
Cet article présente principalement l'exemple de code de Vue utilisant des données fictives. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Sans plus tarder, initialisez d'abord votre projet. Le moyen le plus simple est d'utiliser vue-cli
vue init webpack
Introduisez mock.js.
Installer mockjs
npm install --save-dev mockjs
Introduit dans le prototype Vue pour une utilisation facile
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
Ce qui précède est introduit dans le prototype Vue Vous pouvez utiliser this.$mock pour générer directement des données fictives
Veuillez voir ici Vue.prototype
Veuillez regarder ici mockjs
Pendant le développement du projet, le front-end et le backend ont été séparés et de fausses données ont été créées à l'aide de vue2.0, et le backend a également été repoussé afin de ne pas le faire. retarder le processus de développement, j'en ai créé une virtuelle. Pour la demande de données, utilisez le serveur de développement dans le fichier de projet construit avec l'échafaudage vue-cli pour créer une demande d'API virtuelle et accédez aux fausses données de votre propre maquette dans l'arrière-plan de la demande virtuelle. mode. La méthode spécifique est la suivante
dans build/dev-server.js Dans le fichier
ajoutez le code suivant sous l'instance de var app = express()
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)Le fichier mock.json dont dépend appData est lui-même. Pour les faux fichiers de données, vous pouvez vous en moquer vous-même ou utiliser mock.js pour créer de fausses données en fonction du front et du backend.
getBoardList est une interface. var getBoardList = appData.getBoardList définit ces données d'interface dans appData .
var apiRoutes = express.Router() crée une route API. apiRoutes.post crée une interface de publication. Cette interface de publication a un paramètre req et res pour exécuter la requête et renvoyer respectivement. renvoyé, nous recevrons un json, qui comprend un code d'état errno et les données renvoyées (les données pointent vers les données d'interface getBoardList).
Ensuite, quand on appelle l'api app.use('/api', apiRoutes), on peut utiliser ce service normalement
Ici j'utilise les données de requête axios recommandées par vue2.0 , le le code est le suivant
this.$http.post('/api/getBoardList')
.then(function (response) {
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
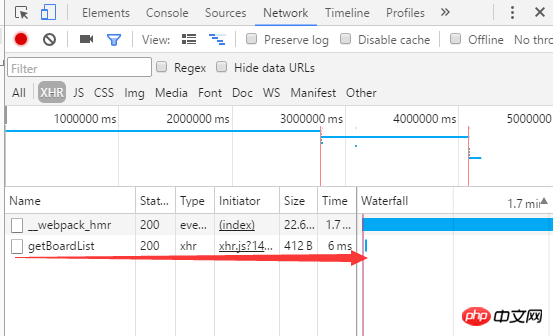
});Ouvrez le réseau de la console du navigateur, vous constaterez qu'une requête réseau a été générée

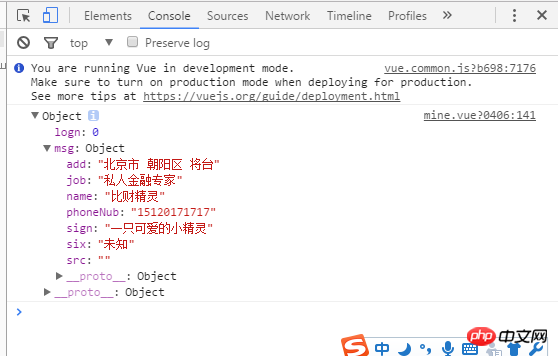
En même temps, les données sont revenues joyeusement :

Si vous souhaitez ajouter des données d'interface, continuez simplement à les ajouter dans dev-server.js, poster, obtenir Vous pouvez attendre.
Notez que vous devez redémarrer le projet de développement npm run à chaque fois que vous modifiez dev-server.js
Recommandations associées :
Explication détaillée du système de fichiers Mock dans le test Node.js
Json simulé simple implémenté dans PHP Script Sharing_PHP Tutorial
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 Comment utiliser la fonction jsreplace
Comment utiliser la fonction jsreplace
 Comment utiliser la fonction de longueur dans Matlab
Comment utiliser la fonction de longueur dans Matlab
 Comment utiliser la commande find pour rechercher des fichiers sous Linux
Comment utiliser la commande find pour rechercher des fichiers sous Linux
 À quelle entreprise appartient le système Android ?
À quelle entreprise appartient le système Android ?
 expression régulière js
expression régulière js