
Cet article présente principalement quelques conversions et résumés implicites en JavaScript. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
Les règles de comparaison et de conversion entre les différents types de données en js sont les suivantes :
1 Comparaison des objets et des valeurs booléennes
Objets et valeurs booléennes. valeurs Lors de la comparaison, les objets sont d'abord convertis en chaînes puis en nombres, et les valeurs booléennes sont directement converties en nombres
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
2. Objets et Comparaison de chaînes
Lors de la comparaison d'objets et de chaînes, les objets sont convertis en chaînes, puis les deux sont comparés.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. Comparaison d'objets et de nombres
Lors de la comparaison d'objets et de nombres, l'objet est d'abord converti en un chaîne. Ensuite, convertissez-le en nombre et comparez-le avec le nombre.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. Comparaison des chaînes et des nombres
Lors de la comparaison des chaînes et des nombres, les chaînes sont converties en nombres, comparez à nouveau les deux.
'1' == 1 // true
5. Comparaison des chaînes et des valeurs booléennes
Lorsque les chaînes et les valeurs booléennes sont comparées, les deux sont converties. à une valeur numérique et comparer.
'1' == true; // true
6. Comparaison des valeurs booléennes et des nombres
Lors de la comparaison des valeurs booléennes et des nombres, booléen est converti en nombre, comparez les deux.
true == 1 // true
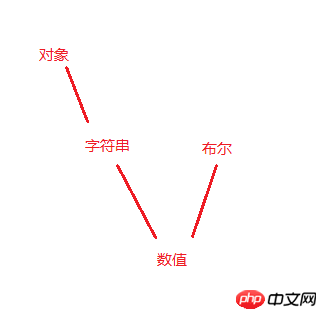
De nombreux enfants qui débutent avec js sont confus lorsqu'ils voient autant de règles de conversion. En fait, les règles sont très simples. Vous pouvez écrire cette image.

Comme le montre la figure, lorsque deux types sont comparés, s'ils ne sont pas du même type, la conversion de type correspondante est effectuée comme indiqué sur la figure , comme la comparaison d'objet et de booléen, Object => String => Number Boolean => Number.
De plus, examinons certaines choses qui nécessitent des « soins particuliers ».
Regardons une question intéressante
[] == false; ![] == false;
Les résultats des deux sont vrais, object => > La valeur 0 false est convertie en chiffre 0. Cela ne devrait poser aucun problème si elle est vraie
Il y a un extra devant le deuxième, puis elle est directement convertie en valeur booléenne puis inversée. Lorsqu'elles sont converties en valeur booléenne, la chaîne vide ( ''), NaN, 0, null et undefined renvoient tous vrai, donc ! []This [] => true est inversé en false, donc [] == false est vrai .
Il y a certaines choses à retenir, comme :
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
J'ai vu une fois un tel code : (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , peux-tu le croire ? bébé était choqué à ce moment-là.
Quand je suis entré en contact avec lui pour la première fois, JS m'a beaucoup dérouté, précisément à cause de son « inconstance », permettez-moi de le résumer ci-dessous :
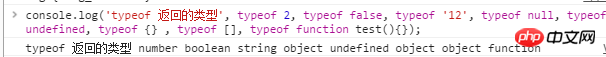
7. 🎜> : Nombre, Booléen, Chaîne, Non défini, Null, Symbole (nouvellement défini dans es6) et Objet (Remarque : le tableau est un objet spécial)
7 types renvoyés par typeof : numéro chaîne booléenne objet fonction objet non définie
8. Jetons un coup d'œil aux conversions implicites courantes :
Types de base : <🎜. >L'opérateur (+,-,*,/,%) convertit le type lors de l'utilisation
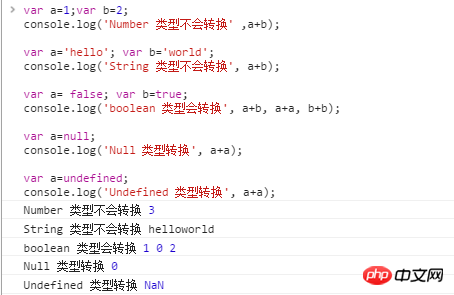
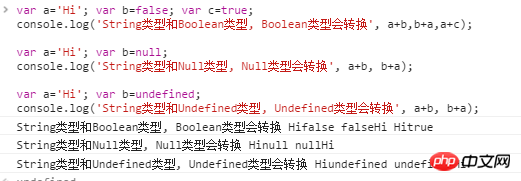
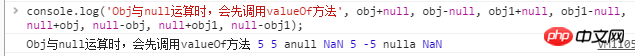
Opérateur "+" :
 🎜>
🎜>


