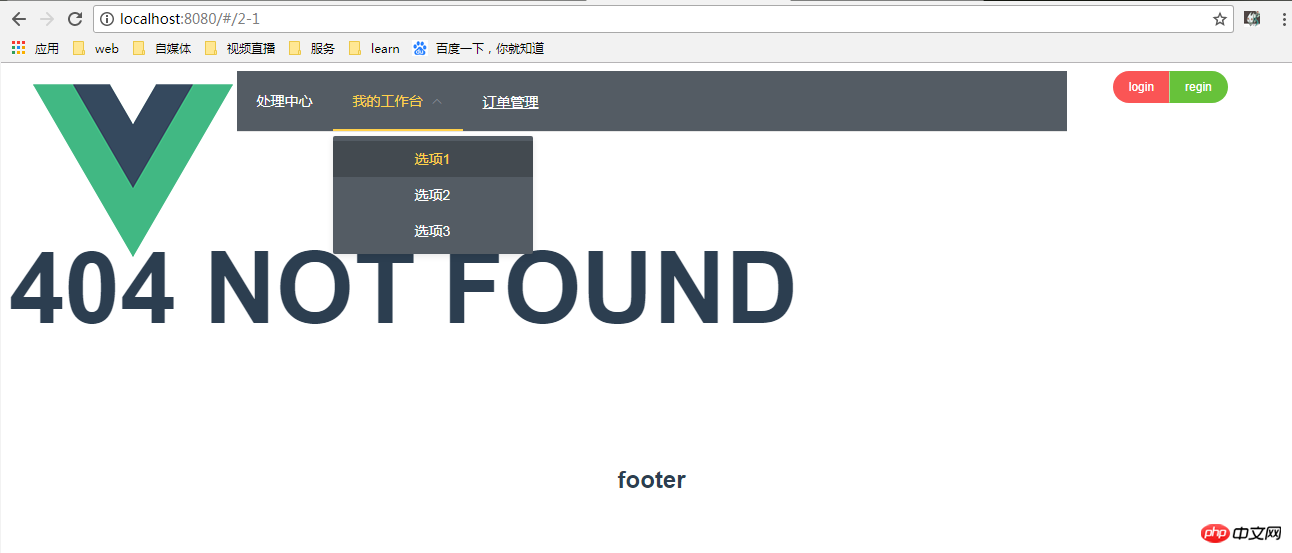
</style>Voici à quoi ressemble le navigateur comme en ce moment

a l'air moche, mais ce n'est pas le problème. Quand on clique sur la navigation, on passe directement à l'index à l'intérieur de <el-menu-item index="2-1">xxxxxx<el-menu-item>,, donc. la manière la plus stupide est simplement de changer la valeur de l'index, mais ce n'est pas assez flexible....
La façon générale d'écrire la navigation est comme ceci
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="$route.path"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 循环写的路由,其中路由中有 hidden:true 的就不加入循环 -->
<template
v-for="route in $router.options.routes"
v-if="!route.hidden">
<!-- 循环没有children的路由 -->
<el-menu-item
v-if="!route.hasChild"
:key="route.path"
:index="route.path" >
{{ route.name }}
</el-menu-item>
<!-- 循环有children的路由 -->
<el-submenu v-else :index="route.path">
<template slot="title">{{ route.name }}</template>
<el-menu-item
v-for="child in route.children"
:index="child.path"
:key="child.path">
{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
methods: {
handleSelect () {
console.log('菜单选择之后的回调操作')
}
}
}
</script>
<style scoped>
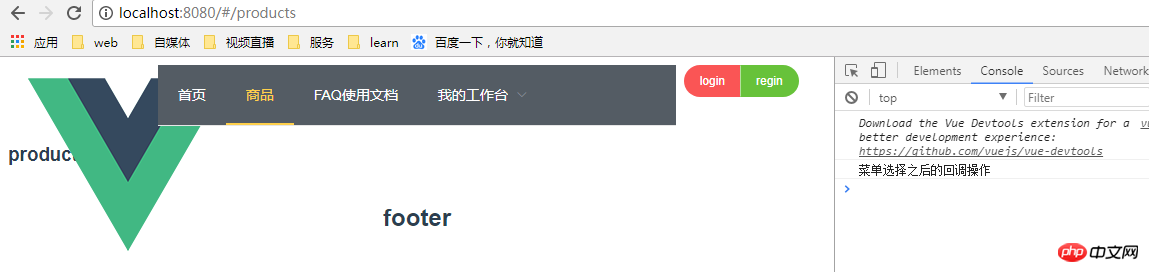
</style>De cette façon L'effet dans le navigateur



Sauter après avoir cliqué dans le menu de navigation comme ceci C'est tout à fait normal. L'avantage d'écrire de cette façon est que c'est très flexible. Si vous souhaitez ajouter une icône, vous pouvez aussi ajouter directement un champ class:classname dans la partie configuration routage de router/. index.js, puis affichez-le pendant la boucle. Bien entendu, le menu de navigation de la page d'accueil n'est généralement pas affiché ici. On peut directement ajouter Hidden: true à la configuration de routage pour réaliser
comme ceci


Effet

Vous n'avez besoin que de simples modifications pour compléter
De cette façon, accrocher l'itinéraire sur le la navigation est terminée. Ensuite, écrivez le style, améliorez la fonction header.vue et c'est presque terminé
Recommandations associées :
À propos de jQuery pour implémenter l'effet de navigation de positionnement
Comment ajouter un crochet de navigation similaire à vue-router dans le routage Backbone
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Comment taper le symbole inférieur ou égal dans Windows
Comment taper le symbole inférieur ou égal dans Windows
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 Nettoyer le registre
Nettoyer le registre
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Comment modifier les autorisations du dossier 777
Comment modifier les autorisations du dossier 777
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin
 base de données Oracle exécutant la méthode SQL
base de données Oracle exécutant la méthode SQL