 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel sur la façon d'utiliser textPath pour implémenter du texte sur des lignes en JS
Tutoriel sur la façon d'utiliser textPath pour implémenter du texte sur des lignes en JS
Tutoriel sur la façon d'utiliser textPath pour implémenter du texte sur des lignes en JS
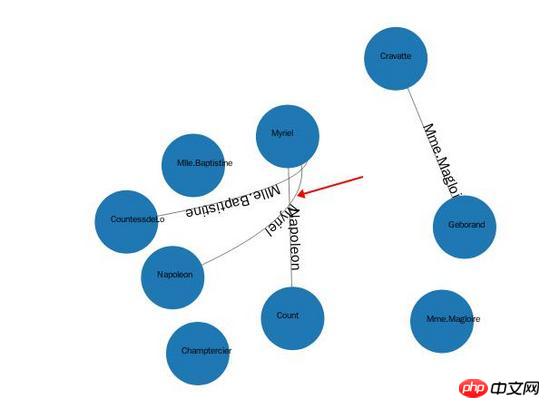
Cet article partage principalement avec vous le tutoriel sur la façon d'utiliser textPath pour réaliser du texte sur des lignes en JS. Dans les projets récents, pour implémenter des diagrammes de relations, le texte doit être dessiné sur des lignes. Pour implémenter cette fonction, nous devons changer les lignes connectées en SVG de la ligne d'étiquette en chemin, afin qu'il soit possible d'obtenir un effet similaire à celui-ci :

1 simple Un exemple de texte associé est ajouté.
<svg viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" fill="none" stroke="red"/>
<text font-family="Verdana" font-size="42.5">
<textPath xlink:href="#MyPath" rel="external nofollow" >
We go up, then we go down, then up again
</textPath>
</text>
</svg>En fait, ce code est l'implémentation de l'exemple ci-dessus, afin que vous puissiez éviter d'écrire du code SVG fastidieux.
var link = svg.append("g").selectAll(".edgepath")
.data(graph.links)
.enter()
.append("path")
.style("stroke-width",0.5)
.style("fill","none")
.attr("marker-end",function(d){
return "url(#"+d.source+")";
})
.style("stroke","black")
.attr("id", function(d,i){
return "edgepath"+i;
});
var edges_text = svg.append("g").selectAll(".edgelabel")
.data(graph.nodes)
.enter()
.append("text")
.attr("class","edgelabel")
.attr("id", function(d,i){
return "edgepath"+i;
})
.attr("dx",80)
.attr("dy",0);
edges_text.append("textPath")
.attr("xlink:href", function(d,i){
return "#edgepath"+i;
}).text(function(d){
return d.id;
})
SVG Basics | Élément SVG TEXTPATH
SVG (Scalable Vector Graphics) lié à la ligne pointillée attributs et principe de l'animation de ligne : une ligne mobile
Méthode de jQuery pour implémenter la navigation par ligne de défilement effect_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Commencez par dessiner un cercle dans PPT, puis insérez une zone de texte et saisissez le contenu du texte. Enfin, définissez le remplissage et le contour de la zone de texte sur Aucun pour terminer la production d'images et de texte circulaires.
 Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Lorsque nous créons quotidiennement des documents Word, nous devons parfois ajouter des points sous certains mots du document, notamment lorsqu'il y a des questions de test. Pour mettre en valeur cette partie du contenu, l'éditeur partagera avec vous les astuces pour ajouter des points au texte dans Word. J'espère que cela pourra vous aider. 1. Ouvrez un document Word vierge. 2. Par exemple, ajoutez des points sous les mots « Comment ajouter des points au texte ». 3. Nous sélectionnons d'abord les mots "Comment ajouter des points au texte" avec le bouton gauche de la souris. Notez que si vous souhaitez ajouter des points à ce mot à l'avenir, vous devez d'abord utiliser le bouton gauche de la souris pour sélectionner quel mot. . Aujourd'hui, nous ajoutons des points à ces mots, nous avons donc choisi plusieurs mots. Sélectionnez ces mots, cliquez avec le bouton droit et cliquez sur Police dans la boîte de fonction contextuelle. 4. Ensuite, quelque chose comme ceci apparaîtra
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





