
Nous utilisons généralement les outils de débogage fournis avec Chrome ou Firefox lors du débogage de Javascript. Cet article répertorie plusieurs conseils pour déboguer Javascript. Les maîtriser nous permettra de passer moins de temps à résoudre les erreurs et les bugs, améliorant ainsi l'efficacité du développement. Cet article présente principalement 9 techniques de débogage de JavaScript à l'aide des outils de débogage Web intégrés de Chrome Firefox. J'espère que cela pourra aider tout le monde.
1. débogueur
En plus de console.log, le débogueur est notre outil de débogage préféré et rapide. Après avoir exécuté le code, Chrome s'arrêtera automatiquement lors de l'exécution. Vous pouvez même l'encapsuler dans un conditionnel et l'exécuter uniquement en cas de besoin.
if (thisThing) {
debugger;
}2. Afficher les objets dans des tableaux
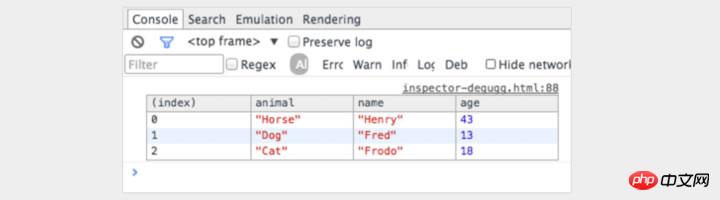
Parfois, il existe un ensemble complexe d'objets à visualiser. Vous pouvez afficher et faire défiler console.log, ou utiliser console.table pour le développer, ce qui permet de voir plus facilement ce qui est en cours de traitement !
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
3. Installez différentes simulations d'appareils mobiles sur votre bureau en utilisant différentes tailles d'écran
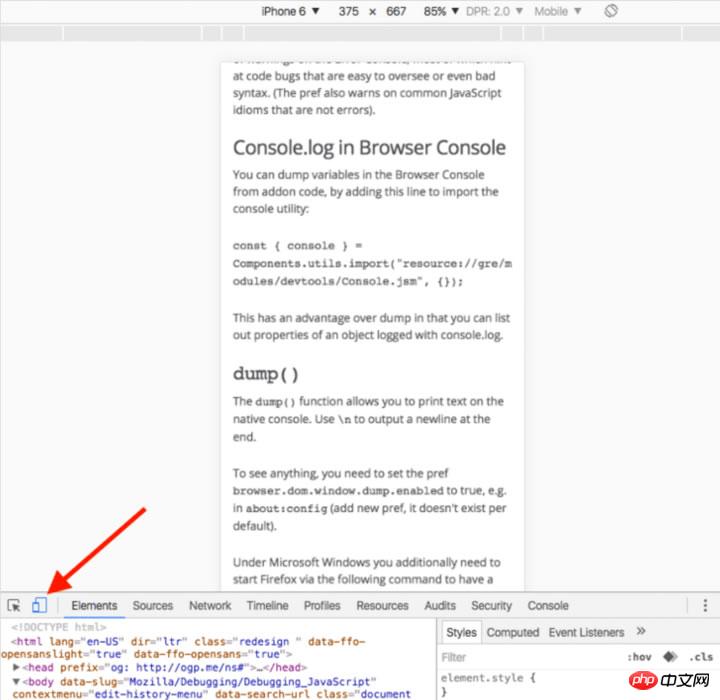
C'est génial, mais ce n'est pas réalisable en réalité. Comment ajuster la taille de la fenêtre ? Chrome fournit tout ce dont vous avez besoin. Accédez à la console et cliquez sur le bouton « Changer de mode d’appareil ». Observez simplement les changements de fenêtre !

4. Utilisez console.time() et console.timeEnd() pour tester la boucle
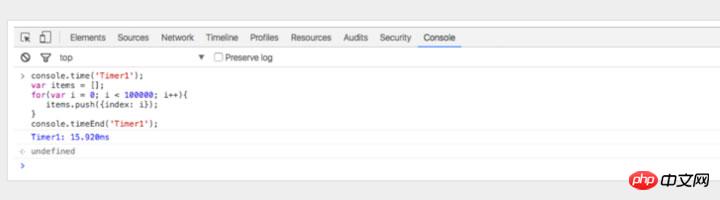
Pour connaître le comportement de certains codes Les temps d'exécution sont utiles, notamment lors du débogage de boucles lentes. Vous pouvez même définir plusieurs minuteries en transmettant différents paramètres à la méthode. Voyons comment cela se déroule :
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');L'opération produit les résultats suivants :

5. code avant de déboguer JavaScript
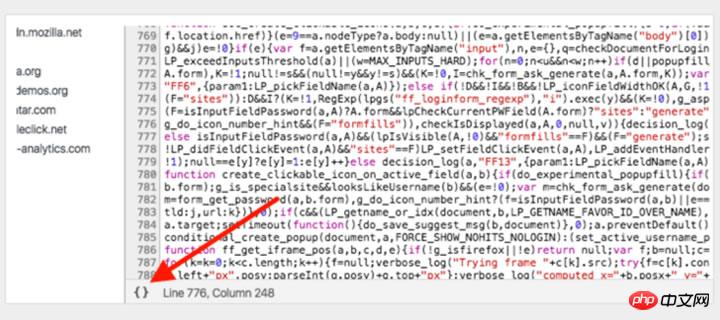
Parfois, le code aura des problèmes dans l'environnement de production, mais vos cartes sources ne sont pas déployées dans l'environnement de production. N'ayez pas peur. Chrome peut formater vos fichiers JavaScript. Le code formaté n'est pas aussi utile que le code réel, mais au moins vous pouvez voir ce qui se passe. Cliquez simplement sur le bouton {} dans la visionneuse de code source de la console Chrome.

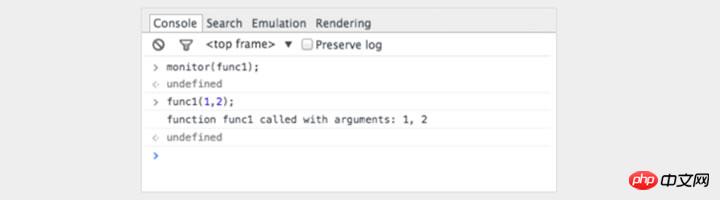
6. Observez les appels et les paramètres de fonctions spécifiques
Dans la console Chrome, vous pouvez observer des fonctions spécifiques. Chaque fois que cette fonction est appelée, les paramètres transmis seront imprimés.
var func1 = function(x, y, z) {
//....
};Sortie :

C'est un excellent moyen de voir les paramètres transmis à une fonction. Cependant, il serait préférable que la console nous demande le nombre de paramètres formels. Dans l'exemple ci-dessus, func1 attend 3 paramètres, mais seuls 2 paramètres sont transmis. Si ce paramètre n'est pas géré dans le code, des erreurs sont susceptibles de se produire.
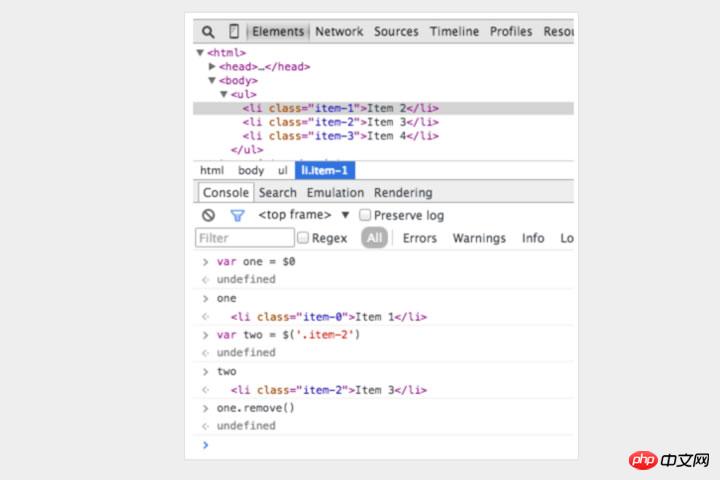
7. Accédez rapidement aux éléments de la console
Une méthode plus rapide que querySelector dans la console consiste à utiliser le signe dollar, $('css-selector') renverra le premier des éléments. Sélecteur CSS Correspondances. $$('css-selector') renverra toutes les correspondances. Si vous utilisez un élément plusieurs fois, vous pouvez l'enregistrer en tant que variable.

8. Postman est génial (mais Firefox est plus rapide)
De nombreux développeurs utilisent Postman pour afficher les requêtes ajax. Le facteur est vraiment génial. Mais ouvrir une nouvelle fenêtre, écrire des objets de requête, puis les tester est fastidieux.
Parfois, il est plus facile d'utiliser un navigateur.
Pas besoin de vous soucier des cookies d'authentification si vous demandez une page de vérification de mot de passe lorsque vous la consultez à l'aide d'un navigateur. Découvrez ci-dessous comment modifier et renvoyer la demande dans Firefox.
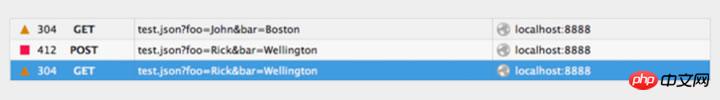
Ouvrez la console et passez à l'onglet réseau. Cliquez avec le bouton droit sur la demande souhaitée et sélectionnez Modifier et renvoyer. Vous pouvez désormais modifier ce que vous voulez. Changez le titre et modifiez les paramètres, puis cliquez sur Renvoyer.
Les deux requêtes suivantes que j'ai initiées avec des attributs différents :

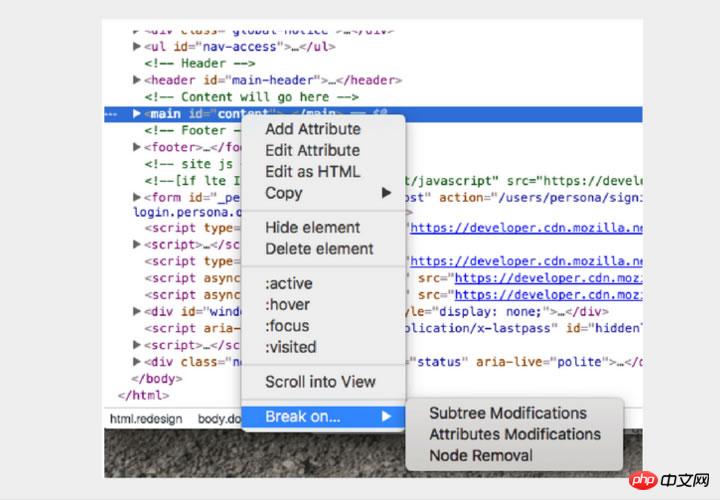
9. Interrompre les changements de nœuds
DOM est une chose intéressante. Parfois, ça change et on ne sait pas pourquoi. Cependant, lorsque vous déboguez JavaScript, Chrome peut s'arrêter lorsque les éléments du DOM changent. Vous pouvez même surveiller ses propriétés. Dans la console Chrome, cliquez avec le bouton droit sur l'élément et sélectionnez Break dans Paramètres :

Les outils de débogage web fournis avec Chrome et Firefox sont très puissants, et il existe de nombreuses petites fonctions très pratiques qui attendent que chacun les découvre.
Recommandations associées :
Exemple de comment déboguer JavaScript dans Chrome
Code pour ajouter une fenêtre de sortie pour le débogage des astuces JavaScript_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!