
Nous savons que l'utilisation de base de v-for est v-for="élément de la liste" ou v-for="élément de la liste" à parcourir. Cet article présente principalement comment résoudre le problème d'alarme lors de l'utilisation de v-. for dans le composant vue. Dans l'article, je présente la commande v for à tous les amis qui en ont besoin peuvent s'y référer.
Lors de l'exécution de l'extrait de code v-for dans le projet,
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>出现告警:component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.Solution :
Liez la valeur clé dans le code, qui peut être résolue, telle que :
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="(role,index) in roles " :key="index" >
<x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>PS : Notes d'étude Vue2 : directive v-for
Utiliser
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['1','2','3'],
json:{a:'a',b:'b'}
}
});
}
</script>
</head>
<body>
<p id="box">
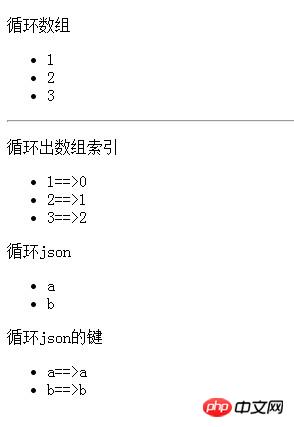
<p>循环数组</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循环出数组索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</li>
</ul>
<p>循环json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循环json的键</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</p>
</body>
</html>
Résumé
Instructions communes Vue.js - tutoriel sur la boucle de l'instruction v-for
Instruction vue.js v- pour Utilisation et acquisition d'index
Un résumé des instructions courantes de Vue.js (v-if, v-for, etc.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter des pièces fil
Comment acheter des pièces fil
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle
 Quelles sont les méthodes pour récupérer les données du serveur ?
Quelles sont les méthodes pour récupérer les données du serveur ?
 Mot de passe WiFi
Mot de passe WiFi
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Quels sont les types de trafic ?
Quels sont les types de trafic ?