
jquery.sumoselect est un plug-in de liste déroulante jQuery multi-appareils et multi-navigateurs. Le plug-in de zone de liste déroulante jQuery permet une sélection unique ou une sélection multiple. Son style peut être personnalisé via des fichiers CSS. Sa plus grande caractéristique est qu’il peut être utilisé sur tous les appareils et que ses fonctions sont cohérentes sur tous les appareils. Cet article expliquera en détail comment jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect. J'espère que cela pourra vous aider.
Les fonctionnalités de ce plug-in de liste déroulante jQuery sont :
Vous pouvez effectuer une sélection unique ou une sélection multiple.
Vous pouvez personnaliser le style via des fichiers CSS.
Prend en charge la plupart des appareils.
Rendu intelligent basé sur l'appareil.
Sur Android, IOS, Windows et autres appareils, la zone de liste déroulante dans le style natif de l'appareil sera automatiquement rendue.
Vous pouvez personnaliser le format des données soumises (plusieurs sélections peuvent être soumises au format CSV ou sous forme par défaut).
Prend en charge le texte sélectionné, désactivé et réservé.
Facile à étendre, les développeurs peuvent facilement créer de nouveaux composants.
Utilisez des méthodes de base pour la gestion des écarts telles que l'ajout d'options, la suppression d'options, la désactivation, la sélection, etc.
Le plug-in de liste déroulante jQuery nécessite l'utilisation de la version jQuery 1.8.3+. Il est recommandé d'utiliser la dernière version de jQuery.
1. Site officiel :
https://hemantnegi.github.io/jquery.sumoselect/ Site d'introduction
https://hemantnegi.github.io/jquery.sumoselect/ URL de démonstration sumoselect_demo.html
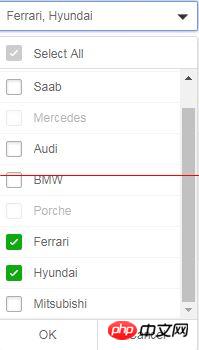
2. Effet d'implémentation

3. Démo du code
Introduisez d'abord les fichiers js et css
<.><link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();Explication détaillée de la façon d'utiliser le plug-in de recherche déroulante bootstrap
Utilisez H5 pour créer un drop -down box avec effets spéciaux
Comment écrire une liste déroulante modifiable bootstrap jquery.editable-select
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java