
Cet article explique principalement en détail le passage des paramètres vue router-link et les exemples d'utilisation des paramètres. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil. J'espère que cela pourra vous aider à maîtriser le transfert des paramètres de liaison routeur et l'utilisation des paramètres dans vue.
1. Chemin : http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">Jump(l'identifiant est un paramètre)
Utilisez : this.$route.query.id
2. Chemin : http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
Hop Transfer< ;/router-link>(l'identifiant est un paramètre)
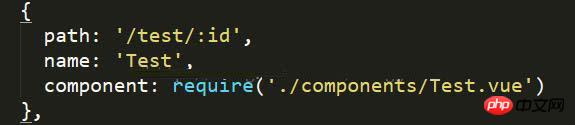
Route :

Utiliser : this.$route.params.id( L'ID est lié à la configuration de la route dans l'image ci-dessus)
this.$route est un tableau qui contient toutes les informations de la route
Remarque : si le lien dans le routeur- le lien commence par '/' Commence à partir de la route racine, ou de la route actuelle si elle ne commence pas par '/'.
Recommandations associées :
Le routeur Vue utilise jquery et params pour réussir l'analyse des paramètres
Comment comprendre les types, le passage de paramètres et l'environnement d'exécution en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 heure du système Linux
heure du système Linux
 Racine du téléphone portable
Racine du téléphone portable