
Dans cet article, nous partageons principalement avec vous une explication détaillée de la façon d'utiliser Ajax pour mettre à jour partiellement la page Razor. Razor est très puissant, mais il ne peut pas être actualisé tout seul, il doit donc être utilisé avec ajax. Cet article utilise un exemple pour présenter l'utilisation d'Ajax pour mettre à jour partiellement les pages Razor. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Razor est très puissant, mais il ne peut pas être actualisé par lui-même, il doit donc être utilisé avec ajax
Cet article donnera un exemple simple pour implémenter un rafraîchissement partiel de Razor avec ajax.
Tout d'abord, nous créons un projet MVC

Créons un simple livre de contrôleurs

Ensuite ajoutez-y une vue et ajoutez du code HTML simple
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Ici, j'ai ajouté un
et j'ai donné un id= "partial", lorsque je clique sur @. Html.ActionLink, la méthode en javascript sera déclenchée et j'utiliserai ajax pour accéder au chemin /Test/Book/Part/1 Une fois la demande réussie, le HTML que j'ai demandé sera construit dans
. est en fait le principe du rafraîchissement partiel

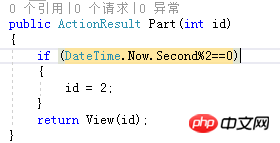
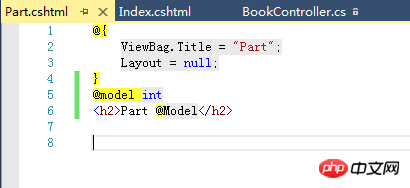
C'est le code de Part, et puis on ajoute également une vue à Part

Le code de la pièce peut être très simple, puis nous démarrons notre projet

Nous continuons à cliquer sur le bouton "Cliquez sur moi"

La page continuera de changer.
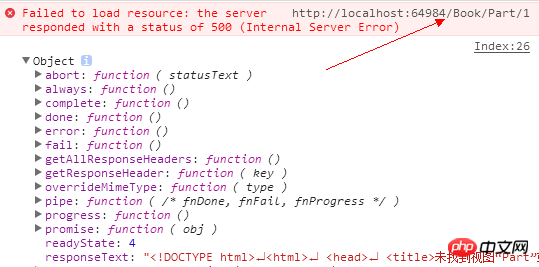
Il convient de noter ici que lors de l'utilisation d'une requête AJAX, l'URL doit être écrite complètement. Par exemple, mon contrôleur est nommé Test dans le dossier Livre sous Zone, et l'action est Partie, puis l'URL est /. Test/Book /Part, /Test ne peut pas manquer, sinon l'erreur suivante se produira

Comme vous pouvez le voir, si l'URL n'est pas entièrement écrite, la vue renvoyée par l'Action est en fait la mauvaise voie.
Recommandations associées :
Introduction détaillée au routage de page ASP.NET Core Razor
Exemple d'actualisation partielle ajax JQuery
Comment implémenter la fonction d'actualisation partielle de la page php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Il existe plusieurs fonctions de sortie et d'entrée en langage C
Il existe plusieurs fonctions de sortie et d'entrée en langage C
 Comment optimiser les performances de Tomcat
Comment optimiser les performances de Tomcat
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
 Quelles sont les méthodes courantes de collecte de données ?
Quelles sont les méthodes courantes de collecte de données ?
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka