 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé de la façon dont Vue2 configure l'interface API Axios pour appeler des fichiers
Exemple détaillé de la façon dont Vue2 configure l'interface API Axios pour appeler des fichiers
Exemple détaillé de la façon dont Vue2 configure l'interface API Axios pour appeler des fichiers
Vue lui-même ne prend pas en charge les requêtes d'interface ajax, nous devons donc installer un package npm pour les requêtes d'interface afin de permettre à notre projet d'avoir cette fonction. Cet article présente principalement la méthode de Vue2 pour configurer l'interface API Axios pour appeler des fichiers. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence.
C'est en fait une idée importante d'Unix, c'est-à-dire qu'un outil ne peut faire qu'une seule chose. Lorsque vous avez besoin de fonctions supplémentaires, vous devez installer le logiciel correspondant pour l'exécuter. Si vous avez déjà été un grand utilisateur de jquery, vous devrez peut-être comprendre cette idée en profondeur.
Il existe de nombreux outils prenant en charge ajax. Au départ, j'ai utilisé l'outil superagent. Mais j'ai découvert qu'au cours de la dernière année, la plupart des didacticiels utilisaient l'outil de requête d'interface axios. En fait, il n’y a aucune différence. Mais afin d'éviter que vous ayez des conflits conceptuels après avoir lu mon article de blog et d'autres articles. Par conséquent, je suis passé à l'outil axios.
lui-même, l'outil axios a été bien optimisé et encapsulé. Cependant, il reste un peu lourd à utiliser, je l'ai donc reconditionné. Bien sûr, plus important encore, l'outil axios est encapsulé pour être compatible avec le code que j'ai écrit auparavant. Cependant, je l'ai très bien emballé et je le recommande à tout le monde.
Encapsuler l'outil axios et éditer le fichier src/api/index.js
Tout d'abord, si nous voulons utiliser l'outil axios, nous devons d'abord installer l'outil axios. Exécutez la commande suivante pour installer
npm install axios -D

En raison des mauvaises conditions pour contourner le mur dans le dortoir, cnpm est utilisé ici à la place
De cette façon, nous avons installé l'outil axios.
Vous souvenez-vous encore de la structure du système que nous avons compilée dans le troisième article du blog ? Nous avons créé un nouveau fichier texte vide src/api/index.js et l'avons laissé là. Ici, nous remplissons le contenu correspondant.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}D'accord, après avoir écrit ce fichier, enregistrez-le.
Ajouté le 20 octobre 2017, supprimé le retour que quelqu'un a signalé dans les commentaires serait erroné. En effet, ce retour n'a aucun effet. Mais je n'ai commis aucune erreur ici. Ce n’est pas grave, c’est inutile à priori, c’est juste un code de mauvaise habitude du passé.
Pour plus d'informations sur axios, veuillez vous référer au github officiel : https://github.com/mzabriskie/axios, et des informations en chinois sont disponibles sur Baidu.
Mais c'est tout, nous ne pouvons pas encore utiliser cet outil dans le fichier modèle vue, et nous devons ajuster le fichier main.js.
Ajustez le fichier api/index.js de liaison main.js
Cette fois, nous n'avons pas ajusté le fichier main.js en premier, car le fichier d'origine est configuré C'est mieux, je n'ai pas volontairement voulu l'ajuster.
Le fichier original est le suivant :
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})On insère le code suivant :
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})D'accord, de cette façon, nous pouvons utiliser notre interface API encapsulée pour appeler le fichier dans le projet.
Testez et voyez s'il peut être ajusté
Modifions le fichier src/page/index.vue et ajustons le code au code suivant :
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
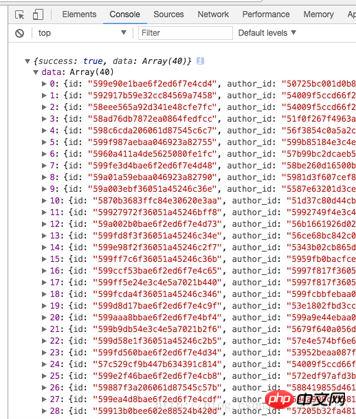
</script>D'accord, j'appelle ici l'interface de liste de sujets de cnodejs.org et j'imprime le résultat.
Ouvrons la console dans le navigateur et voyons s'il y a quelque chose comme l'image ci-dessous en entrée et en sortie sous la console. Si tel est le cas, cela signifie que la configuration de notre interface a réussi.

Démonstration des données de l'interface cnodejs.org
D'accord, si vous l'utilisez correctement et qu'il n'y a aucune erreur de format dans le code, alors le résultat que vous devriez obtenir maintenant c'est le même que le mien. Si quelque chose ne va pas ou autre chose, veuillez vérifier attentivement le code pour voir s'il y a un problème.
Recommandations associées :
Explication détaillée de l'utilisation la plus complète de Vue.js
La vue.js la plus détaillée tutoriel d'installation
Explication détaillée de la construction, du packaging et de la publication du projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.
 Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel ReactAPI : Comment interagir avec et transférer des données vers l'API backend Présentation : Dans le développement Web moderne, interagir avec et transférer des données vers l'API backend est une exigence courante. React, en tant que framework frontal populaire, fournit des outils et fonctionnalités puissants pour simplifier ce processus. Cet article explique comment utiliser React pour appeler l'API backend, y compris les requêtes de base GET et POST, et fournit des exemples de code spécifiques. Installez les dépendances requises : Tout d'abord, assurez-vous qu'Axi est installé dans le projet
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle
 Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Dans le monde des applications et de l'analyse basées sur les données, les API (Application Programming Interfaces) jouent un rôle essentiel dans la récupération de données provenant de diverses sources. Lorsque vous travaillez avec des données API, vous devez souvent stocker les données dans un format facile d'accès et de manipulation. L'un de ces formats est le CSV (Comma Separated Values), qui permet d'organiser et de stocker efficacement les données tabulaires. Cet article explorera le processus de sauvegarde des données API au format CSV à l'aide du puissant langage de programmation Python. En suivant les étapes décrites dans ce guide, nous apprendrons comment récupérer des données de l'API, extraire des informations pertinentes et les stocker dans un fichier CSV pour une analyse et un traitement plus approfondis. Plongeons dans le monde du traitement de données API avec Python et libérons le potentiel du format CSV
 Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment utiliser MongoDB pour développer une API CRUD simple Dans le développement d'applications Web modernes, les opérations CRUD (Créer, Supprimer, Modifier, Vérifier) sont l'une des fonctions les plus courantes et les plus importantes. Dans cet article, nous présenterons comment développer une API CRUD simple à l'aide de la base de données MongoDB et fournirons des exemples de code spécifiques. MongoDB est une base de données NoSQL open source qui stocke les données sous forme de documents. Contrairement aux bases de données relationnelles traditionnelles, MongoDB n'a pas de schéma prédéfini
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Développement d'API RESTful avec Laravel : créer des services Web modernes
Aug 13, 2023 pm 01:00 PM
Développement d'API RESTful avec Laravel : créer des services Web modernes
Aug 13, 2023 pm 01:00 PM
Développement d'API RESTful avec Laravel : créer des services Web modernes Avec le développement rapide d'Internet, la demande de services Web augmente de jour en jour. En tant qu'architecture de service Web moderne, RESTfulAPI est légère, flexible et facile à développer, elle a donc été largement utilisée dans le développement Web. Dans cet article, nous présenterons comment utiliser le framework Laravel pour créer une API RESTful moderne. Laravel est un langage PHP





