 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de la façon d'écrire le style de barre de défilement personnalisé CSS3
Explication détaillée de la façon d'écrire le style de barre de défilement personnalisé CSS3
Explication détaillée de la façon d'écrire le style de barre de défilement personnalisé CSS3
Dans cet article, nous partageons principalement avec vous comment écrire des styles de barre de défilement personnalisés CSS3. Tout d'abord, nous présenterons brièvement chaque attribut, et l'article vous montrera quatre effets. J'espère que cela aide tout le monde.
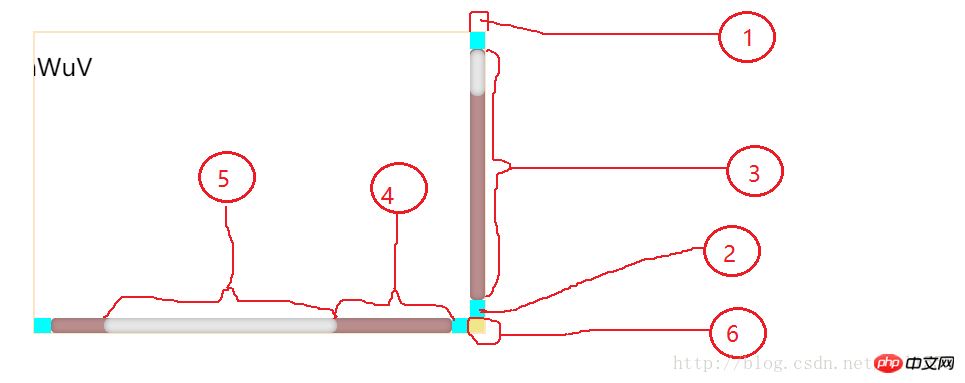
::-webkit-scrollbar : La partie entière de la barre de défilement, dont les propriétés incluent la largeur, la hauteur, l'arrière-plan, la bordure, etc. .
::-webkit-scrollbar-button : Boutons aux deux extrémités de la barre de défilement. Vous pouvez utiliser display:none pour ne pas l'afficher, ou vous pouvez ajouter une image d'arrière-plan et une couleur pour modifier l'effet d'affichage.
::-webkit-scrollbar-track : Piste extérieure. Vous pouvez utiliser display:none pour ne pas l'afficher, ou vous pouvez ajouter une image d'arrière-plan et une couleur pour modifier l'effet d'affichage.
::-webkit-scrollbar-track-piece : Piste intérieure, voir le gif ci-dessous pour les différences spécifiques. Il convient de noter qu'il remplacera le style du troisième attribut.
::-webkit-scrollbar-thumb :: La partie de la barre de défilement qui peut être déplacée
::-webkit-scrollbar -corner : Coin, l'intersection de deux barres de défilement
::-webkit-resizer : L'intersection de deux barres de défilement est un petit contrôle utilisé pour faire glisser et ajuster la taille de l'élément (fondamentalement non utilisé)

Regardons quelques comparaisons
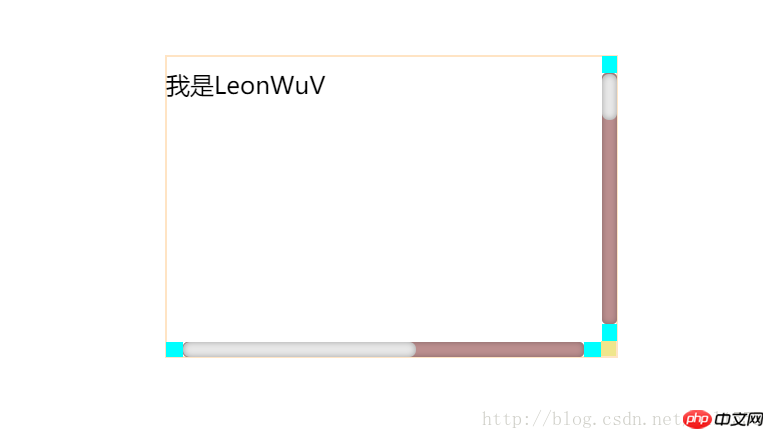
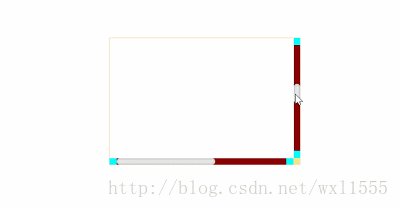
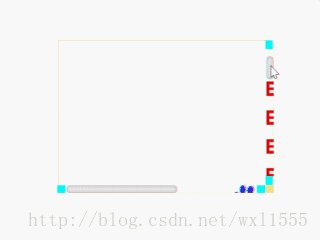
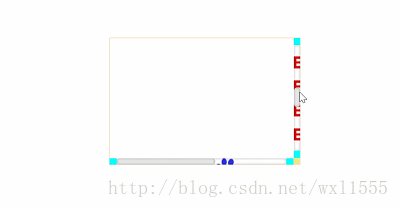
Effet 1

Le code CSS pour l'effet de barre de défilement dans l'image ci-dessus est le suivant. Par défaut, cette partie est le code original. Les modifications ultérieures des rendus seront modifiées sur cette base. 🎜>
/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
::-webkit-scrollbar-corner { background:khaki; }Ajoutez le code suivant au code original ci-dessus
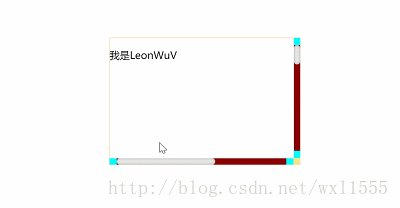
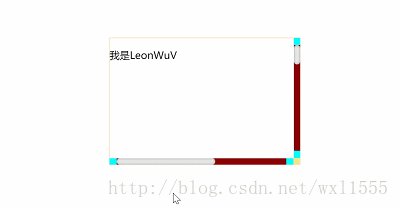
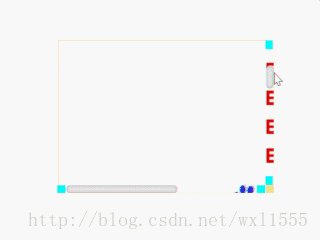
::-webkit-scrollbar-track-piece {
background-color: darkred;
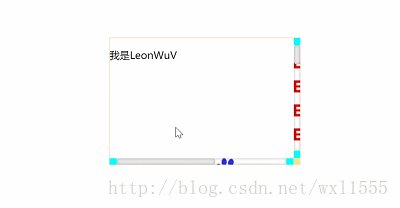
} On voit que le style de l'attribut ::-webkit-scrollbar-track précédent est écrasé
On voit que le style de l'attribut ::-webkit-scrollbar-track précédent est écrasé
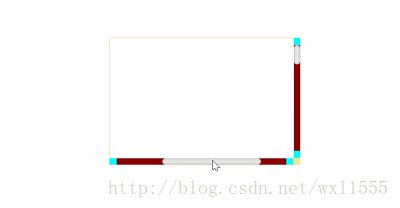
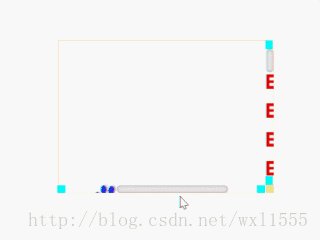
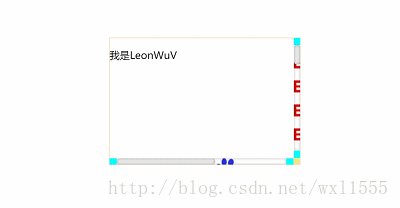
Ajoutez le code suivant au code d'origine ci-dessus
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); } Maintenant, comprenez-vous la piste intérieure et la piste extérieure est divisée en
Maintenant, comprenez-vous la piste intérieure et la piste extérieure est divisée en
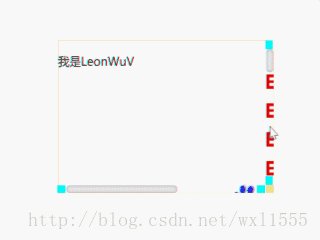
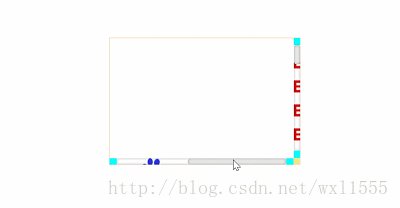
Changez l'attribut ::-webkit-scrollbar-track du code original à
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }
Recommandations associées :
Paramètres de style de barre de défilement en HTMLAnalyse du style de barre de défilement contrôlé par CSSExemple de code de paramètre de style de barre de défilement en CSS (image)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l’image d’arrière-plan dans Win11 ? Dans le nouveau système win11, il existe de nombreuses fonctions personnalisées, mais de nombreux amis ne savent pas comment utiliser ces fonctions. Certains amis pensent que l'image d'arrière-plan est relativement monotone et souhaitent personnaliser l'image d'arrière-plan, mais ne savent pas comment personnaliser l'image d'arrière-plan. Si vous ne savez pas comment définir l'image d'arrière-plan, l'éditeur a compilé les étapes pour. personnalisez l'image d'arrière-plan dans Win11 ci-dessous. Si vous êtes intéressé, jetez un œil ci-dessous ! Étapes de personnalisation des images d'arrière-plan dans Win11 : 1. Cliquez sur le bouton Win sur le bureau et cliquez sur Paramètres dans le menu contextuel, comme indiqué sur la figure. 2. Entrez dans le menu des paramètres et cliquez sur Personnalisation, comme indiqué sur la figure. 3. Entrez Personnalisation et cliquez sur Arrière-plan, comme indiqué sur l'image. 4. Entrez les paramètres d'arrière-plan et cliquez pour parcourir les images