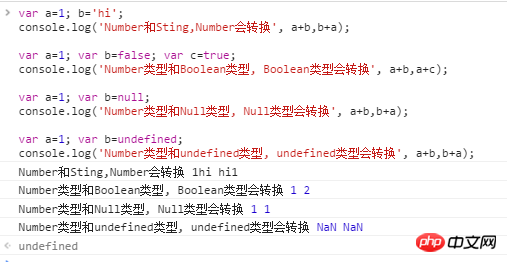
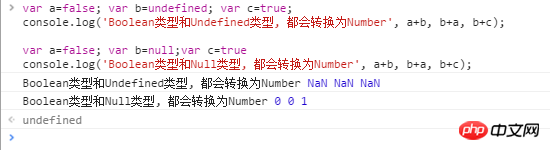
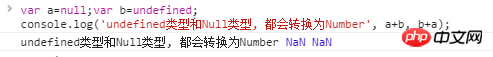
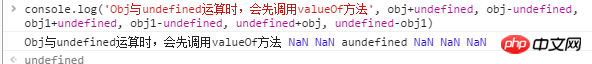
 Résumé : lors de l'utilisation de l'opérateur de signe plus, les types String et autres seront convertis en String, dans les autres cas, ils seront convertis en type Number, Remarque : non défini ; est converti en nombre sous la forme « NaN », et l'ajout de n'importe quel nombre et NaN est NaN.
Résumé : lors de l'utilisation de l'opérateur de signe plus, les types String et autres seront convertis en String, dans les autres cas, ils seront convertis en type Number, Remarque : non défini ; est converti en nombre sous la forme « NaN », et l'ajout de n'importe quel nombre et NaN est NaN.
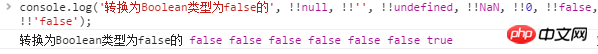
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

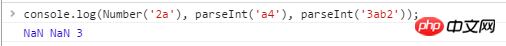
(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
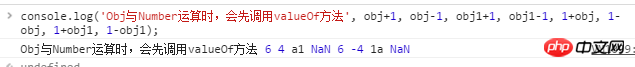
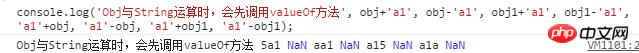
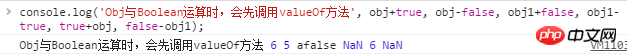
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};




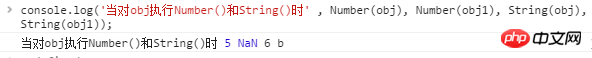
当对 obj,obj1 用Number()和String()换转时


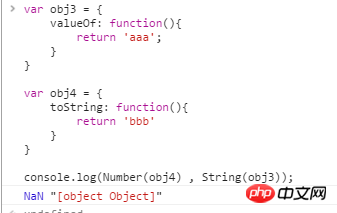
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
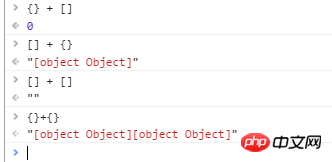
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
相关推荐:
基于javascript 显式转换与隐式转换(详解)_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!