 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation du pseudo-tableau JavaScript
Explication détaillée de l'utilisation du pseudo-tableau JavaScript
Explication détaillée de l'utilisation du pseudo-tableau JavaScript
Cet article présente principalement l'utilisation du pseudo-tableau JavaScript et analyse le concept, la fonction, la définition et l'utilisation simple du pseudo-tableau sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra vous aider. tout le monde.
Qu'est-ce qu'un pseudo tableau en Javascript ?
Pseudo-tableau (de type tableau) : Vous ne pouvez pas appeler directement les méthodes de tableau ni attendre un comportement spécial de la propriété length, mais vous pouvez toujours les parcourir en utilisant de véritables méthodes de traversée de tableau.
1. Généralement le paramètre d'argument d'une fonction,
2. En appelant getElementsByTagName, document.childNodes, etc., ils renvoient tous des objets NodeList, qui sont des pseudo-tableaux.
Alors comment convertir un pseudo tableau en tableau standard ?
Vous pouvez utiliser Array.prototype.slice.call(fakeArray) pour convertir un tableau en un véritable objet Array.
Par exemple, utilisez des pseudo-tableaux pour implémenter la somme de paramètres indéfinis.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
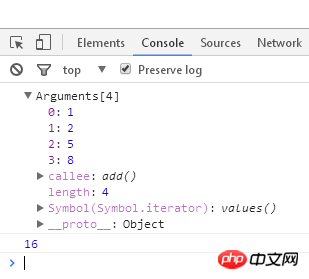
</html>Résultats en cours :

Convertir le pseudo-tableau en tableau standard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
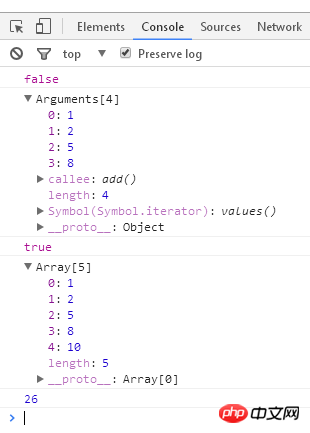
</html>Résultats d'exécution :

Connexe recommandé :
JS diverses méthodes pour convertir des pseudo-tableaux en tableaux standard
méthodes d'implémentation de pseudo-tableaux javascript_compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Analyser l'utilisation et la classification des commentaires JSP
Feb 01, 2024 am 08:01 AM
Analyser l'utilisation et la classification des commentaires JSP
Feb 01, 2024 am 08:01 AM
Classification et analyse de l'utilisation des commentaires JSP Les commentaires JSP sont divisés en deux types : commentaires sur une seule ligne : se terminant par, une seule ligne de code peut être commentée. Commentaires multilignes : commençant par /* et se terminant par */, vous pouvez commenter plusieurs lignes de code. Exemple de commentaire sur une seule ligne Exemple de commentaire sur plusieurs lignes/**Ceci est un commentaire sur plusieurs lignes*Peut commenter plusieurs lignes de code*/Utilisation des commentaires JSP Les commentaires JSP peuvent être utilisés pour commenter le code JSP afin de le rendre plus facile à lire
 Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser la fonction exit en langage C nécessite des exemples de code spécifiques. En langage C, nous devons souvent terminer l'exécution du programme au début du programme, ou quitter le programme sous certaines conditions. Le langage C fournit la fonction exit() pour implémenter cette fonction. Cet article présentera l'utilisation de la fonction exit() et fournira des exemples de code correspondants. La fonction exit() est une fonction de bibliothèque standard en langage C et est incluse dans le fichier d'en-tête. Sa fonction est de terminer l'exécution du programme, et peut prendre un nombre entier
 Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
WPS est une suite logicielle bureautique couramment utilisée et la fonction de table WPS est largement utilisée pour le traitement des données et les calculs. Dans le tableau WPS, il existe une fonction très utile, la fonction DATEDIF, qui permet de calculer le décalage horaire entre deux dates. La fonction DATEDIF est l'abréviation du mot anglais DateDifference. Sa syntaxe est la suivante : DATEDIF(start_date,end_date,unit) où start_date représente la date de début.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
La fonction ISNULL() dans MySQL est une fonction utilisée pour déterminer si une expression ou une colonne spécifiée est NULL. Il renvoie une valeur booléenne, 1 si l'expression est NULL, 0 sinon. La fonction ISNULL() peut être utilisée dans l'instruction SELECT ou pour un jugement conditionnel dans la clause WHERE. 1. La syntaxe de base de la fonction ISNULL() : ISNULL(expression) où expression est l'expression permettant de déterminer si elle est NULL ou
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Utilisation du mot-clé distinct dans l'analyse SQL
Feb 18, 2024 pm 09:21 PM
Utilisation du mot-clé distinct dans l'analyse SQL
Feb 18, 2024 pm 09:21 PM
Explication détaillée de l'utilisation distincte dans SQL Dans les bases de données SQL, nous rencontrons souvent des situations où nous devons supprimer les données en double. À ce stade, nous pouvons utiliser le mot-clé distinct, qui peut nous aider à supprimer les données en double et à rendre les résultats de la requête plus clairs et plus précis. L'utilisation de base de distinct est très simple, utilisez simplement le mot-clé distinct dans l'instruction select. Par exemple, ce qui suit est une instruction select normale : SELECTcolumn_name





