
L'utilisation de vue-cli peut créer rapidement des projets vue. vue-cli est très facile à utiliser, mais lors de la configuration initiale de l'environnement pour installer vue-cli et le contenu associé, c'est un casse-tête pour certaines personnes. Il y a beaucoup de pièges lors de la construction de l'environnement du projet vue-cli. Cet article présente principalement comment utiliser l'échafaudage vue-cli étape par étape (analyse graphique et textuelle). et donnez-le à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Avantages de l'échafaudage vue-cli :
Il a une conception d'architecture de projet Vue mature qui peut rapidement initialiser un projet Vue.
vue-cli est un échafaudage officiellement pris en charge et sera mis à jour de manière itérative avec cette version.
vue-cli fournit un ensemble de serveurs de test de nœuds locaux. Vous pouvez démarrer le serveur à l'aide des commandes fournies par vue-cli lui-même.
Packaging intégré et solution en ligne.
Il y a aussi quelques avantages, notamment : la modularisation, la traduction, le prétraitement, le chargement à chaud, la détection statique et les tests automatisés, etc. Vous retrouverez la puissance de vue-cli lorsque vous l'utiliserez en profondeur.
Ce tutoriel est basé sur le système Windows.
Nous allons maintenant officiellement commencer à construire l'échafaudage vue-cli.
Outils de ligne de commande
Les outils de ligne de commande sont la base pour faire fonctionner NPM. C'est un incontournable. De nombreux tutoriels ne le font pas. expliquez-les clairement. De nombreuses commandes ont été publiées au début du didacticiel et je ne savais pas au début où utiliser les outils de ligne de commande. . .
Outil de ligne de commande git bash
1 Sous Windows, je recommande d'utiliser l'outil de ligne de commande git bash fourni avec l'outil de gestion de bureau de GitHub. installez-le normalement.
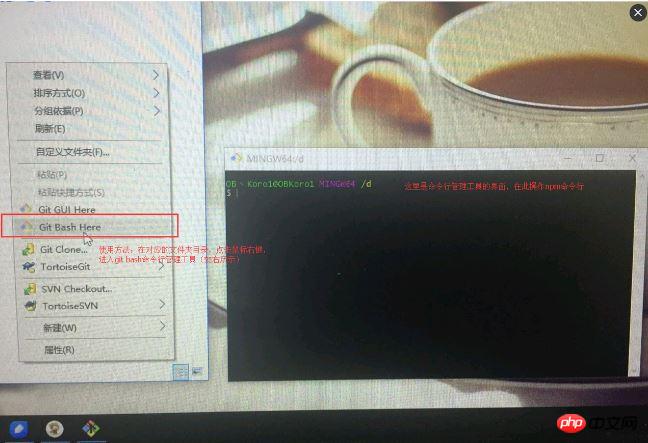
2. Adresse de téléchargement. L'image ci-dessous montre comment utiliser git bash une fois le téléchargement et l'installation terminés.

Comment utiliser l'outil de ligne de commande git bash
ps : Bien sûr, si vous souhaitez utiliser la commande cmd du terminal intégré outil en ligne, vous pouvez, mais après tout, ce n'est pas aussi simple à utiliser que git bash.
Installez node.js
Téléchargez et installez simplement node.js normalement depuis le site officiel chinois de node.js, il y a rien de spécial à prévoir Points à noter (installation infaillible).
Après avoir téléchargé et installé node.js depuis le site officiel, il est déjà livré avec npm (outil de gestion de paquets), et il n'est pas nécessaire d'installer npm séparément.
Veuillez noter que la version téléchargée de node.js doit être supérieure à 4.0 pour éviter de l'utiliser si la version est trop basse.
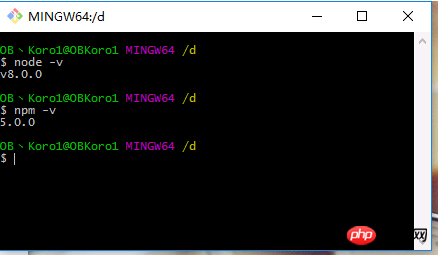
Ouvrez l'outil de ligne de commande (n'importe quel dossier) et entrez le nœud de ligne de commande -v, npm -v, comme indiqué ci-dessous. Si le numéro de version correspondant apparaît, l'installation est réussie.

Détecter l'installation du nœud npm
Installer le miroir Taobao
Cnpm (miroir Taobao) lié :
Il s'agit d'un miroir npmjs.org complet, qui est utilisé pour synchroniser le module npm. .
La fréquence de synchronisation de cnpm est de 10 minutes (les modules nouvellement publiés ont du retard, la synchronisation prend du temps, vous pouvez utiliser npm si vous ne pouvez pas attendre).
La raison de l'installation de cnpm : le serveur de npm est étranger, donc parfois lorsque nous installons des "modules", ce sera très, très, très, très, très lent.
Le rôle de cnpm : le miroir Taobao synchronise les modules sur npm avec les serveurs domestiques, améliorant ainsi le temps d'installation des modules.
Après avoir installé l'image Taobao, les lignes de commande cnpm et npm peuvent être utilisées. Il n'y a aucun conflit entre les deux
 .
.
Captures d'écran du site officiel de Taobao Mirror
Méthode d'installation : ouvrez l'outil de ligne de commande et entrez la ligne de commande :
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Comment utiliser cnpm :
$ cnpm install [name]
Lors de l'installation du module, remplacez simplement npm par cnpm. De nombreux codeurs nationaux utilisent cnpm. tout le monde l'installe. Ci-joint : URL du miroir Taobao,
Installer le webpack
Méthode d'installation : Ouvrez l'outil de ligne de commande et entrez la ligne de commande :
npm install webpack -g
Une fois l'installation réussie, entrez webpack -v Si le numéro de version correspondant apparaît, l'installation est réussie.
Installer l'outil de construction d'échafaudages vue-cli
Méthode d'installation : installation globale, dans n'importe quel dossier, entrez la ligne de commande :
npm install vue-cli -g
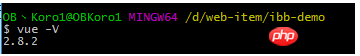
Une fois l'installation terminée, entrez la ligne de commande vue -V pour vérifier le numéro de version Si le numéro de version correspondant apparaît, c'est réussi :

查看vue-cli是否安装成功
注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
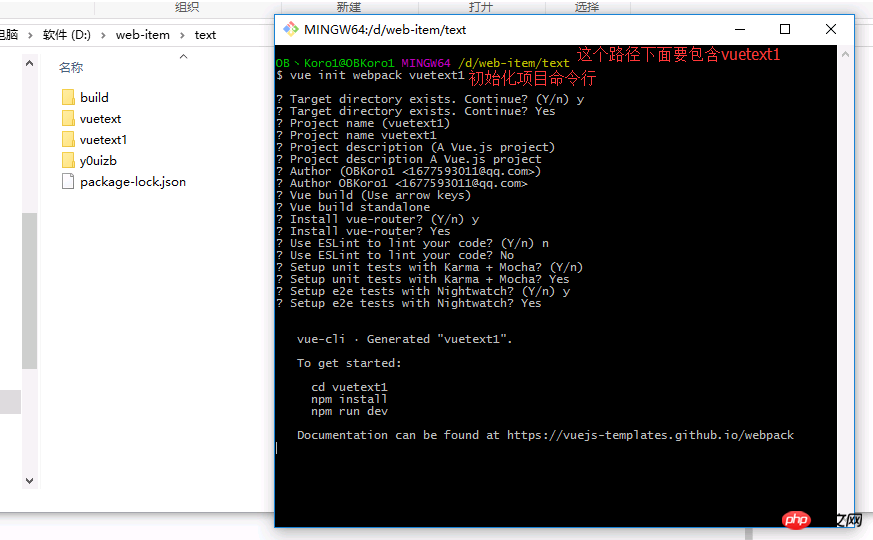
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 ? Target directory exists. Continue? (Y/n) y---------------------找到了vuetext1这个目录是否要继续 ? Target directory exists. Continue? Yes ? Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 ? Project name vuetext1 ? Project description (A Vue.js project)---------------------项目描述,可以自己写 ? Project description A Vue.js project ? Author (OBKoro1)---------------------项目创建者 ? Author OBKoro1 ? Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 ? Vue build standalone ? Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目 Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
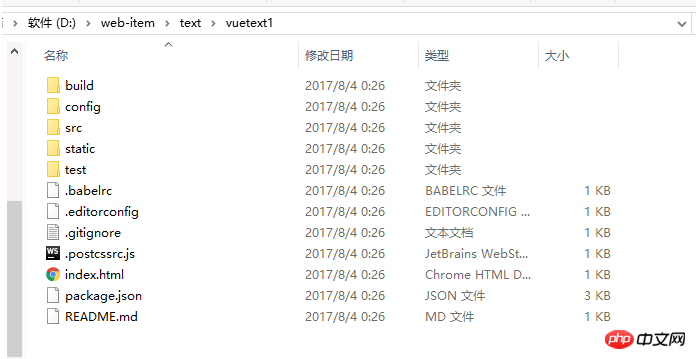
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
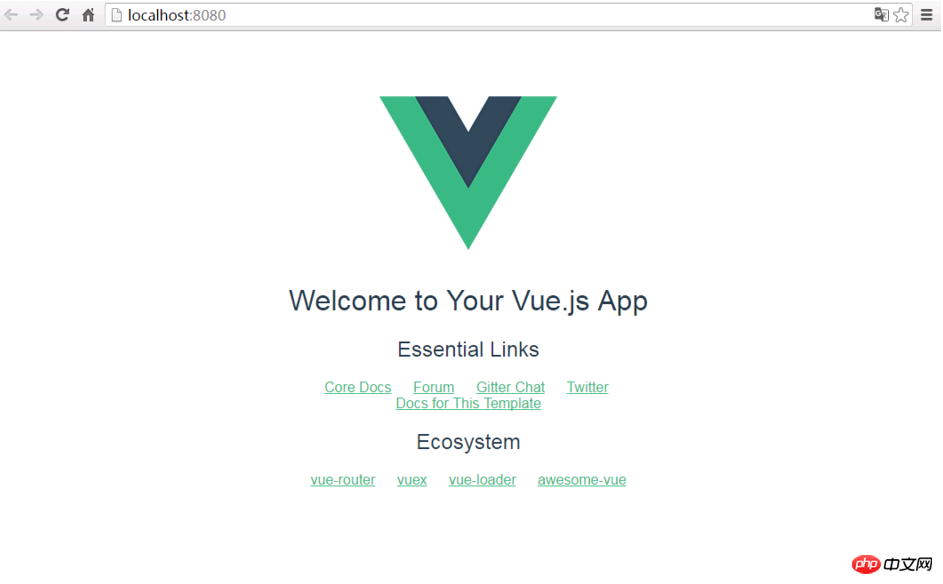
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

vue-cli项目成功启动
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行。
结语:
本文关于如何搭建vue-cli脚手架已经尽量详细了,仔细阅读,按步骤来基本上可以成功。如果有哪个地方写的不够清楚的,欢迎指正。本文面向小白,写着玩,大手请轻喷。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!