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
CakePHP est un framework PHP puissant qui fournit aux développeurs de nombreux outils et fonctionnalités utiles. L'un d'eux est la pagination, qui nous aide à diviser de grandes quantités de données en plusieurs pages, facilitant ainsi la navigation et la manipulation. Par défaut, CakePHP fournit des méthodes de pagination de base, mais vous devrez parfois créer des méthodes de pagination personnalisées. Cet article va vous montrer comment créer une pagination personnalisée dans CakePHP. Étape 1 : Créer une classe de pagination personnalisée Tout d'abord, nous devons créer une classe de pagination personnalisée. ce
 Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter Introduction : Dans le développement Web moderne, le middleware joue un rôle essentiel dans l'application. Ils peuvent être utilisés pour exécuter une logique de traitement partagé avant ou après que la demande atteigne le contrôleur. CodeIgniter, en tant que framework PHP populaire, prend également en charge l'utilisation de middleware. Cet article explique comment implémenter un middleware personnalisé dans CodeIgniter et fournit un exemple de code simple. Présentation du middleware : le middleware est une sorte de requête
 Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
La mise à jour iOS 17 pour iPhone apporte de gros changements à Apple Music. Cela inclut la collaboration avec d'autres utilisateurs sur des listes de lecture, le lancement de la lecture de musique à partir de différents appareils lors de l'utilisation de CarPlay, et bien plus encore. L'une de ces nouvelles fonctionnalités est la possibilité d'utiliser des fondus enchaînés dans Apple Music. Cela vous permettra de passer facilement d’une piste à l’autre, ce qui est une fonctionnalité intéressante lors de l’écoute de plusieurs pistes. Le fondu enchaîné contribue à améliorer l'expérience d'écoute globale, en vous assurant de ne pas être surpris ou abandonné de l'expérience lorsque la piste change. Alors si vous souhaitez profiter au maximum de cette nouvelle fonctionnalité, voici comment l'utiliser sur votre iPhone. Comment activer et personnaliser le fondu enchaîné pour Apple Music dont vous avez besoin de la dernière version





