
Cet article présente principalement kkpager pour réaliser la fonction de requête de pagination ajax et paginer les données au premier plan. Il convient lorsqu'il y a une petite quantité de données. Parce que les données de pagination sont obtenues à partir de l'arrière-plan, elles ne sont pas recommandées pour les grandes. données. , veuillez vous référer à cet article pour le code spécifique du front et du backend, j'espère qu'il pourra vous aider.
Les données de pagination au premier plan conviennent lorsqu'il y a une petite quantité de données, car les données de pagination sont obtenues à partir de l'arrière-plan et ne sont pas recommandées pour les données volumineuses.
Premier aperçu du code front-end :
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/kkpager/lib/jquery-1.10.2.min.js"></script>
<script src="~/kkpager/src/kkpager.js"></script>
<link href="~/kkpager/src/kkpager_orange.css" rel="external nofollow" rel="stylesheet" />
<title>Index</title>
</head>
<body>
<p style="width:800px;margin:0 auto;">
<p class="table-responsive" id="mainContent">
</p>
<p id="kkpager">
</p>
</p>
</body>
</html>
<script type="text/javascript">
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function GetExcelTable(pageindex) {
$.ajax({
url: '/Home/index2',
dataType: "json",
type: "POST",
data: { "pageIndex": pageindex },
success: function (data) {
if (data.status == "0") {
$("#mainContent").empty();
$("#mainContent").html("<p style='text-align:center; color:red'><h2>暂无数据</h2></p>");
return;
}
$("#mainContent").html(data.data);
//定义分页样式
var totalCount = parseInt(data.pagecount);
var pageSize = parseInt(data.pagesize);
var pageNo = getParameter('pageIndex');//该参数为插件自带,不设置好,调用数据的时候当前页码会一直显示在第一页
if (!pageNo) {
pageNo = pageindex;
}
var totalPages = totalCount % pageSize == 0 ? totalCount / pageSize : (parseInt(totalCount / pageSize) + 1);
kkpager.generPageHtml({
pno: pageNo,
total: totalPages,
totalRecords: totalCount,
mode: 'click',
click: function (n) {
this.selectPage(pageNo);
searchPage(n);
return false;
}
}, true);
}, error: function (jqXHR, textStatus, errorThrown) {
}
});
}
//init
$(function () {
GetExcelTable(1)
});
//ajax翻页
function searchPage(n) {
GetExcelTable(n);
}
</script>Code back-end :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
namespace MvcKKpager.Controllers
{
public class HomeController : Controller
{
private readonly int pageSize = 2;
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult Index2(string pageIndex) {
List<String> list = new List<String>();
list.Add("保护环境");
list.Add("保护环境");
list.Add("保护环境");
list.Add("保护环境");
list.Add("保护环境");
var persons = (from p in list select p).Skip((int.Parse(pageIndex) - 1) * pageSize).Take(pageSize);
StringBuilder builder = new StringBuilder();
builder.Append("<table class=\"table table-striped b-t b-light text-sm\" id=\"comptable\">");
builder.Append("<thead><tr><th>时间</th><th>展示</th><th>点击(点击率)</th><th>激活(激活率)</th><th>平均点击单价</th><th>实际激活成本</th><th>消耗</th></tr></thead>");
builder.Append("<tbody>");
foreach (var item in persons) {
builder.Append("<tr class=\"trStyle\">");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item+"</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("</tr>");
}
builder.Append("</tbody></table>");
var result = new { status = "1", data = builder.ToString(), pagecount = list.Count().ToString(), pagesize = pageSize.ToString() };
return Json(result);
}
}
}Rien à dire
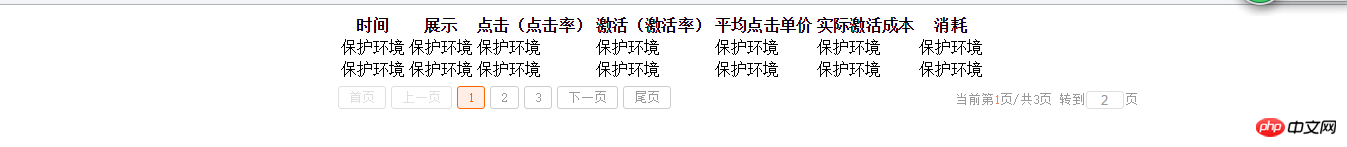
Jetons un coup d'oeil au style

Recommandations associées :
Que diriez-vous de PHP Résumé de la mise en œuvre de la pagination ajax
Explication détaillée de la mise en œuvre simple de l'effet de pagination AJAX
pagination php Ajax exemple d'application simple_Tutoriel PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!