 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée d'AngularJS utilisant ng-repeat pour parcourir les éléments d'un tableau bidimensionnel
Explication détaillée d'AngularJS utilisant ng-repeat pour parcourir les éléments d'un tableau bidimensionnel
Explication détaillée d'AngularJS utilisant ng-repeat pour parcourir les éléments d'un tableau bidimensionnel
Dec 22, 2017 am 10:51 AMLorsque nous travaillons sur un projet de rapport, il arrive que le backend me renvoie un tableau bidimensionnel et que les données soient placées dans le tableau du frontend. Parce que nous utilisons le framework frontend d'angularJS, nous utilisons. ng-répéter. Cet article présente principalement la méthode d'AngularJS utilisant ng-repeat pour parcourir les éléments de tableau bidimensionnel et analyse les compétences opérationnelles associées à la traversée d'éléments de tableau bidimensionnel AngularJS sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. j'espère que cela pourra aider tout le monde.
Méthode d'implémentation :
Premier en js :
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
En HTML :
Style 1 :
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>Style 2 :
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>L'exemple de code de test est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
</body>
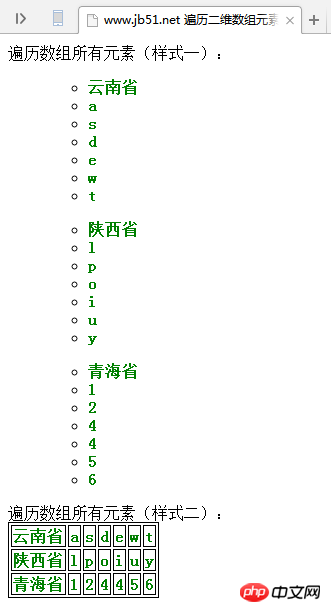
</html>Effet de course :

Connexe recommandations ;
Méthodes pour parcourir des tableaux bidimensionnels dans différentes formes de sortie en PHP
Code PHP de tableau pour parcourir des tableaux bidimensionnels
Discutez de plusieurs méthodes de parcours de tableaux bidimensionnels dans le didacticiel PHP_PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript






